Видеомодуль Divi
Как добавить, настроить и настроить видеомодуль Divi.
Добавить видео на свою страницу в Divi просто с помощью модуля Video. Модуль позволяет вставлять видео практически из любого источника, а также настраивать миниатюру изображения и кнопку воспроизведения, чтобы добавить стиль очистки к вставке.
ПОСМОТРЕТЬ ДЕМОНСТРАЦИЮ ЭТОГО МОДУЛЯ
Как добавить модуль видео на свою страницу
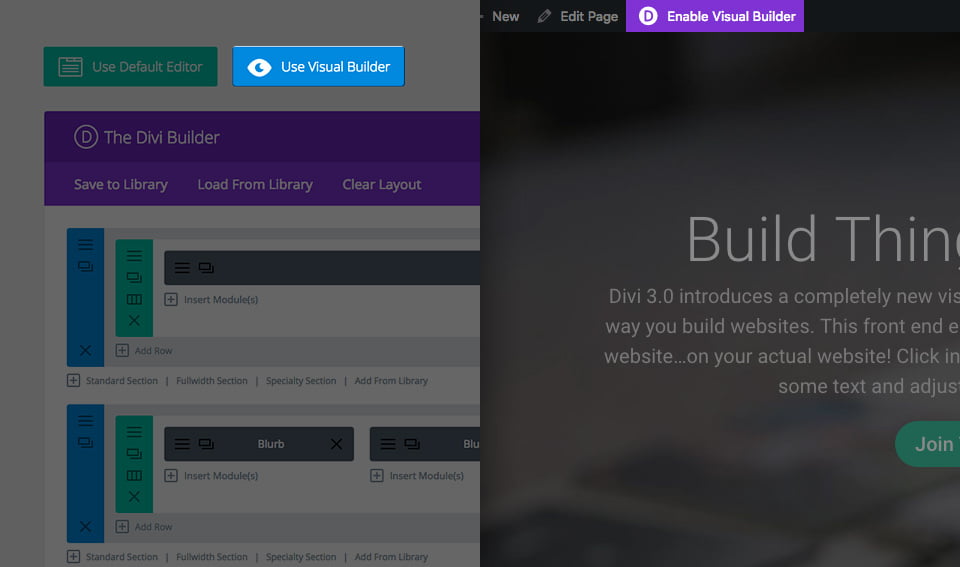
Прежде чем вы сможете добавить видеомодуль на свою страницу, вам сначала нужно перейти в Divi Builder. После того, как тема Divi будет установлена на вашем веб-сайте, вы будете замечать кнопку « Использовать Divi Builder» над редактором сообщений каждый раз, когда создаете новую страницу. Нажатие этой кнопки активирует Divi Builder, предоставляя вам доступ ко всем модулям Divi Builder. Затем нажмите кнопку « Использовать визуальный построитель», чтобы запустить построитель в визуальном режиме. Вы также можете нажать кнопку « Использовать Visual Builder» при просмотре веб-сайта в интерфейсе пользователя, если вы вошли в свою панель управления WordPress.

После того, как вы вошли в Visual Builder, вы можете нажать серую кнопку с плюсом, чтобы добавить новый модуль на свою страницу. Новые модули можно добавлять только внутри рядов. Если вы начинаете новую страницу, не забудьте сначала добавить строку на свою страницу. У нас есть несколько отличных руководств о том, как использовать элементы строки и разделы Divi .

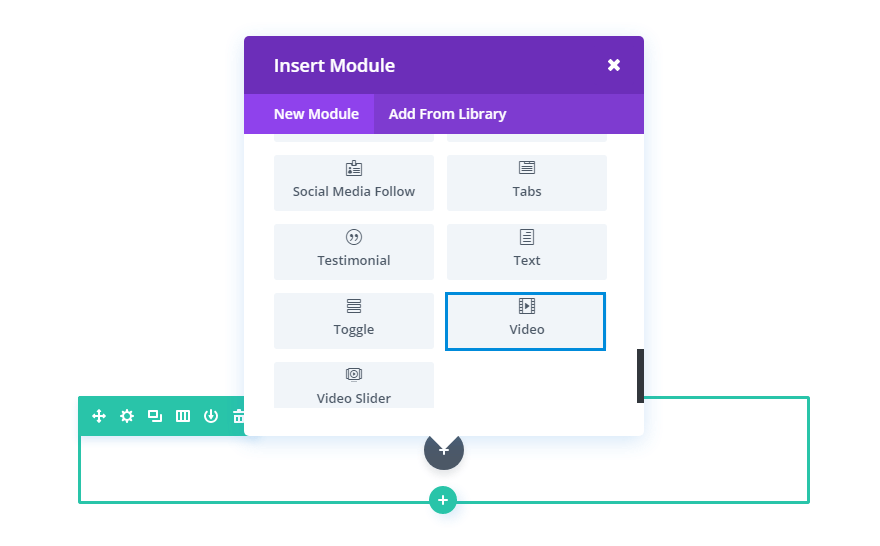
Найдите видеомодуль в списке модулей и щелкните его, чтобы добавить на свою страницу. Список модулей доступен для поиска, что означает, что вы также можете ввести слово «видео», а затем нажать Enter, чтобы автоматически найти и добавить видеомодуль! Как только модуль будет добавлен, вы увидите список его опций. Эти параметры разделены на три основные группы: Content , Design и Advanced .
Пример использования: добавление видео на целевую страницу
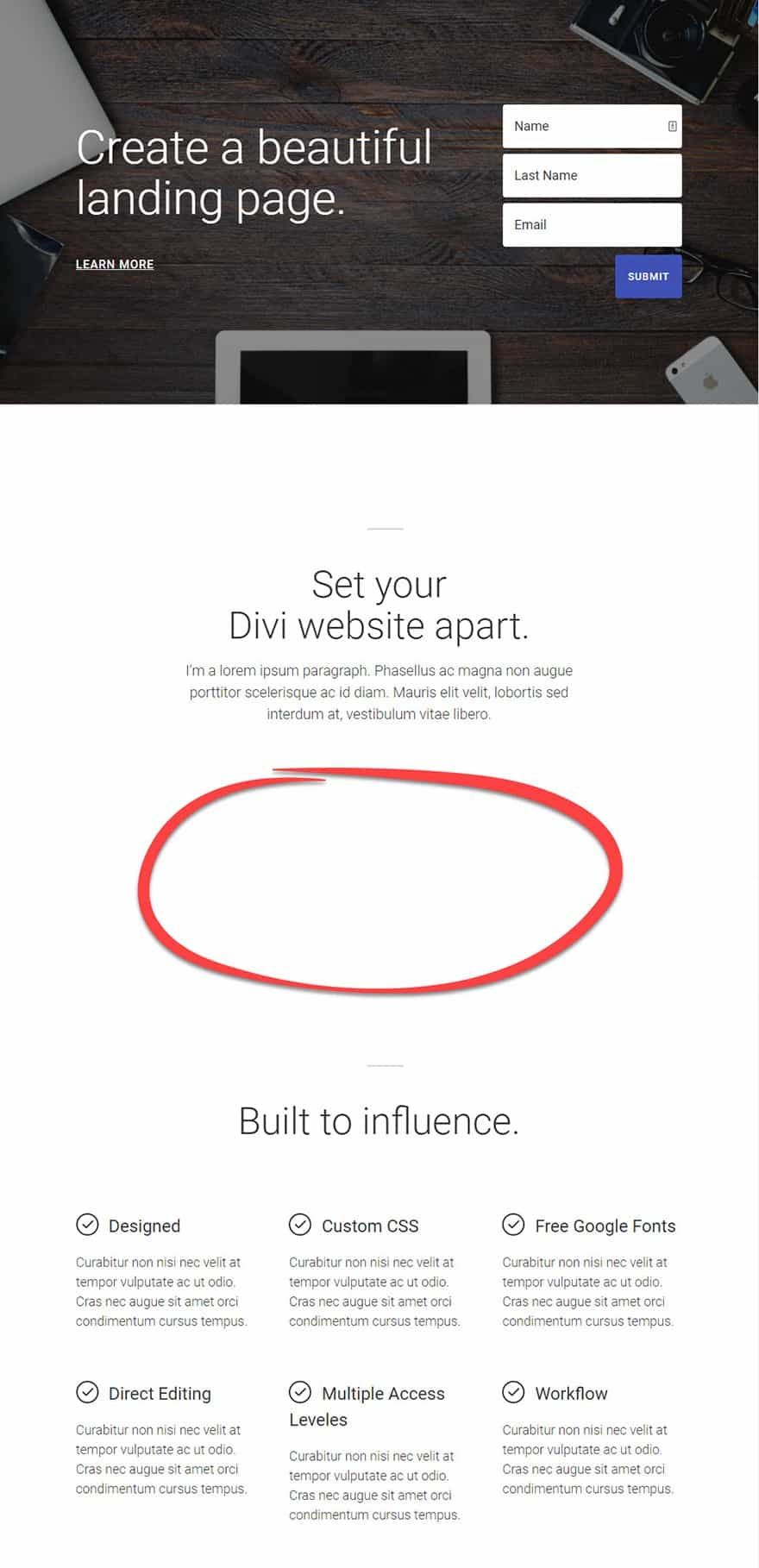
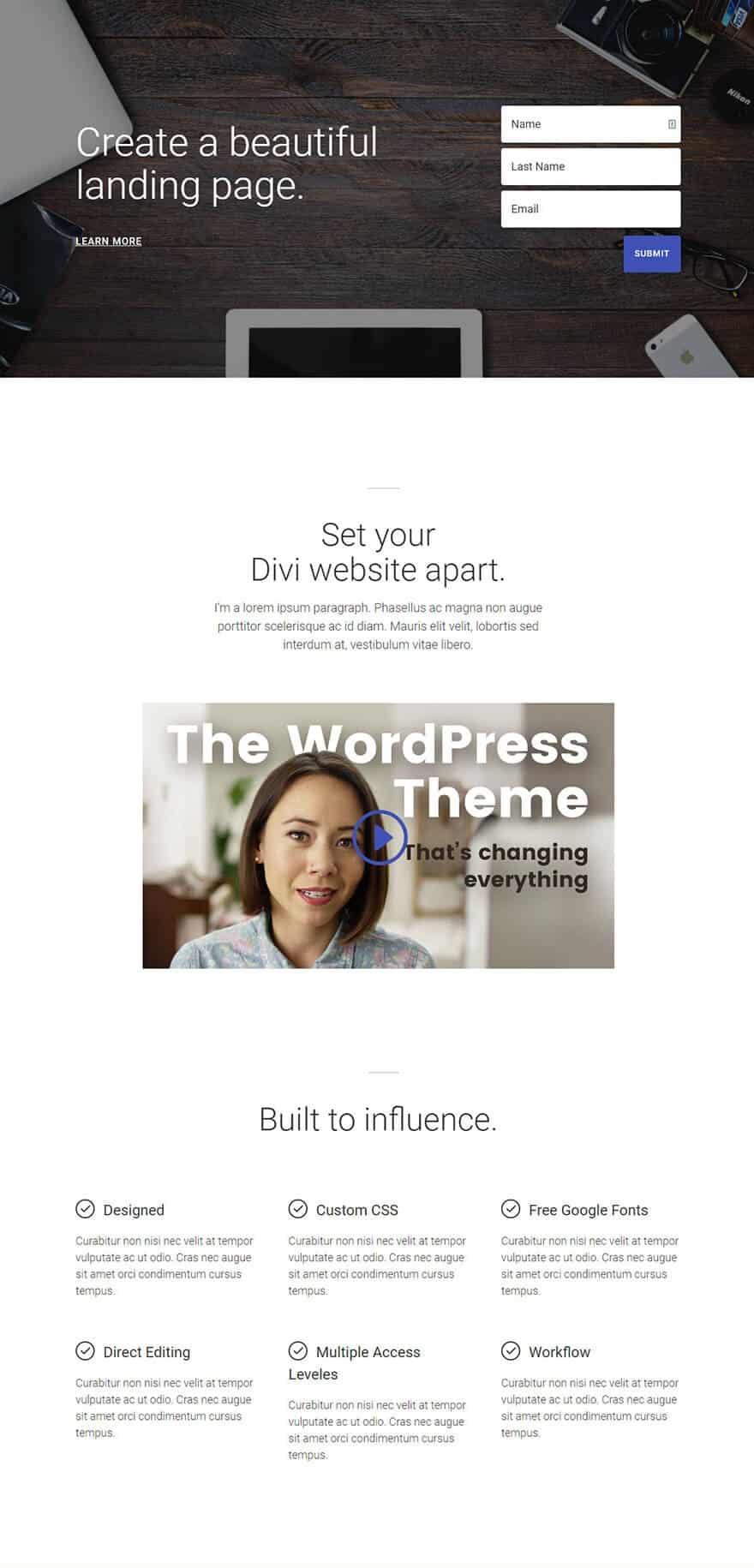
Добавление видео на целевую страницу — отличный способ продвигать ваши продукты и увеличивать конверсию. В этом примере я покажу вам, как вы можете использовать модуль видео для добавления видео на свою целевую страницу. Я поставил красный кружок в том месте, где нужно разместить видео.

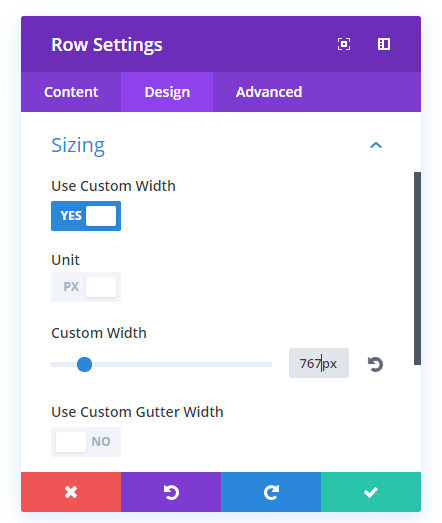
Используя Visual Builder, я добавляю новый раздел с полноразмерной строкой (1 столбец). В настройках строки на вкладке «Дизайн» я выбираю параметр «Использовать нестандартную ширину». Для появившейся опции Custom Width я ввожу произвольную ширину 767 пикселей. Это гарантирует, что видеомодуль, который я собираюсь добавить в эту строку, не превышает эту ширину и становится слишком большим на экранах большего размера.

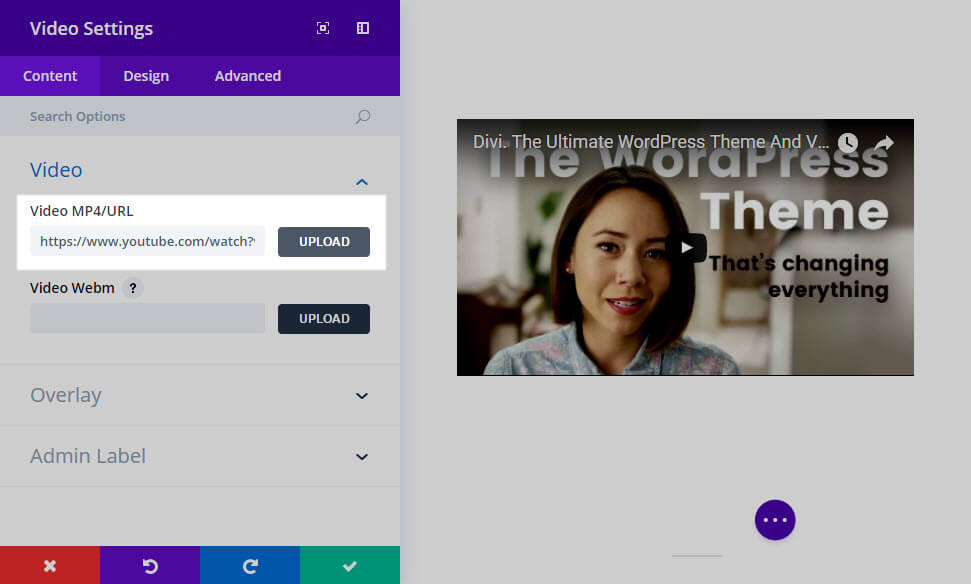
Затем я добавляю в строку видеомодуль. На вкладке «Контент» в настройках модуля видео я ввожу URL-адрес видео, которое я хочу встроить на свою целевую страницу. В этом примере я использую URL-адрес видео на YouTube.

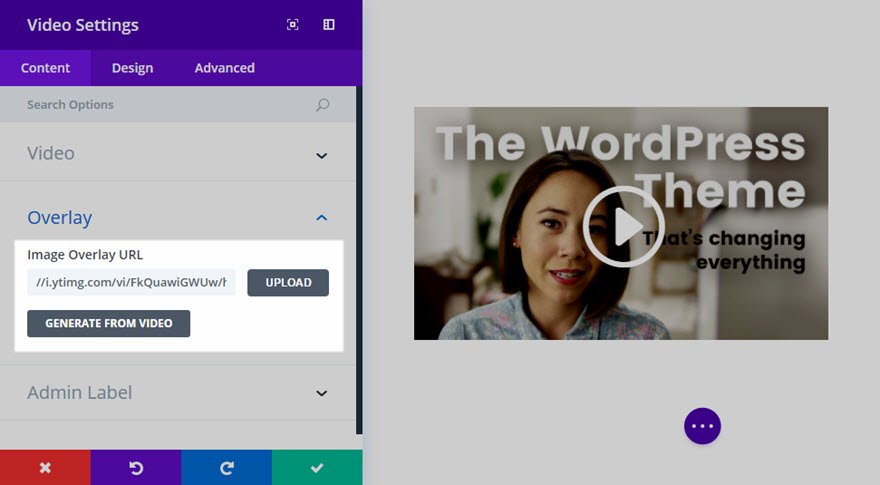
Затем я добавляю URL-адрес наложения изображения для своего видео, нажимая кнопку «Создать из видео». Это автоматически извлекает изображение из видео, которое служит в качестве наложения с новым пользовательским значком видео.

На вкладке «Дизайн» я меняю цвет значка воспроизведения в соответствии с моей целевой страницей.
Теперь у меня есть видео для моей целевой страницы, которое выглядит чистым и соответствует моему дизайну.

Теперь, когда вы увидели видеомодуль в действии, погрузитесь во ВСЕ его настройки в разделах ниже. Мы предоставили подробное изложение того, что вы найдете на каждой вкладке настроек модуля, и объяснение того, что каждая из них делает.
Параметры содержимого

URL видео
Модуль Divi Video позволяет добавлять видео двумя разными способами. Вы можете загрузить свой собственный видеофайл со своего компьютера, нажав кнопку «Загрузить видео» и выбрав нужный файл, или вы можете ввести любой URL-адрес видео из стороннего источника видео, такого как Youtube или Vimeo. Просто скопируйте и вставьте URL-адрес из вашего браузера и вставьте его в поле URL-адреса видео, а Divi позаботится обо всем остальном!
URL наложения изображения
Если вы хотите определить пользовательское изображение эскиза видео, которое будет помещено поверх стандартного видеоинтерфейса с помощью настраиваемой кнопки воспроизведения для создания более чистого и стилизованного внешнего вида, вы можете сделать это с помощью поля «Наложение изображения». Это поле позволяет либо загрузить собственное изображение, либо позволить Divi автоматически сгенерировать его из URL-адреса вашего видео. Большинство поставщиков видео поддерживают эту опцию, например Youtube и Vimeo. Просто нажмите кнопку «Создать из видео», а обо всем остальном позаботится Divi!
Ярлык администратора
По умолчанию ваш видеомодуль будет отображаться в конструкторе с меткой «Видео». Метка администратора позволяет изменить эту метку для облегчения идентификации.
Варианты дизайна
Цвет значка воспроизведения
Если вы назначаете наложение изображения для своего видеомодуля, отображаемое видео будет содержать значок воспроизведения поверх видео. Здесь вы можете указать цвет этого значка, чтобы он соответствовал цветовой схеме вашей страницы.
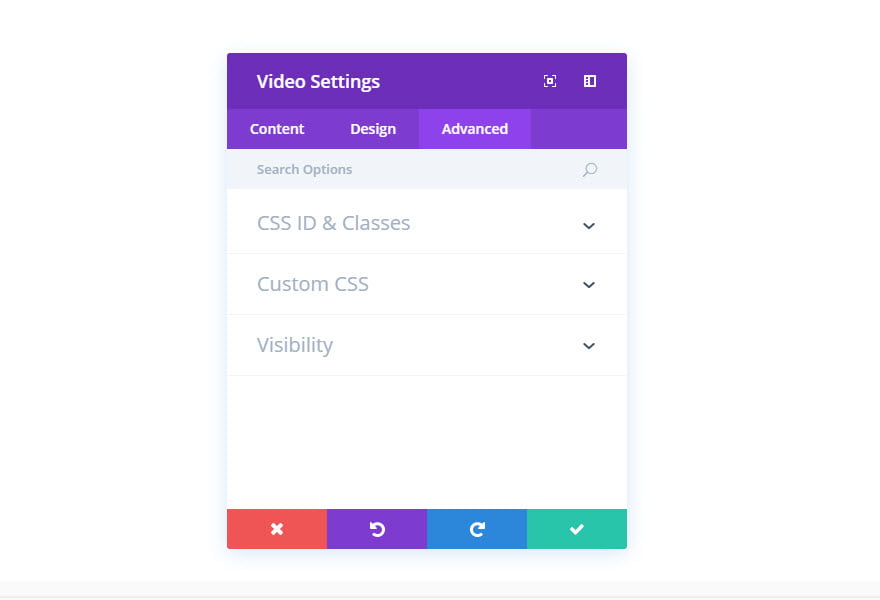
Расширенные опции

CSS ID и классы
Это можно использовать для добавления уникального идентификатора CSS или класса в ваш модуль. Затем их можно использовать в таблице стилей или в поле «Настраиваемый CSS параметров темы», чтобы применить настраиваемый стиль к модулю. На идентификаторы CSS также можно настроить таргетинг с помощью якорных ссылок для ссылки на определенные области вашей страницы.
Пользовательские CSS
Здесь вы можете добавить собственный CSS в свой видеомодуль.
Видимость
Если вы хотите скрыть свой видеомодуль на определенных устройствах, вы можете выбрать, на каких устройствах вы хотите отключить видеомодуль.
