Строки (ряды) Divi
Строки могут быть чрезвычайно универсальными
Строки (или ряды) — это контейнеры, которые размещаются внутри разделов и секций, и характеризуются определенным набором столбцов. Как и модули, строки имеют различные параметры к которым можно получить доступ, щелкнув значок настроек в левом верхнем углу строки. В этом уроке мы рассмотрим только некоторые из функций и как их можно использовать для создания уникальных макетов. В частности, настройки строк могут использоваться для уникализации дизайна ваших макетов, созданных с помощью Divi Builder.

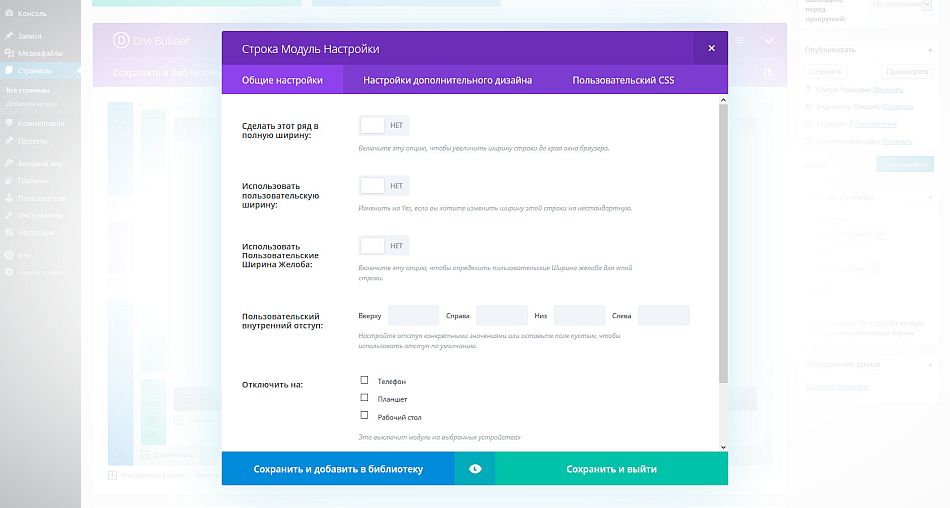
Общие настройки
Сделать этот ряд в полную ширину — если этот параметр включен, строка расширит свою ширину на всю ширину окна браузера (аналогично полноэкранной секции). Это отличный способ создать классные макеты широкоформатных столбцов.
Использовать пользовательскую ширину — Вы также можете назначить ряду произвольную ширину. Например, если вы хотите добавить некоторые изменения в дизайне страницы и сделать одну из строк шире, чем остальные. При включении этого режима, вы можете ввести собственное значение ширины ряда в пикселях или процентах.
Использовать Пользовательские Ширина Желоба – Явные издержки машинного перевода. Перевод слова Gutter, в нашем случае, это не желоб, а означает чистую, незапечатанную полоску между рядами почтовых марок. Этот параметр регулирует расстояние между столбцами в строке. Есть 4 размера Gutter Width, от 1 до 4. Установка на 1 означает отсутствие промежутка между столбцами. В сочетании с параметром «Сделать этот ряд в полную ширину» можно создавать эффекты, похожие на применение модуля Широкоформатное портфолио.
Пользовательский внутренний отступ — если вы хотите отрегулировать отступ от границ строки до внутренних модулей, вы можете сделать это здесь. Настройте отступ конкретными значениями или оставьте поле пустым, чтобы использовать значение по умолчанию.
Отключить на – выключает отображение строки на выбранных устройствах (десктоп, планшет, телефон).

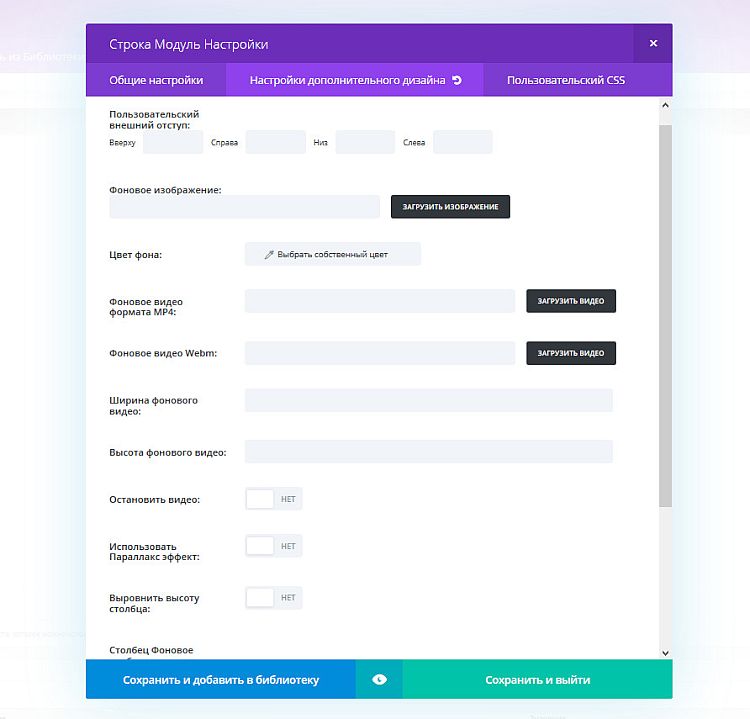
Настройки дополнительного дизайна
Пользовательский внешний отступ – задает расстояние от границы строки до границы секции или раздела.
Фоновое изображение — задает фоновое изображение, примененное ко всей строке.
Цвет фона — задает цвет фона . По умолчанию строки имеют прозрачный цвет фона.
Фоновое видео формата MP4 – Все видео должны быть загружены в форматах .mp4 .Webm, чтобы обеспечить максимальную совместимость во всех браузерах. Загрузите .mp4 версию здесь. Важное примечание: фоновые видео отключены на мобильных устройствах. Вместо этого будет использоваться фоновое изображение. По этой причине вы должны определить как фоновое изображение, так и фоновое видео, чтобы обеспечить наилучшие результаты.
Фоновое видео Webm – Загрузите .WEBM версию здесь
Ширина фонового видео – Для того, чтобы видео имело правильные размеры, вы должны ввести точную ширину видео (в пикселях) здесь. Она должна быть равна фактической ширине видео, иначе положение фона будет неправильным.
Высота фонового видео — Для того, чтобы видео имело правильные размеры, вы должны ввести точную высоту видео (в пикселях) здесь. Она должна быть равна фактической высоте видео, иначе положение фона будет неправильным.
Остановить видео – Останавливать ли фоновое видео, если другое видео запущено на странице.
Использовать Параллакс эффект — Если включено, фоновое изображение будет оставаться фиксированным при прокрутке, создавая интересный параллакс эффект.
Выровнять высоту столбца — Если включить эту опцию, все столбцы в строке будут иметь одинаковое значение высоты.
Столбец Фоновое изображение — для каждого столбца в строке вы можете назначить уникальное фоновое изображение.
Столбец Параллакс эффект — для каждого столбца в строке вы можете включить эффект параллакса.
Столбец Цвет фона — для каждого столбца в строке вы можете назначить уникальный цвет фона.
Столбец Внутренний отступ — для каждого столбца в строке вы можете присвоить уникальные значения отступов.

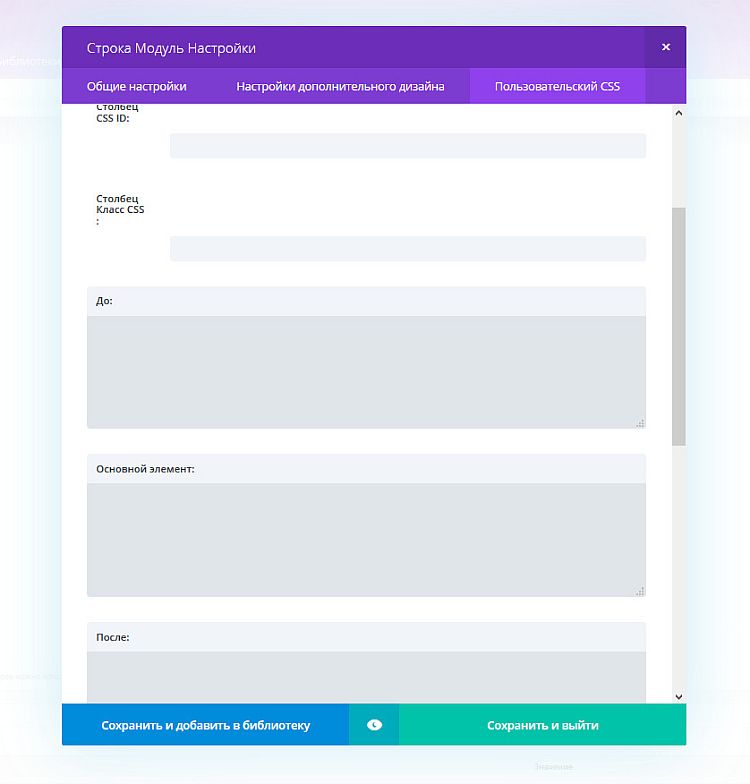
Пользовательские CSS
CSS ID — Идентификатор CSS. Вы можете назначить идентификатор CSS для строки, если хотите использовать для строки таблицы стилей.
Класс CSS — Вы можете назначить класс CSS для строки.
Столбец CSS ID – назначение идентификатора для любого из столбцов строки.
До — CSS-код, который будет применяться перед основной строкой.
Основной элемент— CSS-код для применения к основной части строки.
После— CSS-код, который следует применить после основной строки.
Столбец До (Основной элемент, После) – вставка CSS-кода отдельно для каждого столбца в строке.

Пример использования параметров строки
Теперь, когда мы просмотрели все настройки, давайте проверим несколько комбинаций, чтобы показать, как изменяется дизайн страницы при изменении параметров строки. В этом примере мы будем использовать параметр «Сделать этот ряд в полную ширину».
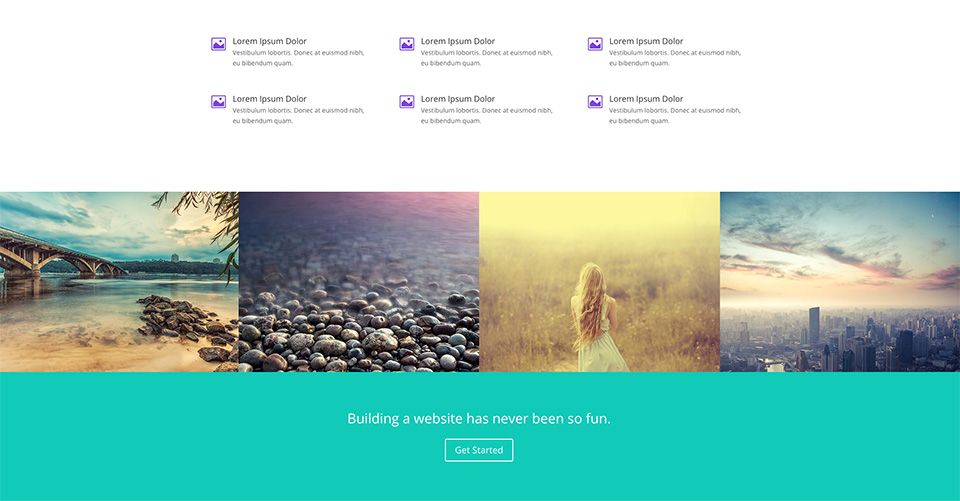
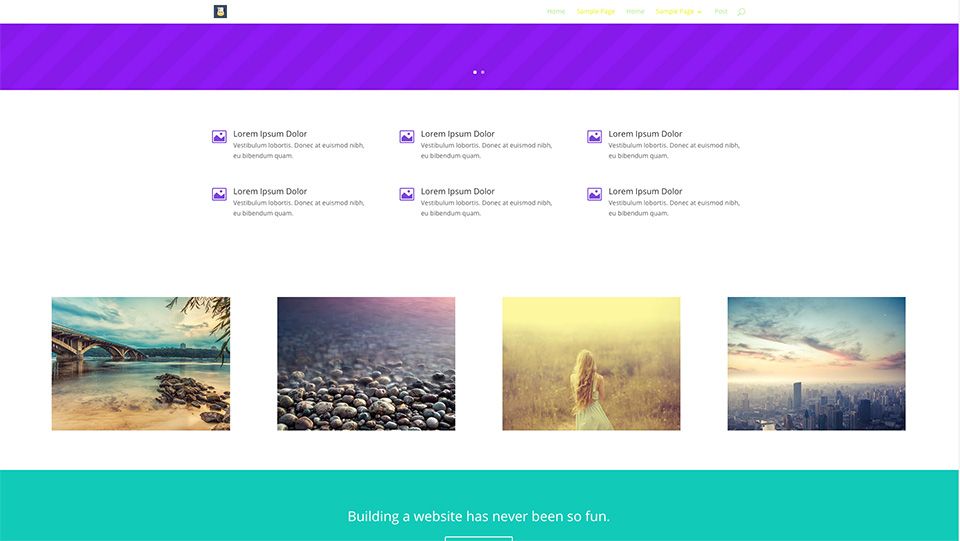
Возможность сделать строку «полноширинной» — одна из самых универсальных опций в настройках. Она позволяет расширить строку до краев браузера, как и при использовании полноэкранной секции. Однако, в отличие от такой секции, «полноширинный» ряд может включать в себя несколько столбцов с любыми установленными стандартными модулями!
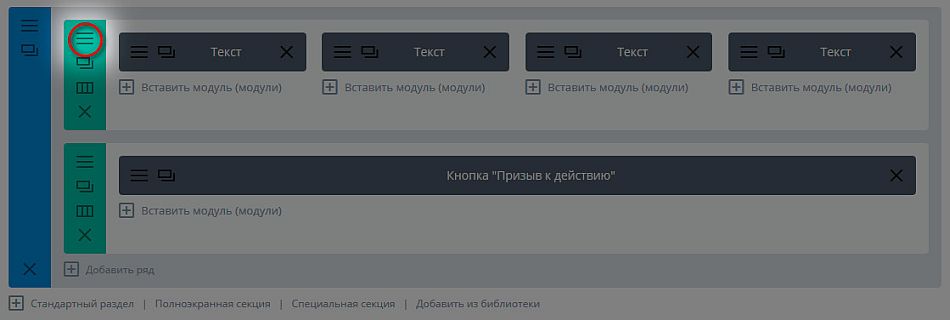
В приведенном ниже примере мы создали в строке 4 столбца и добавили модуль изображения в каждый из них. Затем включаем параметр «Сделать этот ряд в полную ширину» чтобы растянуть строку до краев окна браузера.

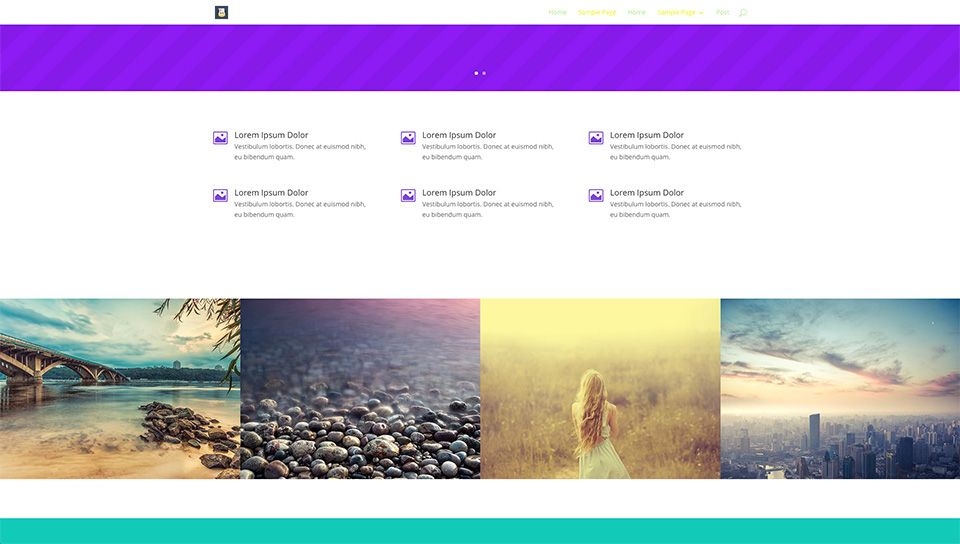
Затем установим параметр » Использовать Пользовательскую Ширину Желоба » в «1», чтобы удалить расстояние между столбцами в строке.

И, наконец, удаляем заполнение над и под строкой, изменив значения «Пользовательский внешний отступ» сверху и снизу на «0».