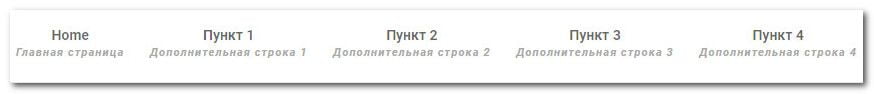
Иногда нам бывает необходимо добавить дополнительный подстрочный текст в основное меню. К сожалению, способа сделать это средствами Divi нет. В этом уроке я покажу вам, как легко можно добавить вторую строку текста в ваше меню. Как выглядит такое меню вы можете увидеть ниже.

Итак, начнём.
Добавляем вторую строчку текста к пунктам меню
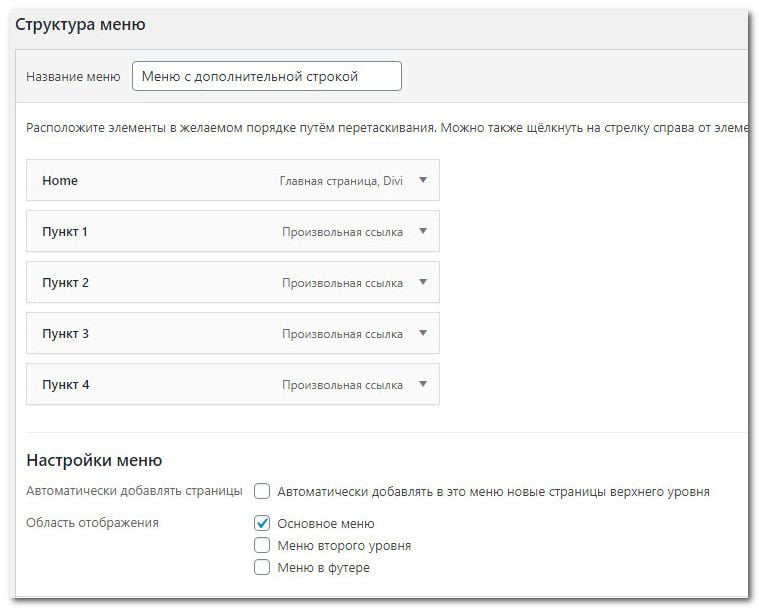
Первый шаг, который нам нужно сделать, чтобы добавить текст к ссылкам нашего меню, — это отредактировать меню в WordPress. Для этого перейдите на панель управления WordPress в раздел «Внешний вид» > «Меню» . Здесь мы либо создаём новое меню, либо редактируем уже существующее. Выберите меню, в которое вы хотите добавить дополнительную строку текста, и щелкните значок раскрывающегося списка в элементе меню, чтобы его развернуть.

Следующим шагом является добавление тега span к основным пунктам меню.
Тег <span> (от англ. span — интервал) предназначен для выделения отдельных строк, символов или других строчных элементов для дальнейшего изменения их оформления с помощью стилей. Таким образом, добавление тега span к пункту меню создает новую отдельную часть текста меню, которую мы можем редактировать и стилизовать.
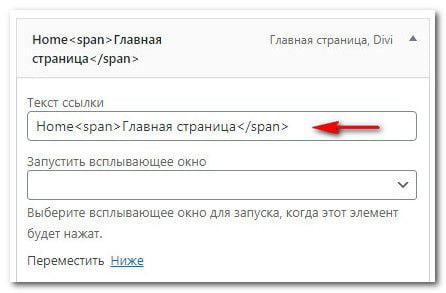
Вот что нужно сделать, чтобы добавить тег span и дополнительный текст в пункты нашего меню:
- Добавляем тег <span> после пункта меню
- Добавляем текст второй строки
- Вставляем закрывающий тег </span>
Должна получится такая конструкция:
Пункт меню<span>Вторая строка текста</span>
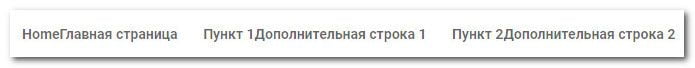
Вот как это будет выглядеть после добавления этих элементов:

Сделайте это с каждым из пунктов, где вы хотите разместить вторую строку текста. Хорошей практикой будет добавить дополнительные строки во все пункты меню для единообразия стиля.
Добавляем стили для второй строки меню
После добавления дополнительного текста в ссылку меню она выглядит совсем не как ожидалось.

Чтобы привести всё к нормальному виду нам нужно добавить определенные стили для второй строки.
Во-первых, нам нужно переместить новый текст в новую строку. Мы сделаем это задав тегу <span> свойства блочного элемента, а не строчного.
Во-вторых, мы стилизуем дополнительный текст так, чтобы у него был другой шрифт, цвет, размер чем у основного текста меню. Эти вещи мы сделаем это с помощью короткого кода CSS.
Если на своем сайте вы используете дочернюю тему Divi, поместите этот код в файл style.css . В противном случае поместите его в предназначенное для этого поле в разделе Divi > Параметры темы > Пользовательский код CSS .
/*Задаём стили второй строки для основной и мобильной версий меню */
.nav li a span {
display: block;
color: #aaaaaa;
font-size: 80%;
font-style: italic;
letter-spacing: 1px;
line-height: 1.7em;
}
.et_mobile_menu li a span {
display: block;
color: #aaaaaa;
font-size: 80%;
font-style: italic;
letter-spacing: 1px;
line-height: 1.7em;
}
/*Выравниваем текст меню по центру*/
#top-menu a {
text-align: center;
}
Вот теперь наше меню выглядит так как нужно:

Надеюсь, этот пост был вам полезен)



0 Комментариев