В сегодняшнем посте речь пойдет о создании скриншотов которые прокручиваются при наведении на них курсора. Это решение было подсмотрено на сайте divithemeexamples.com.
Такая фишка может быть полезна для сайтов вебстудий и агенств предлагающим своим клиентам просмотреть портфолио своих работ или варианты макетов тем, разработанных для продажи.
В этом случае нет необходимости выкладывать длинные скриншоты страниц занимающих высоту нескольких экранов. Достаточно подвести к окну с макетом курсор и он немедленно скроллирует все изображение целиком.
Создается такой макет за несколько шагов.
Шаг 1. Создание скриншотов.
Скриншоты для нашего случая должны быть шириной 230 пикселей при любой высоте.
До недавнего времени, снять полный скриншот можно было при помощи расширения Joxi для браузера Chrome, но в последней версии у меня он почему-то снимает только видимую часть экрана. Возможно, это временное явление и в следующих версиях разработчики исправят ошибку.
А пока, для снятия полностраничных скриншотов, я использую программу FastStone Capture.
Отснятый скрин нужно уменьшить до ширины 230 px. Это можно сделать в любом графическом редакторе.
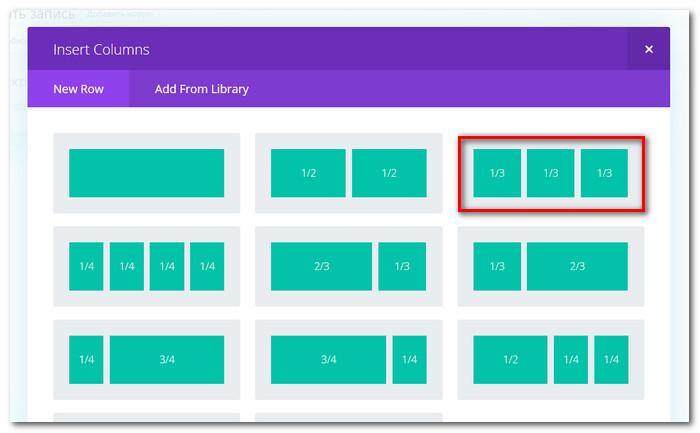
Шаг 2. Создание ряда с 3-мя или 4-мя колонками.
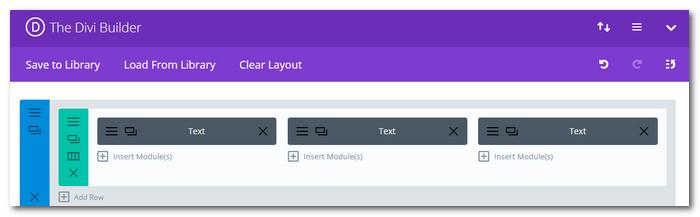
Далее запускаем Divi Builder и в стандартной секции создаем ряд состоящий из четырех или трех (если на сайте используется сайдбар) колонок.

В колонки вставляем текстовые модули.

Шаг 3. Настройка модулей.
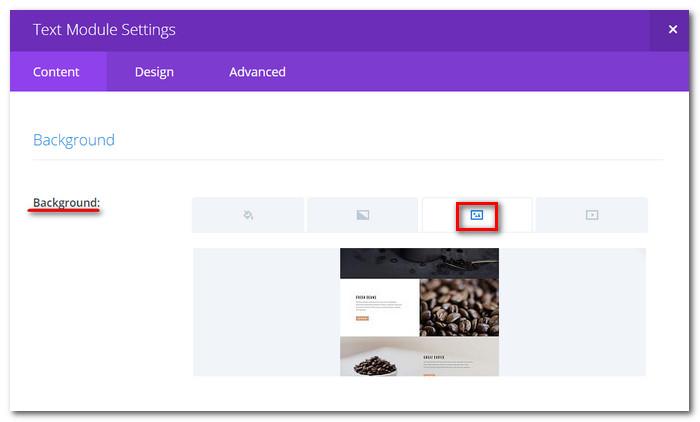
В настройках каждого из модулей, на вкладке Content в разделе Background добавляем наши скриншоты как фоновые изображения.

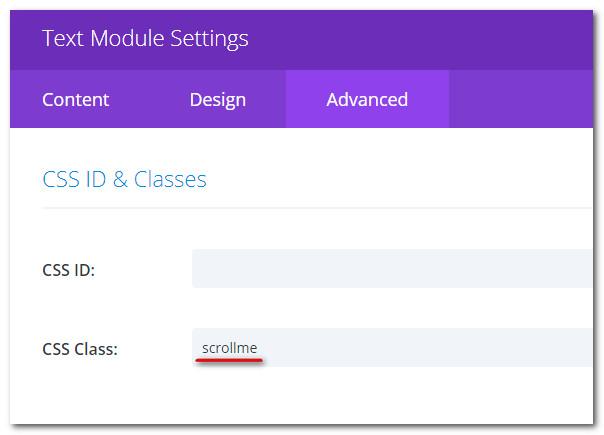
На вкладке Advanced каждого модуля, в поле CSS Class, прописываем класс scrollme.

Шаг 4. Добавление CSS кода.
Теперь нужно добавить код CSS который и будет обеспечивать скроллирование скриншотов при наведении курсора.
Код можно добавить тремя способами.
Добавление кода в таблицу стилей дочерней темы.
Если вы используете дочернюю тему и хотите иметь возможность использовать такой скроллинг на разных страницах сайта, вы можете добавить код непосредственно в основную таблицу стилей style.css. Нужно понимать, что этот способ 100% будет работать только при использовании дочерней темы, в ином случае, файл стилей может быть перезаписан при обновлении темы.
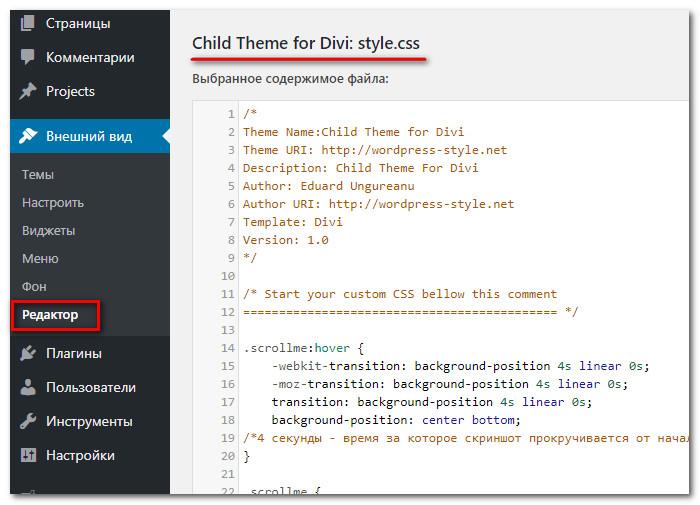
Для вставки кода из панели управления Вордпресс перейдите в меню Внешний вид -> Редактор и справа выберите для правки файл style.css.
Добавление кода в настройках темы.
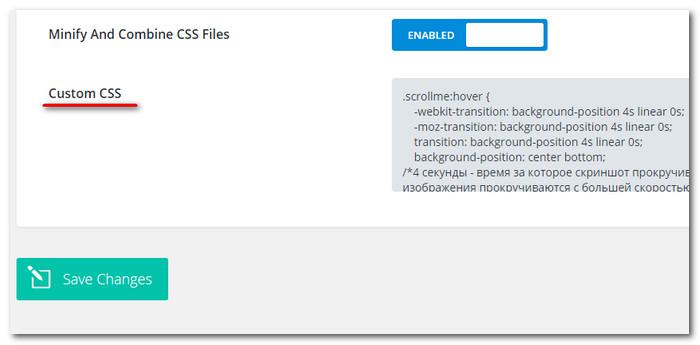
Если вы на своем сайте не пользуетесь дочерней темой, код можно добавить непосредственно в настройках темы. Через меню Divi -> Theme Options (Настройки темы) перейдите на вкладку General (Общие) и в самом низу страницы вставьте код в поле Custom CSS.

Добавление кода на отдельную страницу.
Если использование кода ограничено лишь одной-двумя страницами, наилучшим способом будет встроить CSS код непосредственно в них. Тогда код будет загружаться только при открытии этих страниц.
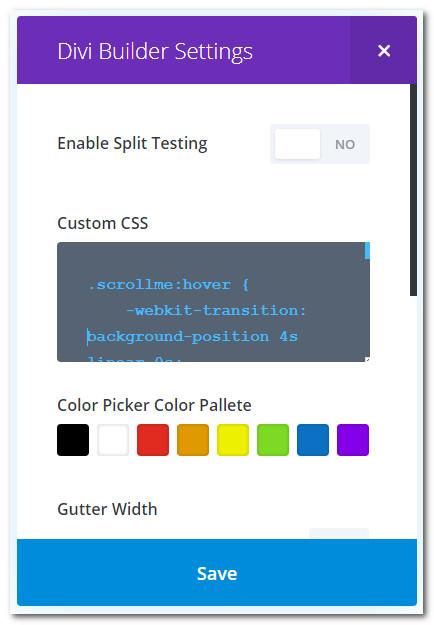
Для вставки необходимо перейти в настройки Divi Builder и в окно Custom CSS скопировать код. Не забываем нажать кнопку сохранения.

Код для вставки приведен ниже:
.scrollme:hover {
-webkit-transition: background-position 4s linear 0s;
-moz-transition: background-position 4s linear 0s;
transition: background-position 4s linear 0s;
background-position: center bottom;
/*4 секунды - время за которое скриншот прокручивается от начала до конца.
Поэтому более длинные изображения прокручиваются с большей скоростью*/
}
.scrollme {
min-height: 250px;
display: block;
background-position: center top;
background-repeat: no-repeat;
background-size: 100% auto;
position: relative;
-webkit-transition: background-position 1.5s ease-out 0.5s;
-moz-transition: background-position 1.5s ease-out 0.5s;
transition: background-position 1.5s ease-out 0.5s;
/*1.5 секунды – время прокрутки скриншота в начальное положение.
0.5 сек. – задержка времени перед началом прокрутки назад*/
}



А почему именно 230рх??
В двухколоночном варианте большую ширину можно сделать
Конечно. 230 пикселей — это для нашего трехколоночного примера.