Секции и разделы Divi
Секции и разделы – это самые крупные организационные элементы Divi
Разделы и секции — самые большие строительные блоки в Divi builder. Вы можете рассматривать их как горизонтальные блоки, которые могут группировать ваш контент в визуальные области. В Divi все, что вы строите, начинается с раздела. Это оболочка вашего контента. Она имеет различные параметры, которые можно использовать для создания действительно удивительных вещей.

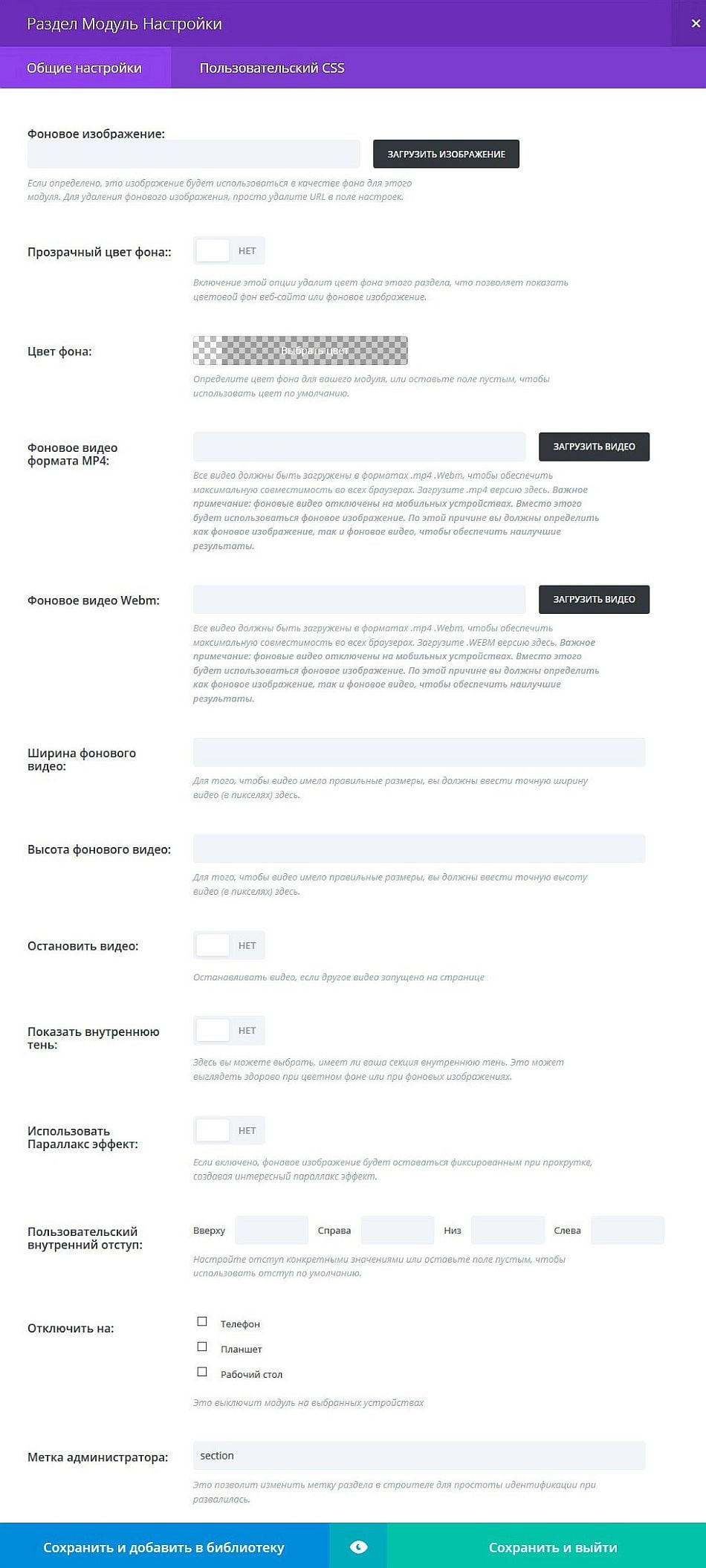
Фоновое изображение — Если определено, это изображение будет использоваться в качестве фона для этого модуля. Для удаления фонового изображения, просто удалите URL в поле настроек.
Цвет фона — Определяет цвет фона для вашего модуля. Оставьте поле пустым, чтобы использовать цвет по умолчанию.
Фоновое видео MP4 — Все видео должны быть загружены в форматах .mp4 .Webm, чтобы обеспечить максимальную совместимость во всех браузерах. Загрузите .mp4 версию здесь. Важное примечание: фоновые видео отключены на мобильных устройствах. Вместо этого будет использоваться фоновое изображение. По этой причине вы должны определить как фоновое изображение, так и фоновое видео, чтобы обеспечить наилучшие результаты.
Фоновое видео WEBM — Все видео должны быть загружены в форматах .mp4 .Webm, чтобы обеспечить максимальную совместимость во всех браузерах. Загрузите .WEBM версию здесь. Важное примечание: фоновые видео отключены на мобильных устройствах. Вместо этого будет использоваться фоновое изображение. По этой причине вы должны определить как фоновое изображение, так и фоновое видео, чтобы обеспечить наилучшие результаты.
Фоновая ширина видео — Для того, чтобы видео имело правильные размеры, вы должны ввести точную ширину видео (в пикселях) здесь.
Высота фонового видео — Для того, чтобы видео имело правильные размеры, вы должны ввести точную высоту видео (в пикселях) здесь.
Эффект параллакса — если включено, фоновое изображение останется фиксированным при прокрутке страницы, создавая интересный параллакс-эффект.

Использование полноэкранных секций
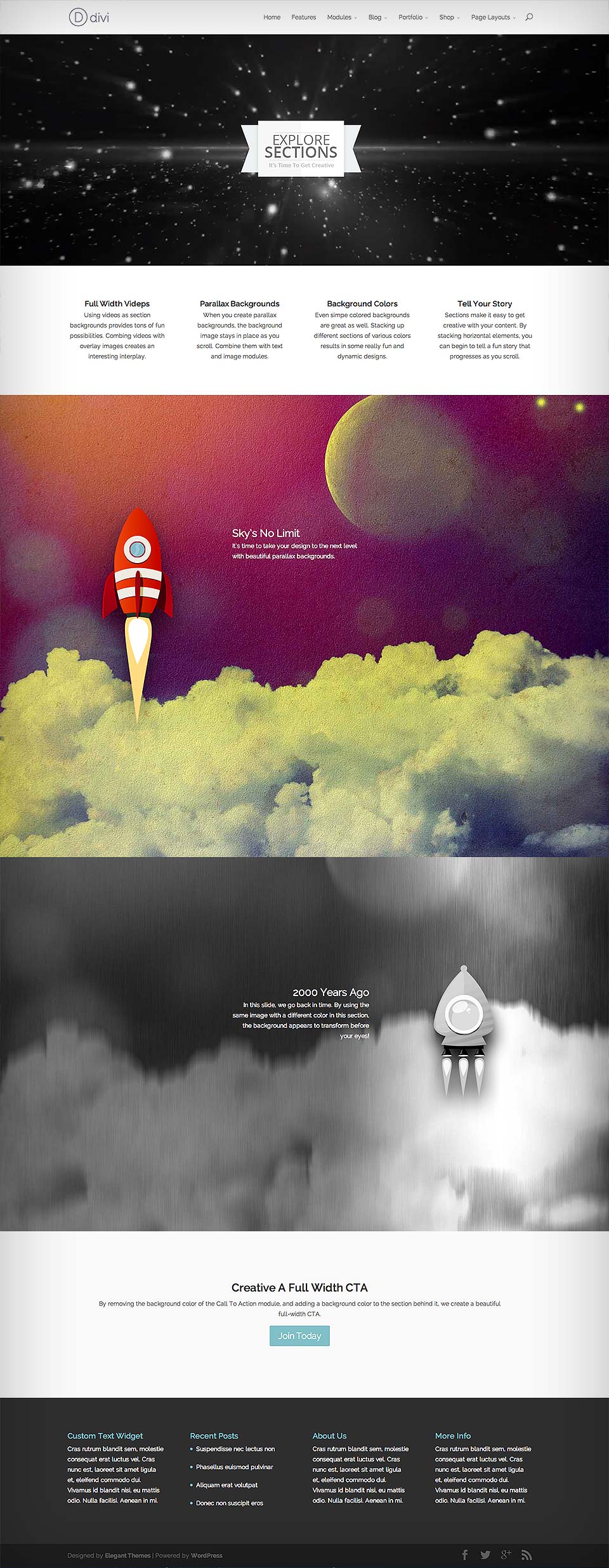
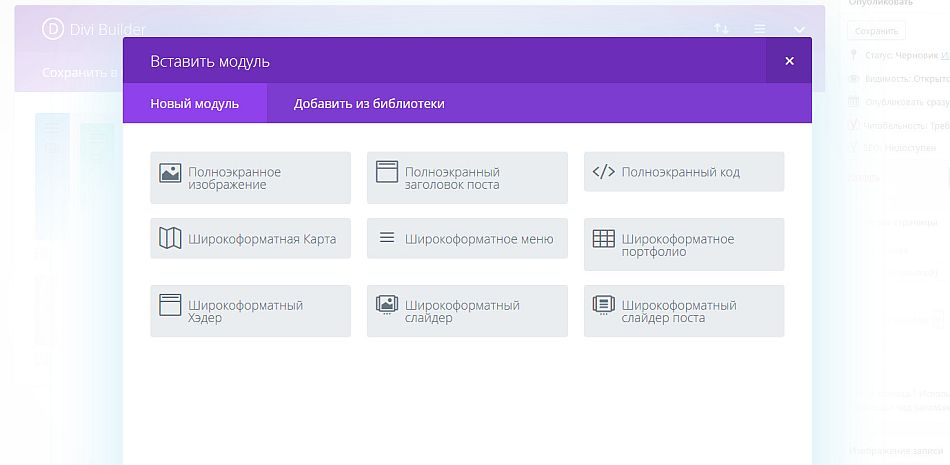
Полноэкранные секции открывают вам доступ к отдельному набору полноэкранных и широкоформатных модулей. Эти модули, в отличии от стандартных, используют всю ширину браузера. Эти модули могут быть размещены только в полноэкранных секциях.

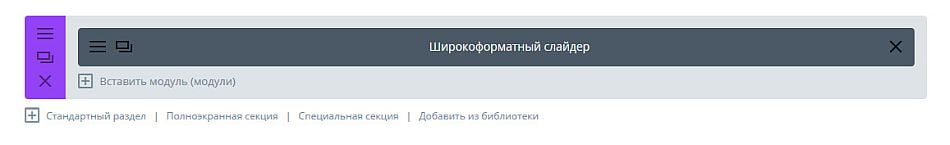
После того, как вы добавите новую полноэкранную секцию на свою страницу, вы можете нажать кнопку «Добавить модули» для вставки широкоформатных модулей. В отличие от стандартного раздела, здесь нет понятия строк или столбцов, так как эти модули всегда используют 100% экрана. Полноэкранные модули – это отличный способ добавить визуальный разрыв страницы!

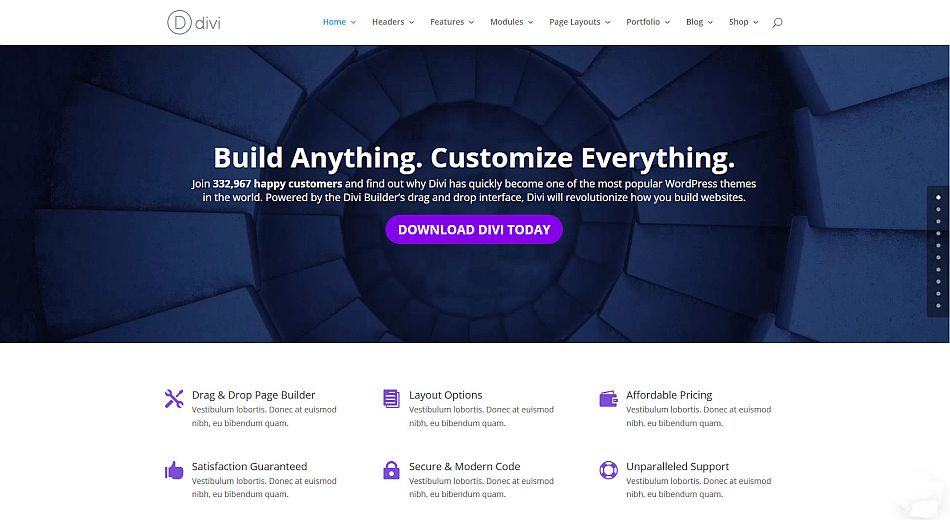
Отличным примером полноэкранного модуля является широкоформатный слайдер. Этот слайдер работает так же, как и обычный слайдер, за исключением того, что он занимает все 100% ширины экрана. Отображение слайдера в таком масштабе может быть довольно ошеломляющим, просто посмотрите пример divi demo.

Использование специальных секций
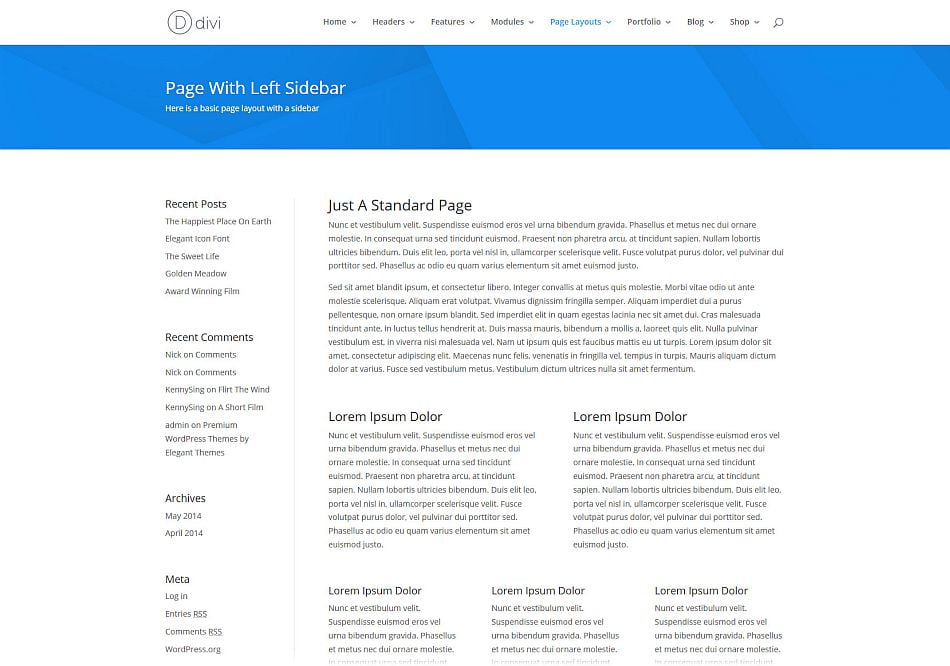
Специальные секции были созданы, чтобы создавать более сложные структуры столбцов (колонок). В отличие от обычных разделов, когда вы используете специальную секцию, вы можете добавить сложные варианты столбцов рядом с полными вертикальными боковыми панелями, не добавляя нежелательных разрывов на странице. Такие типы макетов невозможно создать, используя только стандартные разделы.

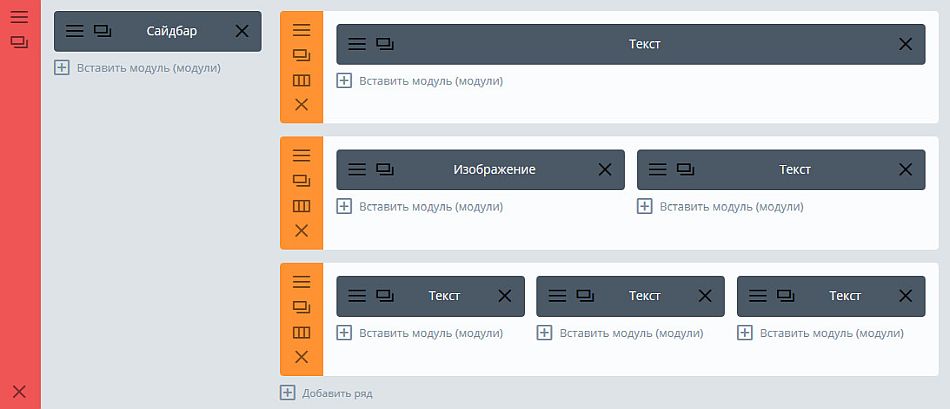
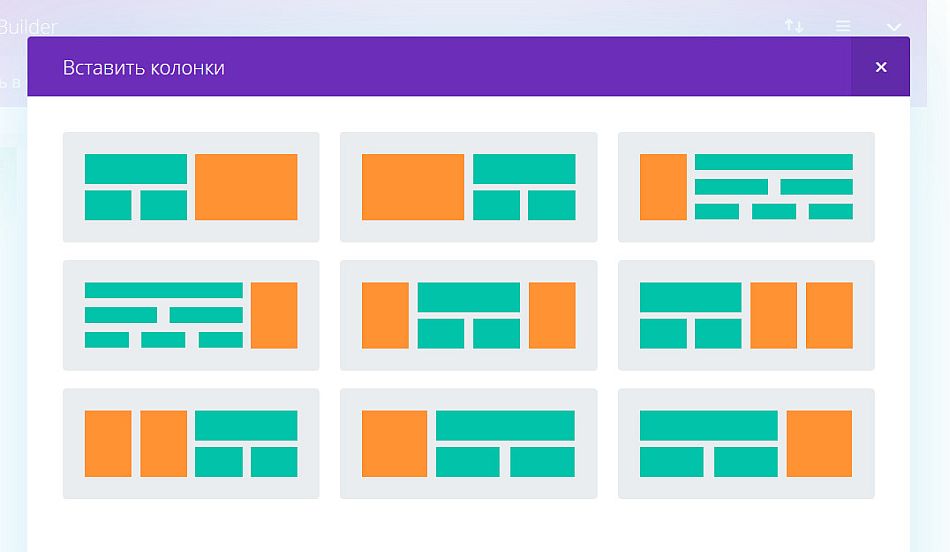
Как только вы добавите на страницу специальную секцию, вы заметите, что в одной или двух областях имеется кнопка «добавить модуль», а в другой — кнопка «вставить колонку». Область «вставить модуль» представляет вашу вертикальную боковую панель. Вы можете добавить в неё необходимое количество модулей, и они будут занимать всю вертикаль, формируя боковую панель. Нажатие «вставить строку» позволит вам вставить дополнительные ряды слева / справа от боковой панели. В первом приближении, это можно рассматривать как добавление строк в строки!

Результатом является способность создавать практически любую структуру столбцов, о которой вы могли мечтать, и независимо от того, какую структуру вы выбрали, сочетание будет отлично смотреться! Ниже приведен пример макета страницы, созданного с использованием специальных разделов. Как вы можете видеть, это двусторонний макет, с двумя боковыми панелями слева / справа от сложной структуры столбца посередине.