Визуальные эффекты всегда привлекают внимание посетителей сайта. Расказываю как создавать очень популярный и зрелищный эффект 3D Flip Card на сайте с Divi без использования каких-либо сторонних плагинов. Данный пост основан на идее и коде от Geno Quiroz из MontereyPremier .
Настройка стандартных разделов и классов.
Добавление разделов, строк и столбцов.
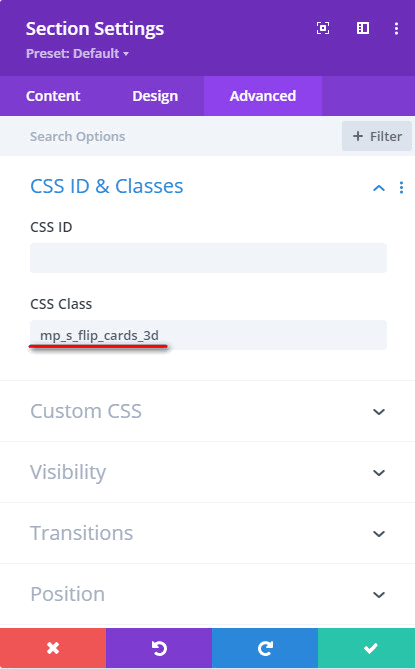
1. Создав раздел, откройте его настройки и добавьте на вкладке Advanced класс CSS: mp_s_flip_cards_3d.
2. Создайте строку с одним столбцом, откройте настройки строки и добавьте этот класс: mp_row_flip_box
3. Оставаясь в настройках строки, откройте настройки столбца и добавьте этот класс: mp_column_flip_box
Добавление модулей, которые мы будем использовать для флип-карт.
Для создания флип-эффекта мы будем использовать два текстовых модуля — по одному для фронтальной и обратной сторон. Вы можете использовать эту концепцию для большинства модулей, но CSS в этом уроке использует класс, специфичный именно для текстового модуля (.et_pb_text_inner).
4. После добавления первого текстового модуля откройте его настройки, перейдите на вкладку Advanced и добавьте этот класс: mp_m_fc_front_text
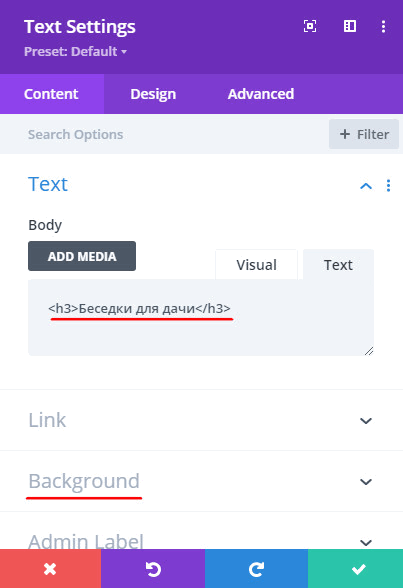
5. Теперь вы можете добавить контент, который вы хотите показать на лицевой стороне карты. В нашем случае у меня будет только заголовок H3 и фоновое изображение. Вы также, на этом этапе, можете изменить дизайн вашей карты с помощью собственно настроек модуля, но в этом уроке я буду задавать его с помощью CSS.
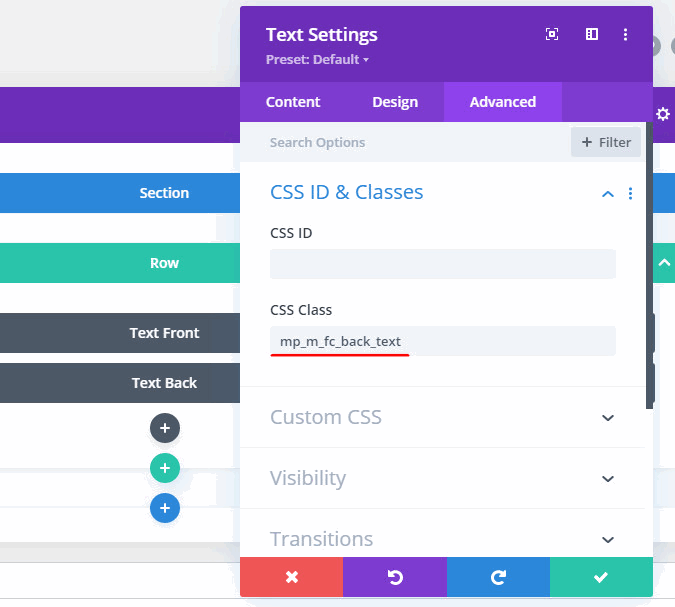
6. Теперь добавьте еще один текстовый модуль в этой строке сразу под первым. Это будет обратная сторона карты. После создания откройте настройки, перейдите во вкладку «Advanced» и добавьте следующий CSS класс: mp_m_fc_back_text
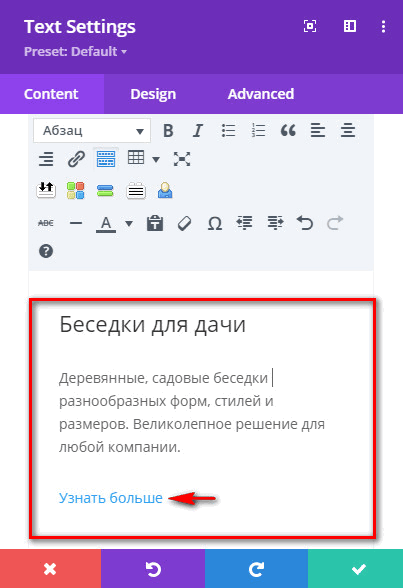
7. Во второй текстовый блок (т.е. на обратную сторону нашей флип-карты) мы добавим несколько больше контента, а так же гиперссылку, которую позже превратим в кнопку. При желании, Вы можете добавить URL для всего модуля, если не хотите иметь дело с кнопкой. Здесь также использовано то же самое фоновое изображение, что и для лицевой стороны.
Следующим шагом продублируем получившийся ряд до трех-четырех рядов друг под другом. Естественно, заменим данные на каждой из добавленных карточек собственными текстом и изображением.
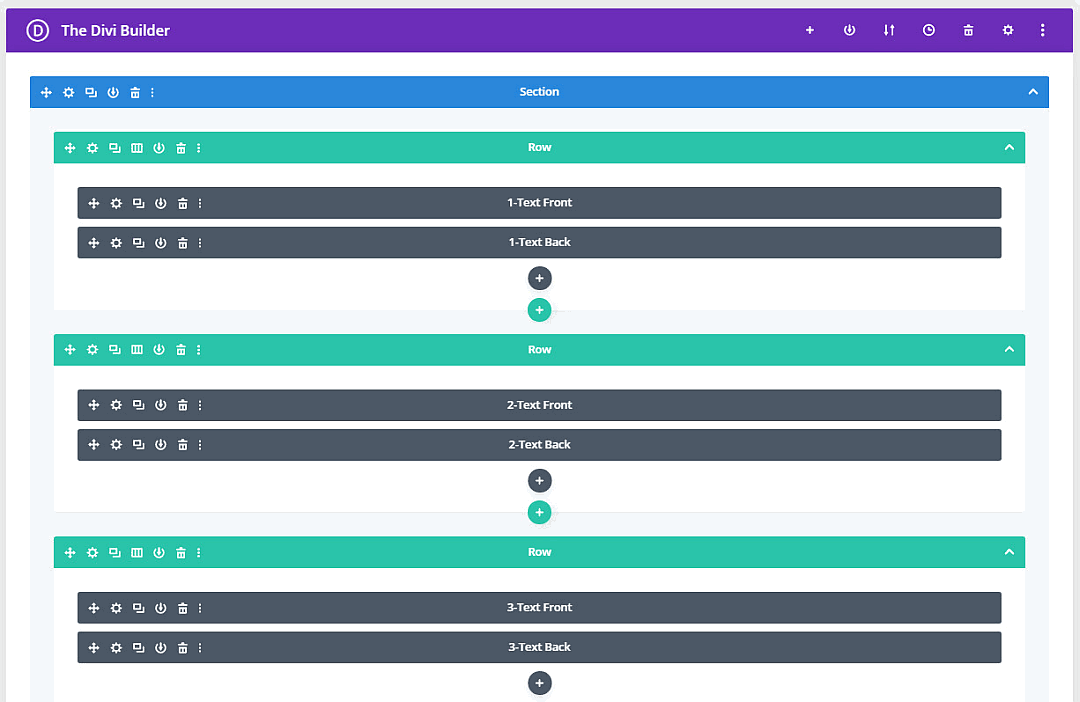
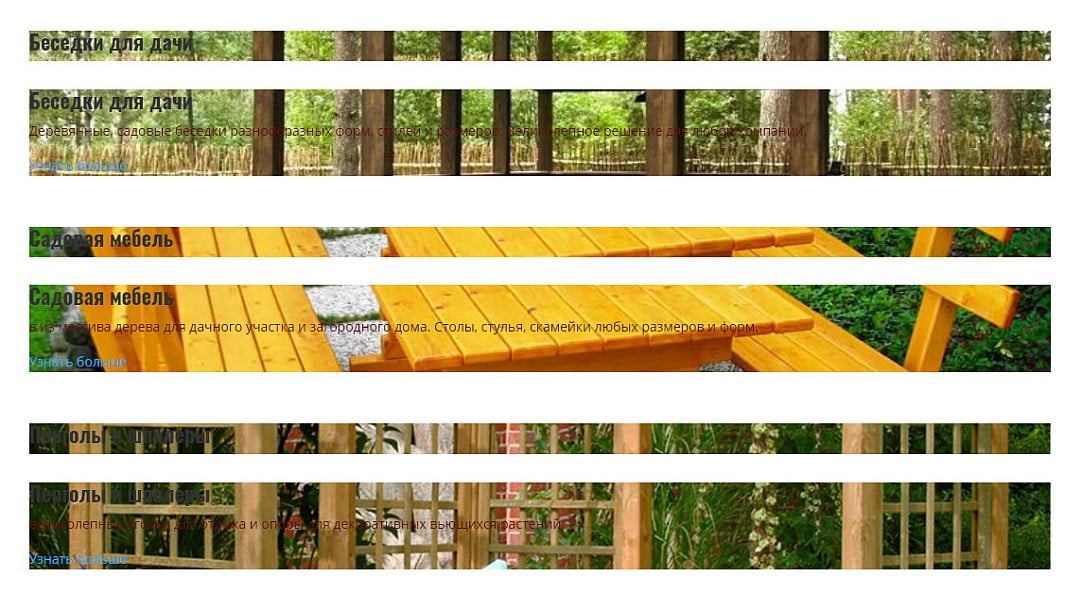
Это должно выглядеть примерно так. В нашем случае мы будем использовать только три строки (для трех столбцов).
8. Теперь ваша страница, вероятно, выглядит приблизительно как-то так. Но это не надолго, сейчас мы все исправим!
9. Сохраните свою страницу и перейдите к магии добавления небольшого кода CSS.
Добавление пользовательского CSS
Если вы работаете с дочерней темой, вы можете перейти в «Внешний вид»> «Редактор» и открыть таблицу стилей. Если нет, перейдите во «Внешний вид» > «Параметры темы Divi» > «Пользовательский CSS» (который находится внизу первой вкладки «Team Option»)/
Добавьте следующий код CSS.
/*=================================*/
/*=================================*/
/* DIVI 3D FLIP CARDS BY GENO QUIROZ */
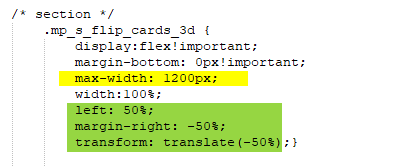
/* section */
.mp_s_flip_cards_3d {
display:flex!important;
margin-bottom: 0px!important;
max-width: 1200px;
width:100%;
left: 50%;
margin-right: -50%;
transform: translate(-50%);}
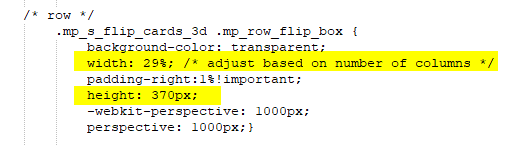
/* row */
.mp_s_flip_cards_3d .mp_row_flip_box {
background-color: transparent;
width: 29%; /* adjust based on number of columns */
padding-right:1%!important;
height: 370px;
-webkit-perspective: 1000px;
perspective: 1000px;}
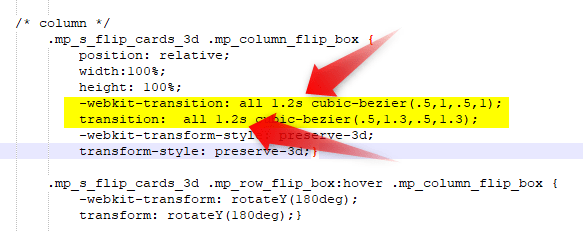
/* column */
.mp_s_flip_cards_3d .mp_column_flip_box {
position: relative;
width:100%;
height: 100%;
-webkit-transition: all 1.2s cubic-bezier(.5,1,.5,1);
transition: all 1.2s cubic-bezier(.5,1.3,.5,1.3);
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;}
.mp_s_flip_cards_3d .mp_row_flip_box:hover .mp_column_flip_box {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);}
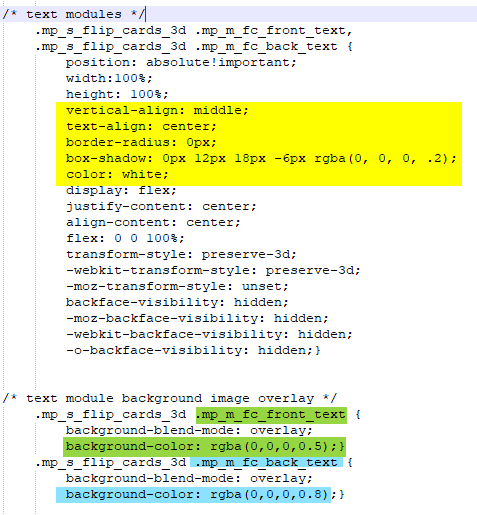
/* text modules */
.mp_s_flip_cards_3d .mp_m_fc_front_text,
.mp_s_flip_cards_3d .mp_m_fc_back_text {
position: absolute!important;
width:100%;
height: 100%;
vertical-align: middle;
text-align: center;
border-radius: 0px;
box-shadow: 0px 12px 18px -6px rgba(0, 0, 0, .2);
color: white;
display: flex;
justify-content: center;
align-content: center;
flex: 0 0 100%;
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
-moz-transform-style: unset;
backface-visibility: hidden;
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
-o-backface-visibility: hidden;}
/* text module background image overlay */
.mp_s_flip_cards_3d .mp_m_fc_front_text {
background-blend-mode: overlay;
background-color: rgba(0,0,0,0.5);}
.mp_s_flip_cards_3d .mp_m_fc_back_text {
background-blend-mode: overlay;
background-color: rgba(0,0,0,0.8);}
/* text positioning and styling */
.mp_s_flip_cards_3d .mp_m_fc_front_text .et_pb_text_inner,
.mp_s_flip_cards_3d .mp_m_fc_back_text .et_pb_text_inner {
top: 0%!important;
left: 0%!important;
width: 80%!important;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
-moz-transform: translateZ(50px)!important;
-webkit-transform: translateZ(50px)!important;
transform: translateZ(50px)!important;
text-shadow: 0px 0px 2px black;}
.mp_s_flip_cards_3d .mp_m_fc_front_text .et_pb_text_inner h3 {
color: #fff!important;
font-size: 30px!important;
line-height: 34px!important;
font-weight: 900!important;}
.mp_s_flip_cards_3d .mp_m_fc_back_text .et_pb_text_inner {
color: #fff!important;
font-size: 15px!important;
font-weight: 600!important;}
.mp_s_flip_cards_3d .mp_m_fc_back_text .et_pb_text_inner h3 {
color: #fff!important;
font-size: 20px!important;
font-weight: 900!important;}
.mp_s_flip_cards_3d .mp_m_fc_back_text .et_pb_text_inner a {
color: #fff;
padding: 5px 15px;
background: #00b9ff;
border-radius: 3px;}
.mp_s_flip_cards_3d .mp_m_fc_back_text {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);}
/* mobile */
@media only screen and (max-width : 980px) {
.mp_s_flip_cards_3d {
display: block!important;
width: 80%!important;}
.mp_s_flip_cards_3d .mp_row_flip_box {
width: 100%;}}
Внесение корректировок в CSS
Первая часть кода CSS преобразует раздел для отображения flex, что позволяет нам превращать строки в столбцы. Здесь вы можете настроить максимальную ширину секции, иначе она будет отображаться в полную ширину. Код в зеленом цвете — это то, что центрирует блоки div на странице.

Следующая часть CSS — это отображение строки. Здесь вы будете устанавливать фиксированную высоту и ширину для каждой карты.

А этот кусок кода — для столбцов. Здесь не так много что можно изменить. Можно установить настройки времени, если вам нужно ускорить или замедлить эффект.

Следующая секция для настройки и оформления текстовых модулей. Здесь вы можете изменить выравнивание текста, радиус границы, тень блока и наложение градиента над изображениями и за текстом. Мы использовали более сильное затемнение на обратной стороне карточек, чтобы текст выделялся немного сильнее.

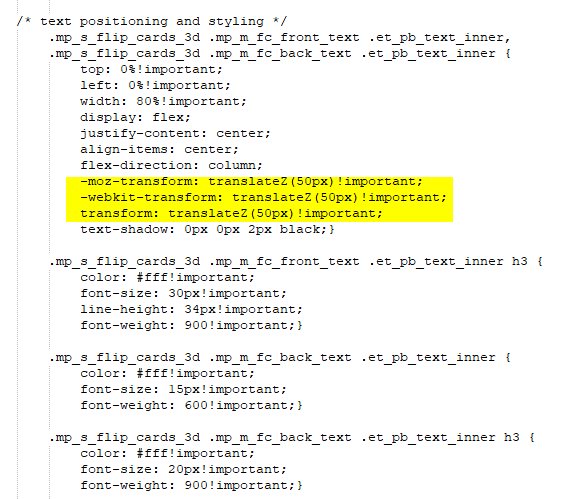
Очередные несколько строк — это позиционирование и стилизация текста. Опять же, вы можете контролировать большую часть этого в настройках текстового модуля или стилизовать его здесь. Если вы используете другой уровень заголовка (не h3 как в нашем примере), обязательно обновите строку отвечающюю за отображение заголовка в этом разделе.
Выделенный фрагмент — это то, как мы достигаем этот 3D-эффект с контентом.

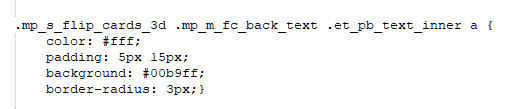
А теперь — кнопка на обратной стороне карты. Здесь вы можете изменить цвет текста, цвет фона, отступы и радиус рамки.

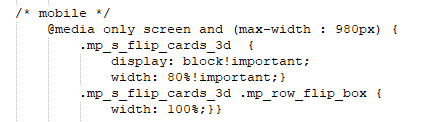
И, наконец, вариант для мобильных устройств.

И на этом всё о создании 3D Flip Card!
Надеюсь, статья была полезной)












0 Комментариев