Модуль переключения Divi
Как добавить, сконфигурировать и настроить модуль переключения Divi.
Переключатели — отличный способ консолидировать информацию и улучшить взаимодействие с пользователем на вашей странице. Используя Divi, вы можете создать любое количество переключателей, которые будут отлично смотреться в столбце любого размера.
Как добавить модуль переключения на свою страницу
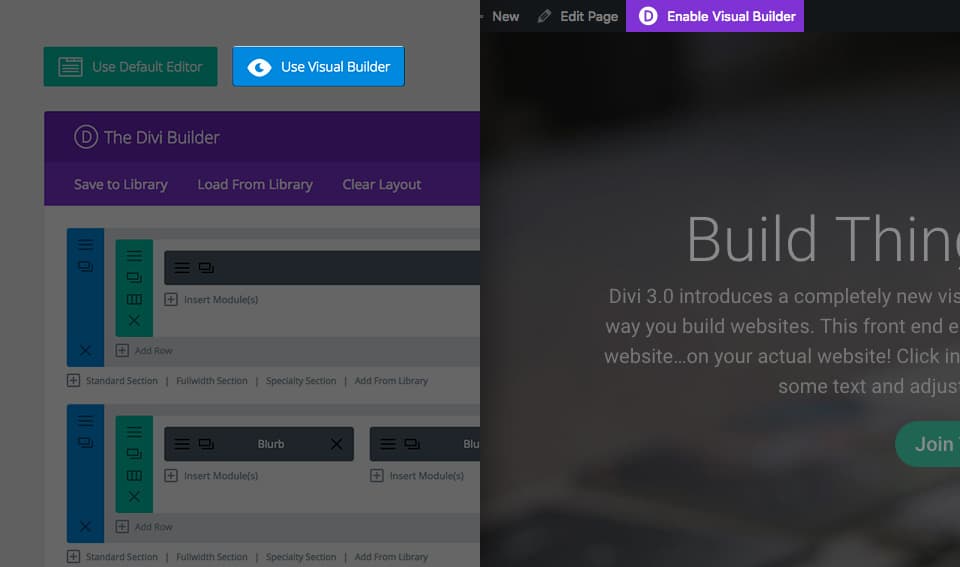
Прежде чем вы сможете добавить модуль переключения на свою страницу, вам сначала нужно перейти в Divi Builder. После установки темы Divi на ваш веб-сайт вы будете замечать кнопку « Использовать Divi Builder» над редактором сообщений каждый раз, когда создаете новую страницу. Нажатие этой кнопки активирует Divi Builder, предоставляя вам доступ ко всем модулям Divi Builder. Затем нажмите кнопку « Использовать Visual Builder», чтобы запустить построитель в визуальном режиме. Вы также можете нажать кнопку « Включить Visual Builder» при просмотре веб-сайта в интерфейсе пользователя, если вы вошли в свою панель управления WordPress.
После того, как вы вошли в Visual Builder, вы можете нажать серую кнопку с плюсом, чтобы добавить новый модуль на свою страницу. Новые модули можно добавлять только внутри рядов. Если вы начинаете новую страницу, не забудьте сначала добавить строку на свою страницу. У нас есть несколько отличных руководств о том, как использовать элементы строки и разделы Divi .
Найдите модуль переключения в списке модулей и щелкните его, чтобы добавить на свою страницу. Список модулей доступен для поиска, что означает, что вы также можете ввести «toggle», а затем нажать Enter, чтобы автоматически найти и добавить модуль переключения! После добавления модуля вы увидите список его опций. Эти параметры разделены на три основные группы: Content , Design и Advanced .
Пример использования: страница часто задаваемых вопросов
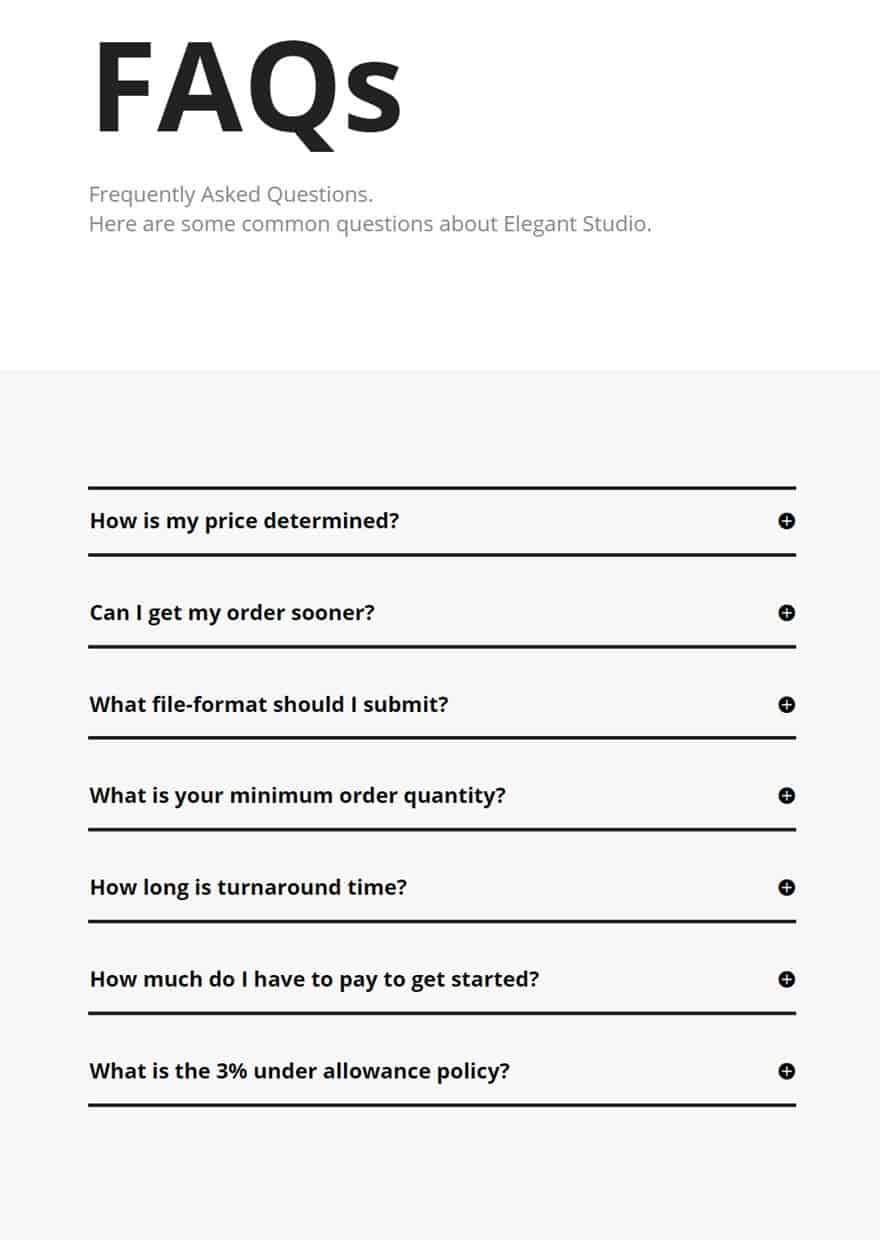
Страница часто задаваемых вопросов — одно из лучших мест для консолидации информации с помощью модуля Toggle. Это позволяет пользователю быстро определить, какой вопрос он хочет задать, без необходимости читать тонны текста. В этом примере я собираюсь показать вам, как вы можете использовать модуль Toggle для создания современного раздела часто задаваемых вопросов для вашей страницы часто задаваемых вопросов за считанные минуты.
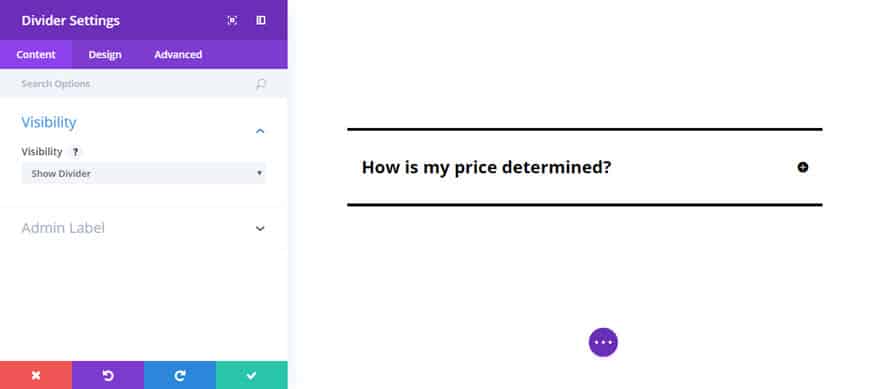
Используя Visual Builder, добавьте новый раздел с строкой в полную ширину (1 столбец). Затем добавьте в строку модуль Divider. На вкладке «Содержимое» в настройках модуля разделителя выберите параметр «Показать разделитель».
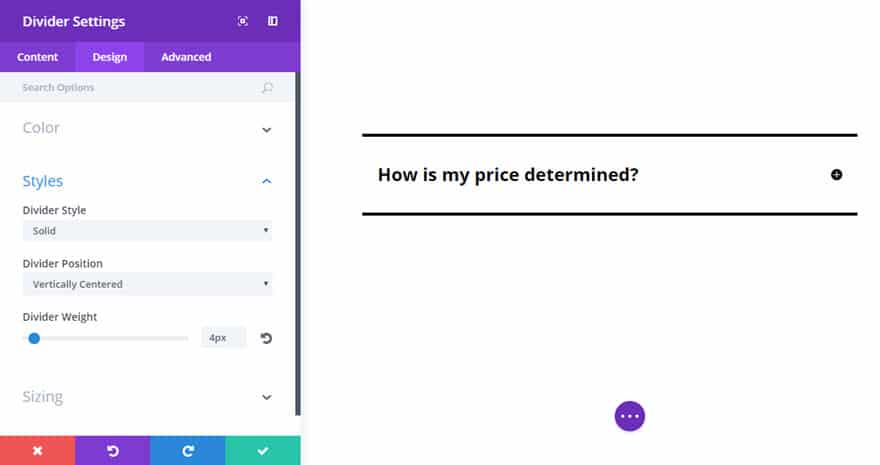
На вкладке «Дизайн» введите следующие параметры:
Color: #000000 (black)
Divider Style: Solid
Divider Position: Vertically Centered
Divider Weight: 4px
Height: 1
Затем добавьте модуль переключения под разделитель, который я только что создал в той же строке. В Toggle Module Settings обновите следующее:
Вкладка Content
Title: [вставьте свой заголовок]
Content: [вставьте свой контент]
State: Close
Open Toggle Background Color: #ffffff
Closed Toggle Background Color: #ffffff
Background Color: #ffffff
Вкладка Design
Icon Color: #000000
Open Toggle Text Color: #000000
Closed Toggle Text Color: #000000
Title Font: Open Sans, Bold
Title Font Size: 24px
Title Text Color: #000000
Body Font: Open Sans
Body Font Size: 18px
Body Text Color: #666666
Body Line Height: 1.6em
Use Border: YES
Border Width: 0px
Custom Padding: Top 2px, Bottom 2px
После того, как вы сохранили настройки для модуля переключения, скопируйте созданный модуль разделителя и поместите его под модулем переключения. Это обрамляет Toggle с верхней и нижней разделительной линией. После этого продублируйте модуль Toggle и поместите его после нижней разделительной линии. Поскольку это дублированный модуль Toggle, все настройки дизайна перенесены в новый Toggle, и все, что вам нужно сделать, это обновить содержимое нового модуля Toggle. Затем продолжайте процесс дублирования модулей разделителей и модулей переключения и обновления содержимого ваших переключателей, пока не заполните весь раздел часто задаваемых вопросов.
Вот и все. Теперь у вас есть современный раздел часто задаваемых вопросов, в котором используется модуль Toggle, чтобы объединить ваши вопросы и ответы.
Теперь, когда вы увидели модуль переключения в действии, погрузитесь во ВСЕ его настройки в разделах ниже. Мы предоставили подробное изложение того, что вы найдете на каждой вкладке настроек модуля, и объяснение того, что каждая из них делает.
Настройки содержимого модуля Toggle
Вкладка содержимого модуля переключения разделена на следующие группы настроек (которые также переключаются!).
Текст
Здесь вы можете добавить заголовок и содержимое переключателя.
Состояние
Вы можете выбрать, хотите ли вы, чтобы ваш переключатель по умолчанию отображался открытым или закрытым с помощью этого параметра.
Фон
Здесь вы можете изменить цвет фона открытого переключателя и цвет фона закрытого переключателя. Вы также можете легко сделать их одинаковыми, установив параметр цвета фона. Также есть возможность установить или загрузить фоновое изображение.
Ярлык администратора
По умолчанию ваш модуль переключения будет отображаться с надписью «Переключить» в конструкторе. Метка администратора позволяет изменить эту метку для облегчения идентификации.
Параметры дизайна модуля Toggle
Настройки дизайна модуля переключения сгруппированы в следующие раскрывающиеся переключатели на вкладке дизайна.
Значок
Здесь вы можете изменить цвет значка переключения.
Текст
Здесь вы можете установить цвет для открытого и закрытого текста переключения.
Текст заголовка
Здесь вы можете настроить шрифт текста заголовка, вес, размер, цвет, интервал, высоту строки и многое другое.
Основной текст
Здесь вы можете настроить шрифт основного текста, толщину, размер, цвет, интервал, высоту строки и многое другое.
Граница
Здесь вы можете использовать рамку. И если вы решите использовать границу, вы также можете выбрать ее цвет, изменить ее ширину и выбрать стиль.
Интервал
В области интервалов вы можете добавить пользовательские отступы вверху, справа, внизу или слева от переключателя. Вы также можете изменить эти значения для настольных компьютеров, планшетов или мобильных устройств.
Расширенные настройки модуля Toggle
На вкладке «Дополнительно» модуля переключения вы можете добавить уникальный идентификатор и класс css. Вы также можете добавить настраиваемый css к различным предопределенным (и предварительно выбранным) селекторам css в модуле слайдера видео в раскрывающемся списке настраиваемых css. И, наконец, в раскрывающемся списке видимости вы можете настроить видимость вашего модуля на телефонах, планшетах и настольных компьютерах.