Модуль отзывов Divi
Как добавить, настроить и настроить модуль отзывов Divi.
Отзывы — отличный способ вызвать доверие посетителей. Используя модуль отзывов Divi, вы можете быстро добавлять отзывы на свои лэндинги и страницы продаж. Отзывы обычно представляют собой убедительные цитаты от ваших клиентов. Каждый отзыв содержит цитату, имя автора и ссылку на его веб-сайт (что необязательно). Отзывы отлично подходят для использования в сочетании с модулем таблицы цен на страницах продаж.
ПОСМОТРЕТЬ ДЕМОНСТРАЦИЮ ЭТОГО МОДУЛЯ
Как добавить модуль отзывов на свою страницу
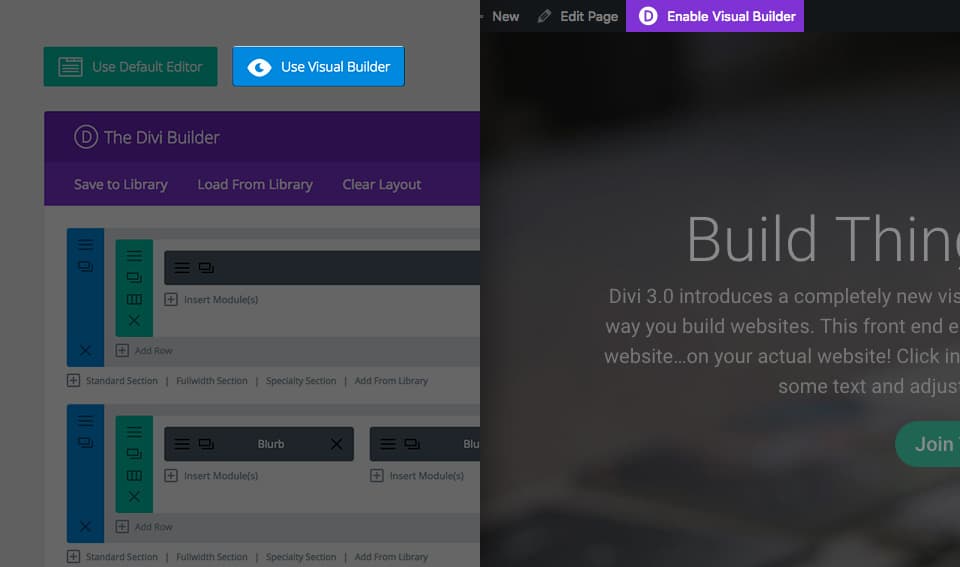
Прежде чем вы сможете добавить модуль отзывов на свою страницу, вам сначала нужно перейти в Divi Builder. После того, как тема Divi будет установлена на вашем веб-сайте, вам будет доступна кнопка «Использовать Divi Builder» над редактором каждый раз, когда вы создаете новую страницу. Нажатие этой кнопки активирует Divi Builder, предоставляя вам доступ ко всем модулям Divi. Затем нажмите кнопку « Использовать Visual Builder», чтобы запустить конструктор в визуальном режиме. Вы также можете нажать кнопку «Включить Visual Builder» при просмотре веб-сайта в интерфейсе пользователя, если вы вошли в свою панель управления WordPress.
После того, как вы вошли в Visual Builder, вы можете нажать серую кнопку со знаком плюс, чтобы добавить новый модуль на свою страницу. Новые модули можно добавлять только внутри рядов. Если вы начинаете новую страницу, не забудьте сначала добавить новые раздел и строку на свою страницу. У нас есть отличные руководства о том, как использовать элементы строки и разделы в Divi .
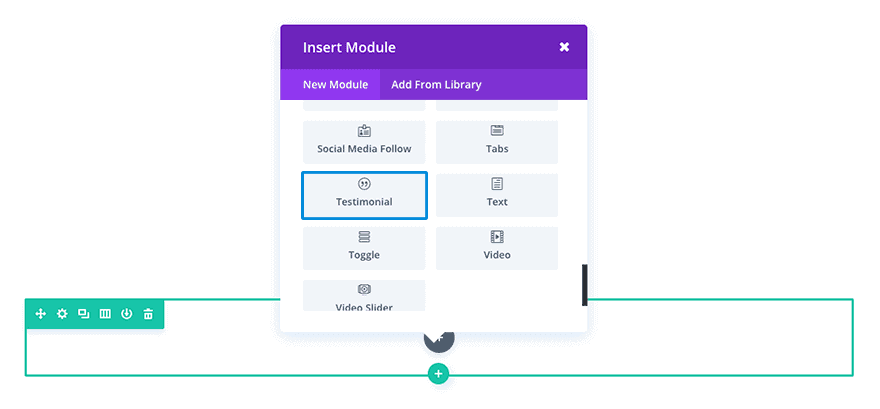
Найдите модуль отзывов в списке модулей и щелкните его, чтобы добавить на свою страницу. Список модулей доступен для поиска, что означает, что вы также можете ввести «отзыв», а затем нажать Enter, чтобы автоматически найти и добавить модуль отзывов! После добавления модуля вы увидите список его опций. Эти параметры разделены на три основные группы: Content , Design и Advanced .
Пример использования: раздел отзывов для целевой страницы продукта
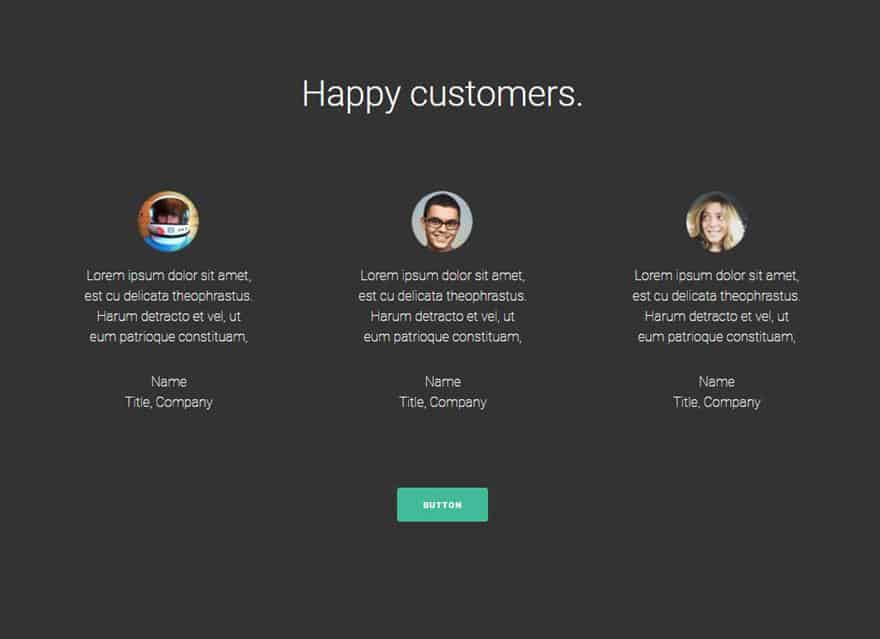
Добавление раздела отзывов — один из лучших способов продвижения вашего продукта или услуги. В этом примере я покажу вам, как использовать модуль отзывов для создания раздела отзывов в нижней части целевой страницы для продвижения вашего продукта или услуги. Заголовок раздела отзывов — «Счастливые клиенты». Важно иметь эффектное, креативное и содержательное название. Три коротких отзыва в трех колонках за которыми следует кнопка CTA внизу страницы.
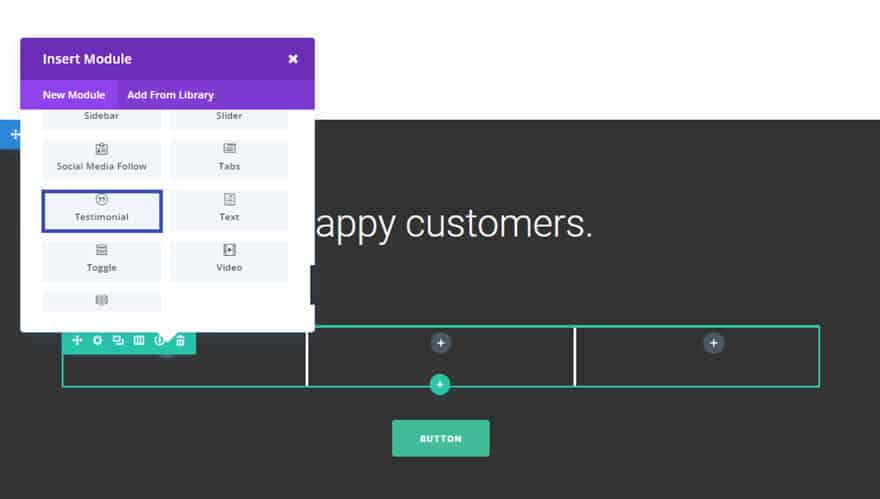
Чтобы добавить на страницу раздел отзывов, используйте визуальный конструктор. Добавьте стандартный раздел со строкой из трех столбцов. Затем добавьте модуль отзывов в первый столбец вашей строки.
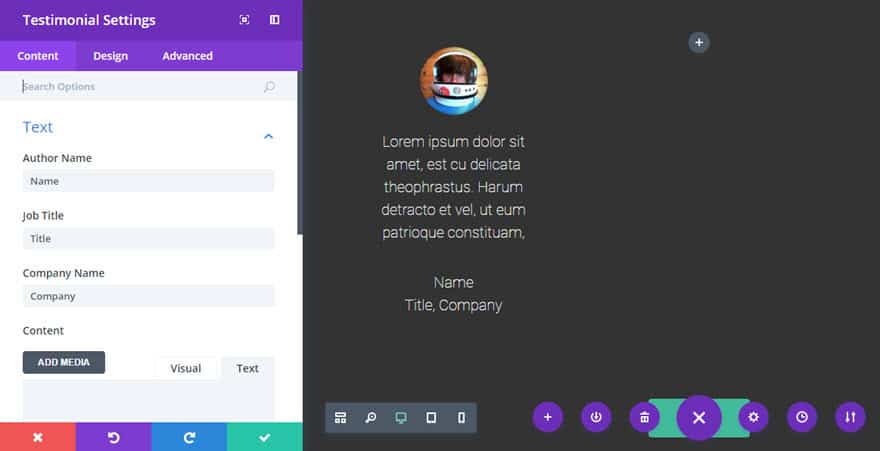
Обновите настройки модуля отзыва (Testimonial modul) следующим образом:
Вкладка Content
Имя автора (Author Name): [введите имя]
Должность (Job Title): [введите заголовок]
Название компании (Company Name): [введите компанию]
Содержание (Content): [введите содержание отзыва]
URL-адрес портретного изображения (Portrait Image URL): [загрузить изображение 90 × 90]
Значок цитаты (Quote Icon): Скрыто
Использовать цвет фона (Use Background Color): No
Вкладка «Дизайн»
Цвет текста (Text Color): Светлый
Ориентация текста (Text Orientation): Центр
Шрифт основного текста (Body Font) : Roboto Light
Размер шрифта основного текста (Body Font Size): 20 px
Высота основной линии (Body Line Height): 1,5 em
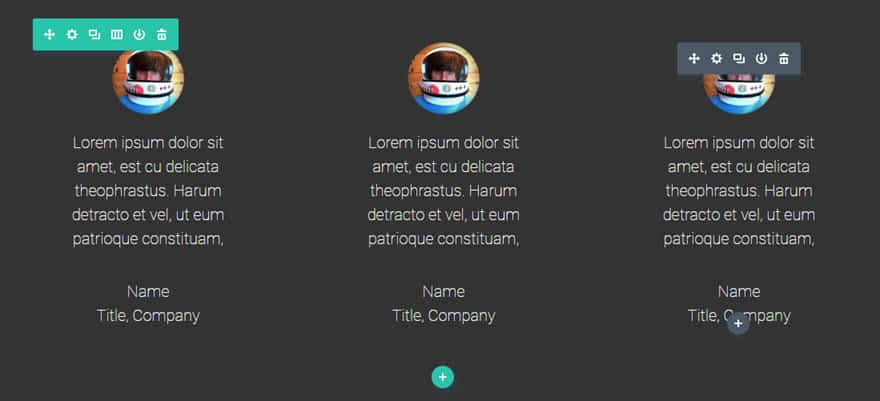
Теперь, когда у вас создан первый модуль Testimonial Module, продублируйте его дважды и перетащите дублированные модули в, чтобы заполнить второй и третий столбцы.
Поскольку все ваши настройки дизайна перенесены в дублированные модули во втором и третьем столбце, все, что вам нужно сделать, это обновить содержимое для каждого из них.
Вот и все.
Настройки содержимого модуля Testimonial
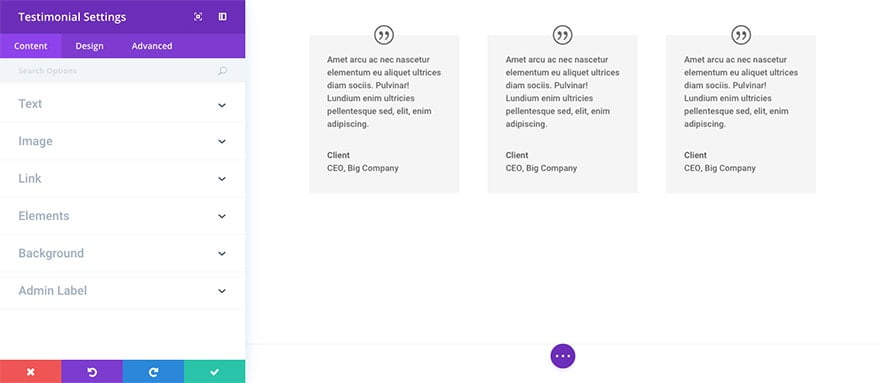
Настройки вкладки Контент организованы в группы, которые вы можете открывать, чтобы настроить дополнительные параметры. Это значительно упрощает поиск нужной настройки. Вы также можете использовать панель поиска вверху, чтобы искать сразу во всех вкладках настроек любую опцию. Это приведет вас прямо к ней!
Текст
Здесь вы можете добавить имя автора отзыва, должность, компанию и сам контент отзыва.
Изображение
Если у вас есть изображение профиля или какое-либо другое изображение, которое сопровождает ваш отзыв, вы можете его добавить сюда.
Связь
Здесь вы можете добавить URL-адрес автора или компании и контролировать, как он открывается.
Элементы
Здесь вы можете сделать иконку цитаты видимой или скрытой.
Фон
Здесь вы можете выбрать цвет фона или фоновое изображение для вашего отзыва.
Ярлык администратора
В этой вкладке вы можете добавить оригинальное название для вашего модуля, который будет отображаться в Divi Buildere и позволит отличать разные модули на одной странице.
Настройки дизайна модуля отзывов
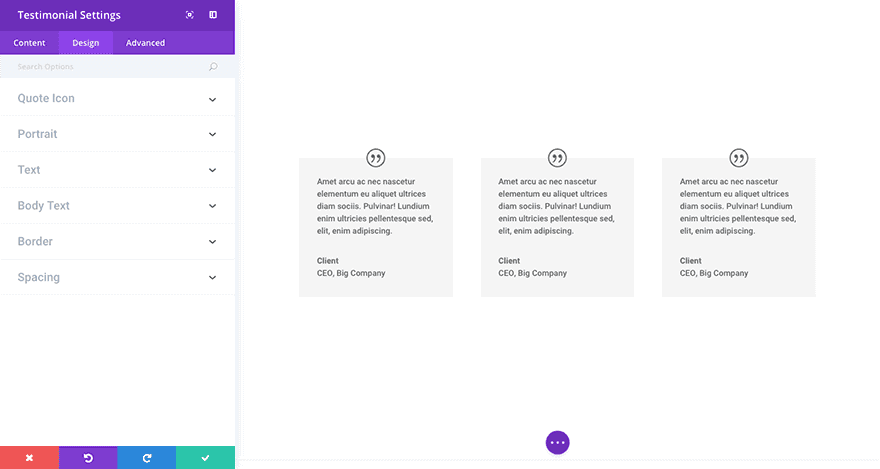
Настройки вкладки «Дизайн» организованы в следующие группы, чтобы упростить поиск нужной настройки. И помните, вы также можете использовать строку поиска, чтобы найти любой параметр еще быстрее!
Иконка цитаты
Здесь вы можете настроить цвет иконки цитаты.
Портрет
Настройки портретной ориентации позволяют настроить радиус границы, ширину портретной ориентации и высоту портретной ориентации для изображения, которое вы, возможно, добавили на вкладке содержимого.
Текст
Эти настройки позволяют изменять цвет и ориентацию текста.
Основной текст
Эти параметры позволяют настроить шрифт основного текста, толщину, размер, цвет, интервал, высоту строки и многое другое.
Граница
Здесь вы можете использовать рамку. И если вы решите использовать границу, вы также можете выбрать ее цвет, изменить ее ширину и выбрать стиль.
Интервал
В области интервалов вы можете добавить пользовательские отступы вверху, справа, внизу или слева от характеристики. Вы также можете изменить эти значения для настольных компьютеров, планшетов или мобильных устройств.
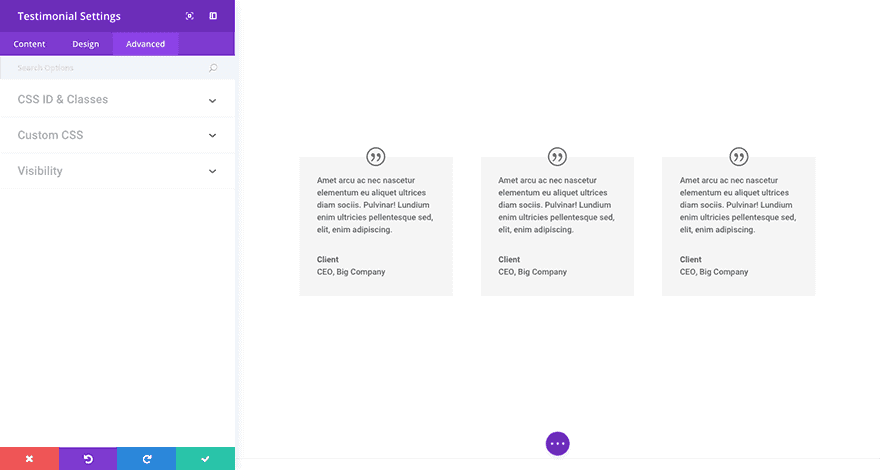
Расширенные настройки модуля Testimonial
На вкладке Advanced вашего модуля отзывов вы можете добавить уникальный идентификатор и класс css. Вы также можете добавить пользовательский CSS к различным предопределенным (и предварительно выбранным) селекторам CSS в модуле. И, наконец, в раскрывающемся списке видимости вы можете настроить будет ли отображаться ваш модуль на телефонах, планшетах и настольных компьютерах.