Модуль Видеослайдер Диви (Divi Video Slider)
Как добавить, сконфигурировать и настроить модуль видеослайдера Divi.
Divi позволяет легко добавить видеослайдер на вашу страницу. Это отличный способ организовать коллекции видео практически из любого источника. Видео-галерея также позволяет настраивать миниатюры видео и кнопку воспроизведения, чтобы добавить индивидуальный стиль для ваших видеофайлов.
Как добавить модуль видео слайдера на свою страницу
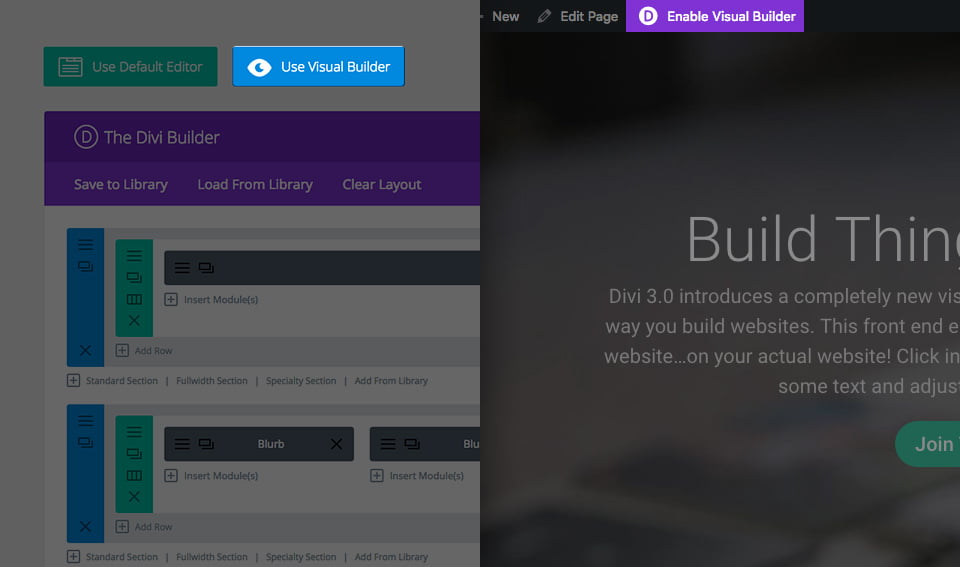
Прежде чем добавить модуль видеослайдера на свою страницу, вам сначала нужно перейти в Divi Builder. После того, как тема Divi будет установлена на вашем веб-сайте, вы увидите кнопку Использовать Divi Builder (Use Divi Builder) в редакторе постов и страниц всякий раз, когда вы создаете новую запись или страницу. Нажатие на эту кнопку активирует Divi Builder, предоставляя вам доступ ко всем модулям темы Divi. Затем нажмите кнопку Использовать Visual Builder (Use Visual Builder), чтобы запустить конструктор в визуальном режиме. Вы также можете нажать кнопку Включить Visual Builder при просмотре страницы веб-сайта в режиме администратора, если вы вошли в панель управления WordPress.

После того, как вы вошли в Visual Builder, вы можете нажать на серый плюсик, чтобы добавить новый модуль на свою страницу. Новые модули могут быть добавлены только внутри строк. Если вы начинаете новую страницу, не забудьте сначала добавить строку на вашу страницу. Вот несколько уроков о том, как использовать элементы строк и разделов Divi .

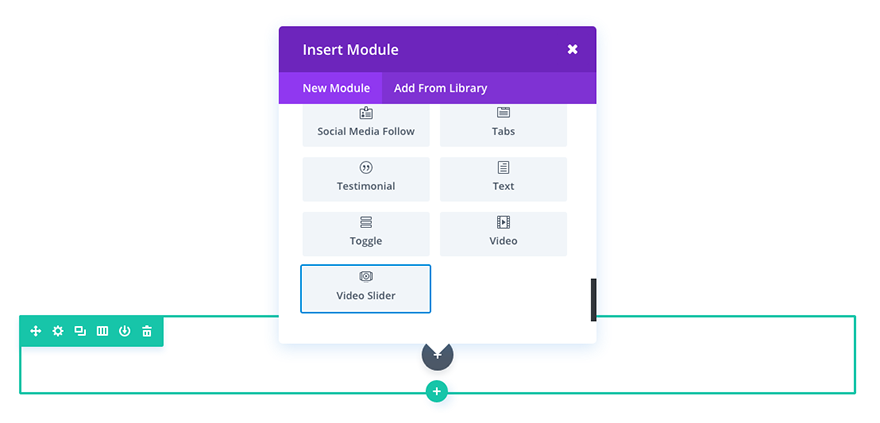
Найдите модуль видео слайдера в списке модулей и щелкните по нему, чтобы добавить его на свою страницу. Список модулей доступен для поиска, что означает, что вы также можете набрать «video slider», а затем нажать «Enter», чтобы автоматически найти и добавить модуль «Video Slider»! Как только модуль будет добавлен, вы увидите список опций модуля. Эти параметры разделены на три основные группы: Контент (Content), Дизайн (Design) и Расширенный (Advanced).
Заполнение видеослайдера контентом

Прежде чем настраивать все эти параметры, возможно, стоит вначале заполнить свой видеослайдер видеороликами. В этом случае, когда вы будете вносить изменения, вы сможете увидеть, как они влияют на конечный результат. Чтобы добавить новый слайд видео, вам нужно нажать на ссылку + Добавить новое видео (Add New Video).

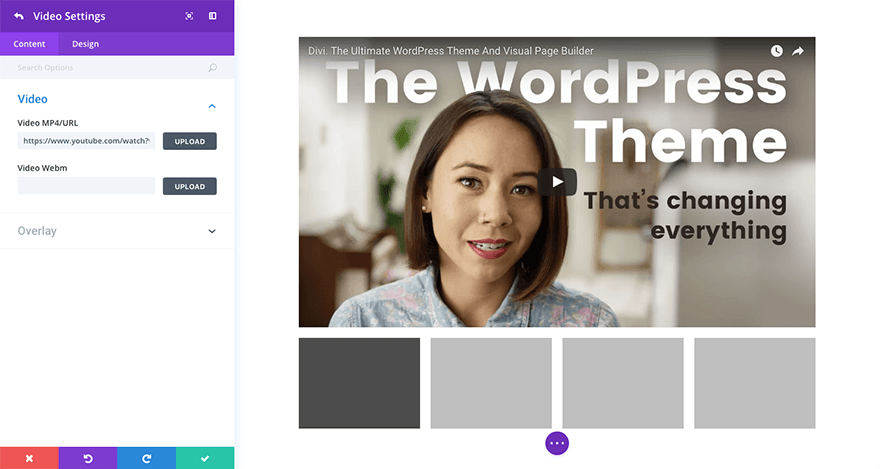
Вы можете загрузить файл .mp4 или Webm. Также можно вставить ссылку на видео с YouTube. Когда вы либо загрузили свой файл, либо добавили ссылку на YouTube, просто нажмите зеленую кнопку проверки в правом нижнем углу, и вы вернетесь на вкладку основного контента модуля видео слайдера. Повторите этот процесс для каждого видео, которое вы хотите добавить.
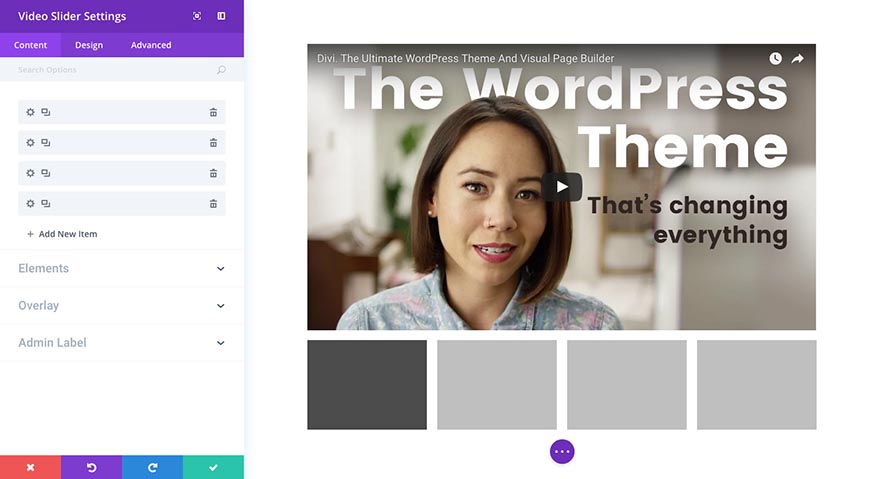
Настройки вкладки Контент модуля Video Slider
Теперь, когда ваш контент был добавлен, есть еще несколько параметров, назначение которых нужно понимать. Имеются три раскрывающихся меню в которых сгруппированы настройки, влияющие на весь модуль.
Элементы (Elements)
Здесь вы можете отрегулировать настройку стрелок и элементов управления ползунка модуля видео слайдера.
Оверлей (Overlay)
Здесь вы можете выбрать, какое изображение будет показываться на экране проигрывателя видео пока ролик не запущен. Это можно сделать, добавив собственный оверлей к каждому видеослайду или позволить Divi автоматически сгенерировать его.
Ярлык администратора (Admin Label)
В этом раскрывающемся списке вы можете добавить метку администратора, которая появится в режиме бэкэнд-компоновщика или в режиме структурной схемы визуального компоновщика. Метки позволяют узнать что находится в данном модуле без необходимости его открывать.
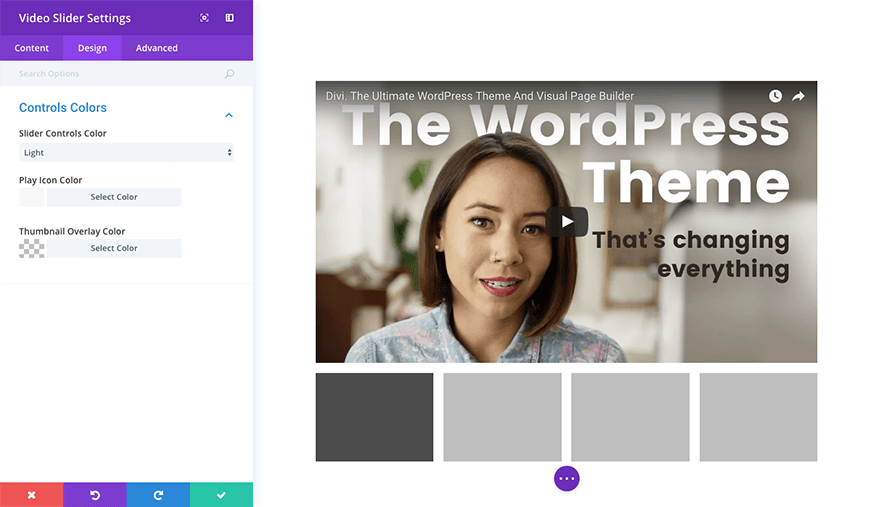
Настройки дизайна модуля видеослайдера

На этой вкладке есть только одна группа настроек под названием Цветовой контроль (Controls Colors) . Здесь вы можете изменить цвет элементов управления ползунка со светлого на темный, изменить цвет значка воспроизведения и настроить цвет наложения миниатюр.
Расширенные (Advanced) настройки модуля Видеослайдер

На вкладке Расширенные (Advanced) настройки модуля видеослайдера вы можете добавить уникальный идентификатор и класс CSS. Здесь же можно добавить пользовательские CSS в различные предварительно определенные (и предварительно выбранные) селекторы CSS . И, наконец, в раскрывающемся списке видимости вы можете настроить видимость вашего модуля на смартфонах, планшетах и настольных ПК.
Индивидуальные настройки видеослайдов

Если вы хотите создать индивидуальные настройки для отдельных слайдов, их необходимо будет настроить внутри самих слайдов видео. Просто нажмите на значок шестеренки этого слайда, чтобы открыть его уникальные настройки.
Видео
Как показано выше, именно здесь вы можете добавить свой видеоконтент.
Оверлей
В раскрывающемся списке наложения вы можете загрузить изображение, чтобы наложить его на видеослайд, или выбрать, чтобы Divi сгенерировал его автоматически.
Индивидуальные настройки дизайна видеослайдов

На вкладке Дизайн (Disign) модуля вы можете изменить цвет стрелки слайда со светлого на темный.
