Библиотека Divi
Что такое библиотека Divi Library?
Библиотека Divi Library — это ваш основной инструментарий для веб-дизайна. Здесь вы можете хранить ваши любимые макеты, разделы, строки или модули для последующего повторного использования. Всякий раз, когда вы сохраняете элемент в своей библиотеке Divi, вы можете легко получить доступ к нему из модального окна при добавлении новой страницы, модуля, раздела или строки на страницу.
Сэкономьте себе часы времени разработки, создав коллекции ваших любимых комбинаций модулей. Вы проводили часы, настраивая вкладки Advanced Design Settings и Custom CSS модуля, чтобы создать совершенно уникальный вид для вашего нового веб-сайта? Почему бы не сохранить все эти настраиваемые модули в своей Библиотеке, чтобы вы могли использовать их в будущем, не создавая заново!
Как только вы создали свою коллекцию в библиотеке, вы обнаружите, что начать создавать новые веб-сайты станет намного проще. На самом деле, вам, возможно, больше не понадобится создавать тему Child! Когда вы разработаете свою собственную библиотеку пользовательских модулей, строк и разделов, вы можете экспортировать эти элементы и импортировать их при создании новых веб-сайтов, чтобы ускорить процесс проектирования.
Библиотека Divi — это больше, чем просто коллекция сохраненных макетов. Каждый элемент библиотеки может быть сделан «глобальным». Глобальные модули синхронизируются и зеркалируются везде, где они размещены. Всякий раз, когда глобальный модуль изменяется, он автоматически обновляется на всех страницах, на которые вы его добавили! В этом смысле Divi становится не просто компоновщиком страниц, а конструктором веб-сайтов.
Например, вы можете создать раздел Global, который добавляется в нижний колонтитул каждой страницы вашего сайта. Обновите эту глобальную секцию один раз и обновите нижний колонтитул всего вашего сайта мгновенно.
Модули в библиотеке также могут выборочно синхронизировать свои настройки. Например, если вы настроили модуль с помощью вкладок Advanced Design и Custom CSS, вы можете сохранить модуль в библиотеке, сохраняя только настройки в этих двух областях. Если такой модуль сделать «глобальным», то ваши Настройки дополнительного дизайна(Advanced Design) и Пользовательского CSS (Custom CSS) будут синхронизированы, но общие настройки (содержащие контент вашего модуля) могут быть разными на каждой странице, на которой используется модуль.
Сохранение новых элементов в библиотеке
Всякий раз, когда вы редактируете модуль, строку или раздел в Divi Builder, у вас будет возможность сохранить этот элемент в библиотеке для последующего использования. При редактировании элемента на вашей странице вы увидите две различные кнопки сохранения: «Сохранить и выйти» и «Сохранить и добавить в библиотеку». Оба параметра будут сохранять элемент, с которым вы работаете на текущей странице. Однако, если вы выберете «Сохранить и добавить в библиотеку», элемент, с которым вы работаете, также будет добавлен в библиотеку.
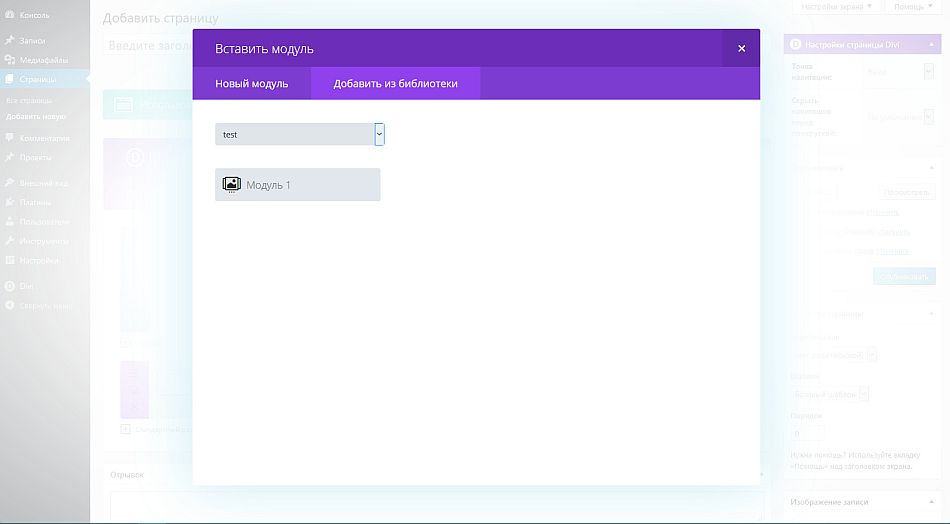
Как только он добавляется в библиотеку, вы можете в любое время получить доступ к этому элементу через ссылку Divi-> Библиотека Divi в вашей панели инструментов WordPress. Вы можете добавить сохраненный элемент на новую страницу через вкладку «Добавить из библиотеки» при добавлении нового модуля строки или раздела на вашей странице.

После нажатия кнопки «Сохранить и добавить в библиотеку» вам будет предложено заполнить некоторую информацию о вашем новом элементе библиотеки. Вы можете дать вашему новому элементу имя, выбрать, какие настройки вы хотите сохранить, добавить элемент в категорию, а также сделать его «глобальным». Для получения дополнительной информации о глобальных элементах обязательно прочитайте учебник по глобальным модулям.
После того, как вы заполнили всю необходимую информацию, нажмите «Сохранить», чтобы завершить процесс и добавить новый элемент в библиотеку.

Создание и управление элементами в библиотеке
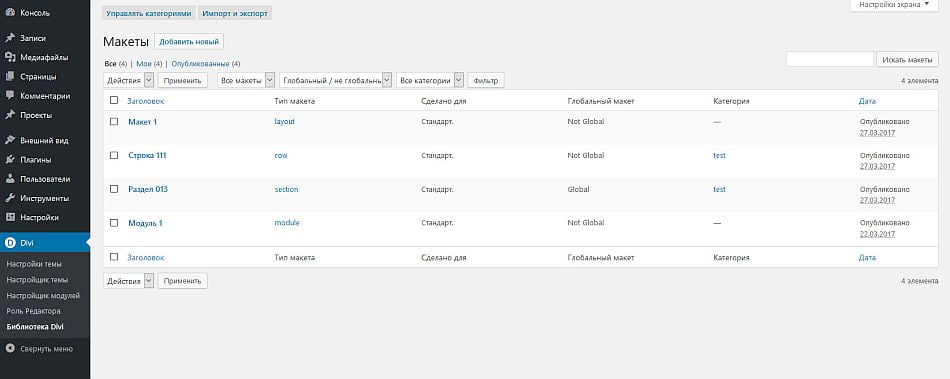
Всякий раз, когда вы добавляете новый элемент в свою библиотеку, им можно управлять и редактировать на странице Divi -> Библиотека Divi в вашей панели инструментов WordPress. При доступе к этой странице вы получите список всех ваших элементов библиотеки. Вы можете отсортировать список с помощью полей в верхней части страницы, а также, отредактировать любые элементы своей библиотеки, щелкнув ссылку «изменить» рядом с элементом в списке.
Выше было описано, как добавить элемент в библиотеку когда вы используете Divi Builder. Но вы так же можете создавать новые объекты прямо со станицы библиотеки Divi. После создания нового элемента библиотеки он будет доступен на вкладке «Добавить из библиотеки» при использовании Divi Builder. Чтобы создать новый элемент, нажмите кнопку «Добавить новый» в верхней части экрана рядом с заголовком Макеты на странице Divi -> Библиотека Divi панели инструментов WordPress.

Добавление элементов библиотеки на свою страницу
Как только элемент был добавлен в вашу библиотеку Divi, к нему можно получить доступ при создании новых страниц. Всякий раз, когда вы добавляете новый модуль, строку или макет на свою страницу, вы видите вкладку «Добавить из библиотеки». Нажатие этой вкладки откроет все элементы в вашей библиотеке. Нажмите на элемент, который вы хотите добавить на свою страницу.