Обзор конструктора Divi Builder
Основные элементы конструктора Divi Builder
Divi — уникальная тема в коллекции Elegant Themes. Отличие Divi от всех остальных Elegant тем (кроме темы Extra), в том, что она построена на платформе конструктора страниц Divi Builder, который был разработан с нуля. Используя принцип drag and drop, вы с легкостью можете создавать красивые макеты страниц и поддерживать полный контроль над любой частью вашего сайта.
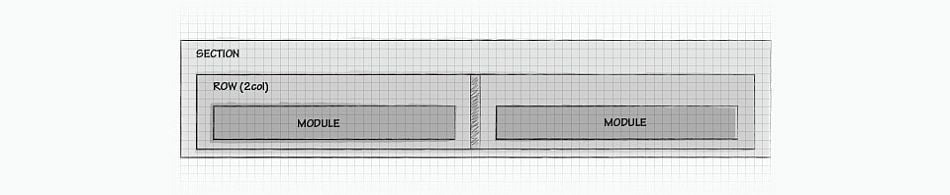
Конструктор использует три основных строительных блока: Секции (или разделы), строки (или ряды) и модули. Использование этих структурных блоков позволяет создать бесчисленное количество макетов страниц. Основная иерархия этих элементов выглядит следующим образом:

Секции
Самые основные и крупные блоки, используемые в проектировании макетов с Divi Builder – это секции ( иногда, в русском переводе, они еще обозначаются как разделы). Они используются для создания верхнего уровня структуры вашего сайта. Существует три типа разделов: обычный раздел, полноэкранная секция и специальная секция. Обычные разделы состоят из строк со столбцами, а полноэкранные секции состоят из модулей полной ширины. В специальной секции добавлены особые вертикальные столбцы, проходящие через несколько рядов. Подробнее о строках и модулях ниже.
Строки
Строки (еще в переводе встречается название ряды) находятся внутри секций. Вы можете поместить любое количество строк в секцию. Есть много различных типов строк, отличающихся количеством и шириной содержащихся в них колонок (столбцов). После того, как вы выбрали тип строки, то вы можете размещать модули в выбранной структуре столбцов. Нет никакого ограничения на число модулей, которые вы можете разместить в столбце.
Модули
Модули – это визуальные элементы, из которых состоит ваш сайт (текст, картинки, заголовки, видео, формы и т.п.). Все модули, которые использует тема Divi, могут быть вставлены в столбец любой ширины и они полностью адаптивны для экранов различной ширины.
Приступаем к работе
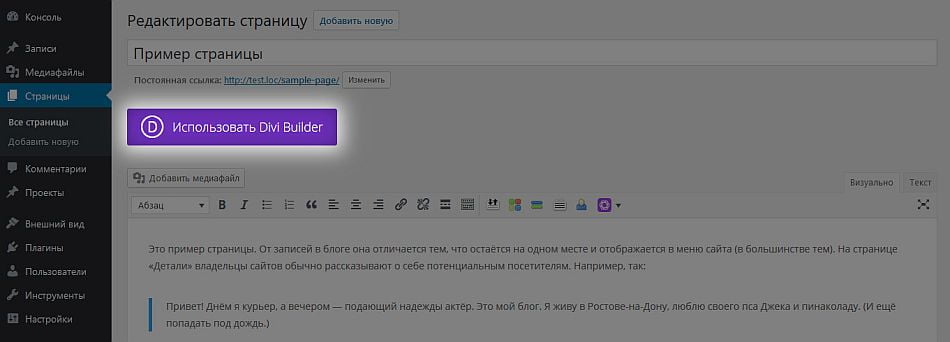
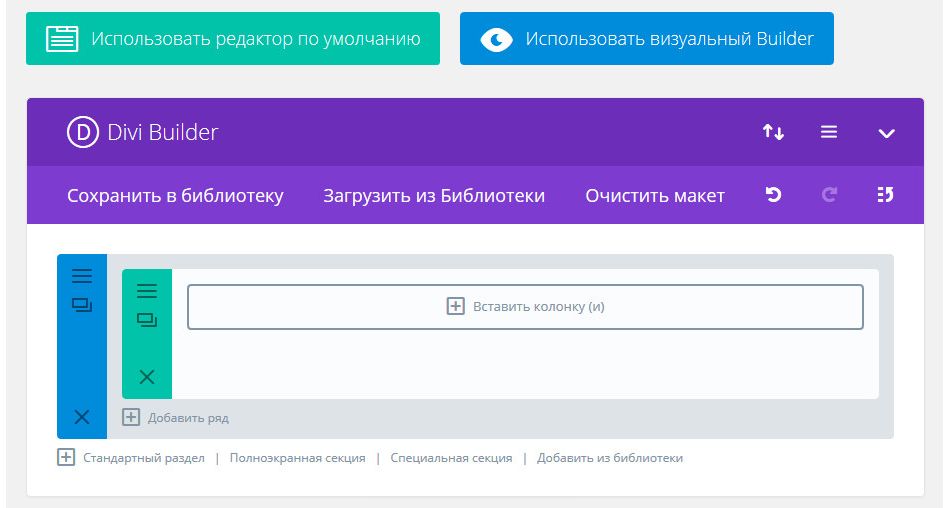
При создании новой страницы, вы видите стандартное окно редактора WordPress. Если вы используете тему Divi, там будет добавлена синяя кнопка “Использовать Divi Builder“. Нажатие на неё откроет основной экран конструктора.

Примечание: если у вас на странице был существующий контент, он, по умолчанию, будет полностью помещен в одиночный текстовый модуль. Если вы хотите разделить свой контент по разным модулям, вам придется переносить его по модулям вручную.

Параметры макетов Divi конструктора
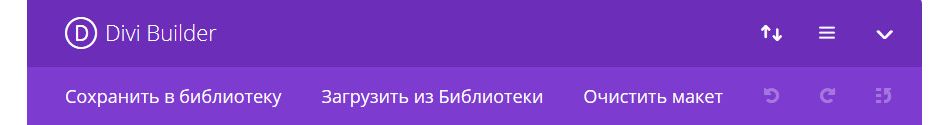
Сохранить в библиотеку
В любой момент вы можете сохранить макет, который вы создали, в вашей библиотеке Divi, чтобы иметь возможность использовать его в дальнейшем. Этот вариант отлично подходит для использования макета на другой странице, в разделе страницы, или даже на другом сайте, построенном с Divi.
Загрузить из библиотеки
Вы можете загрузить макет, который вы сохранили в прошлом, из вашей библиотеки Диви в любое время. Кроме того, тема Divi поставляется с более чем двадцатью готовыми макетами, которые появятся в вашей библиотеке при установке темы. Загрузка одного из этих макетов может стать отличным решением при начальном этапе создания сайта. В любом случае, у вас есть возможность выбирать из списка готовых макетов или любых макетов, которые вы сохранили/импортировали.
Очистить макет
Иногда нужно просто начать с чистого листа. Если вы чувствуете необходимость начать все с нуля, просто нажмите кнопку “Очистить макет”. Это позволит удалить все, что вы построили до этого на странице.
Ниже этих трех кнопок находится ваш макет Divi Builder. Здесь вы будете добавлять Разделы, Строки и Модули на свою страницу. Когда вы впервые включите Divi Builder, все, что вы увидите, это раздел, содержащий пустую строку.
Параметры секции
Всякий раз, когда вы добавляете раздел или секцию, вам нужно будет определить их свойства. Нажав на значок меню раздела в верхней части синей боковой панели, вы попадете в Настройки раздела. Обязательно ознакомьтесь с нашим подробным руководством о параметрах раздела, чтобы узнать, как работает каждый из этих параметров, и как использовать их вместе.

Общие настройки
Фоновое изображение — если загружено, то это изображение будет использоваться в качестве фона для этого раздела. Чтобы удалить фоновое изображение просто удалите его URL в поле настроек.
Фоновые изображения раздела распространяются на всю ширину браузера. Поэтому мы рекомендуем, чтобы фоновые изображения имели ширину не менее 1080 пикселей.
Прозрачный цвет фона. Включение этой опции удалит цвет фона раздела, что позволяет показать цветовой фон всего веб-сайта или фоновое изображение.
Цвет фона. Если вы хотите просто использовать сплошной цветной фон для своего раздела, используйте палитру цветов для выбора цвета.
Фоновое видео формата MP4 — Все видео должны быть загружены в форматах .mp4 .Webm, чтобы обеспечить максимальную совместимость во всех браузерах. Загрузите .mp4 версию здесь. Важное примечание: фоновые видео отключены на мобильных устройствах. Вместо этого будет использоваться фоновое изображение. По этой причине вы должны определить как фоновое изображение, так и фоновое видео, чтобы обеспечить наилучшие результаты.
Фоновое видео Webm — Загрузите .WEBM версию здесь.
Высота фонового видео — Для того, чтобы видео имело правильные размеры, вы должны ввести точную высоту видео (в пикселях) здесь.
Остановить видео – Останавливать ли фоновое видео, если другое видео запущено на странице.
Показать внутреннюю тень — Здесь вы можете выбрать, имеет ли ваша секция внутреннюю тень. Это может выглядеть здорово при цветном фоне или при фоновых изображениях.
Использовать Параллакс эффект — Если включено, фоновое изображение будет оставаться фиксированным при прокрутке, создавая интересный параллакс эффект.
Метод Parallax — Определяет метод, используемый для параллакс эффекта.
Пользовательский внутренний отступ – Определяет расстояние от границы раздела до границ строк. Заполните отступы конкретными значениями или оставьте поле пустым, чтобы использовать отступ по умолчанию.
Отключить на — Можно выбрать будет ли отображаться раздел на выбранных устройствах (телефон, планшет, десктоп).
Метка администратора – определяет название раздела.
Пользовательский CSS
CSS ID – Задает идентификатор, который будет использоваться для этого раздела. Идентификатор может быть использован для создания пользовательских таблиц стилей или для создания ссылок на конкретные разделы страницы.
CSS CLass – Задает дополнительные классы CSS, которые будут использоваться для этого раздела. Класс CSS можно использовать для создания пользовательских стилей CSS. Вы можете добавить несколько классов, разделив их пробелом.
Поля До, Основной элемент, После – задают параметры классов CSS раздела.
Добавление и определение типа строки
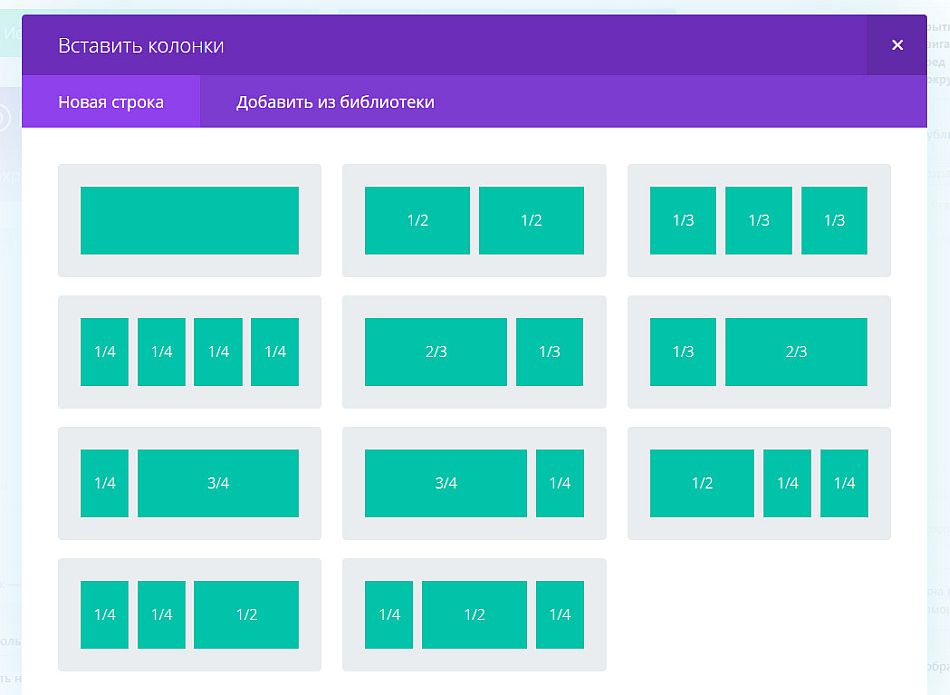
После сохранения настроек раздела вам нужно будет вставить строку и определить тип строки. Нажав на «Вставить колонку(и)», вы сможете выбрать один из нескольких вариантов строк. В строках также есть много параметров, которые можно использовать для настройки внешнего вида и изменения структуры макета.

Добавление модуля
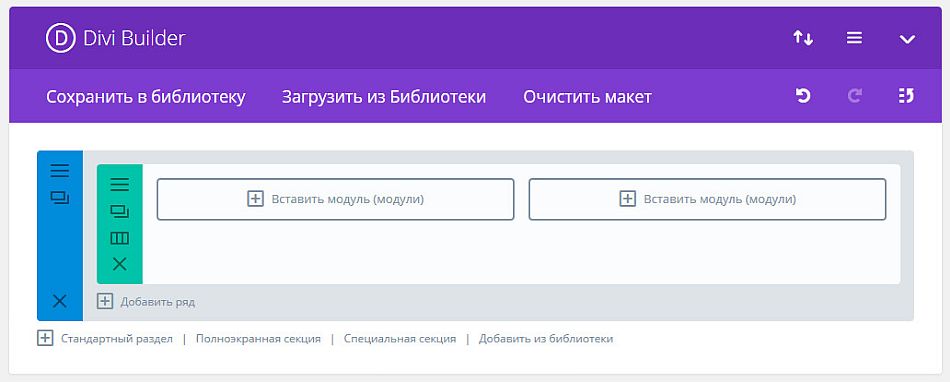
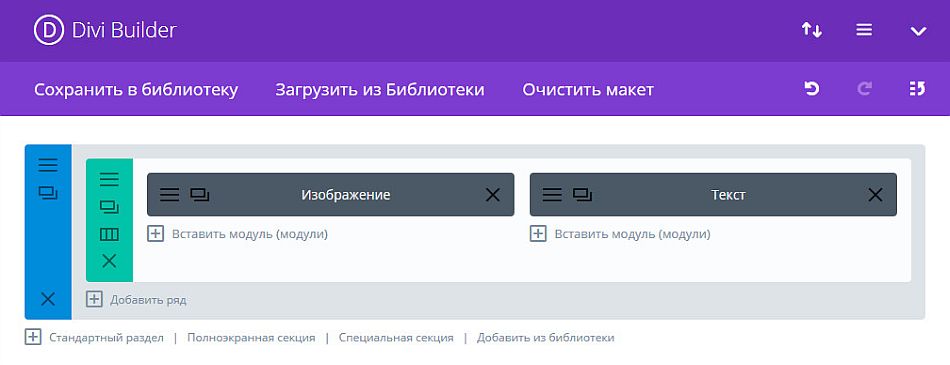
После того, как вы выбрали тип строки, вам будет предложено вставить модули в эту строку. В приведенном ниже примере, мы добавили строку, состоящую из двух столбцов.

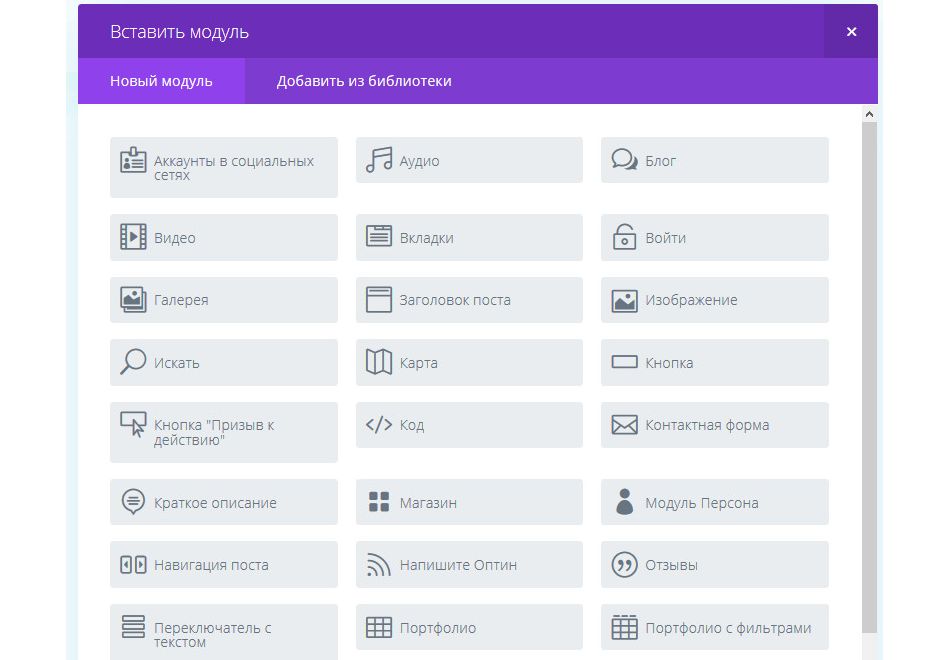
Когда необходимо вставить модуль, вам нужно нажать “Вставить модуль (модули)” и выбрать из открывшегося списка нужный модуль Divi. Каждый модуль имеет различное назначение и различный набор опций.

Расширение макета
В приведенном ниже примере мы заполнили две колонки модулем изображения и текстовым модулем.

Теперь вы успешно определили Раздел со Строкой и с Модулями в виде двух столбцов. Вы можете получить доступ к их параметрам, щелкнув значок меню (это значок с тремя полосками) на каждом из блоков. Удалить любой блок можно нажав значок X.
Для расширения макета, вы можете либо добавить новый раздел на страницу, либо строку в существующий раздел, либо модуль в существующий столбец.
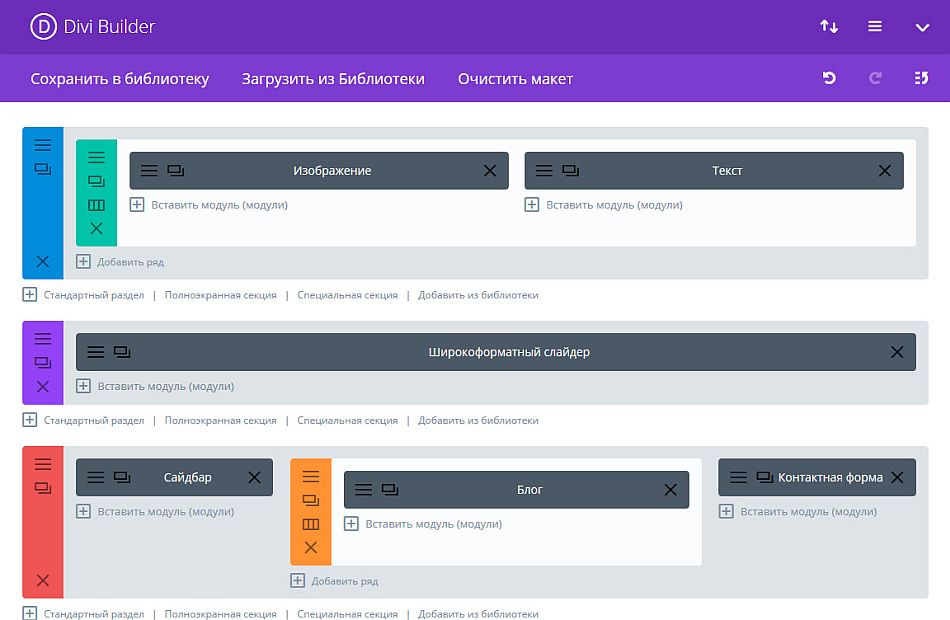
Добавление полноэкранной и специальной секции
Внизу каждого раздела вы можете выбрать «Добавить стандартный раздел / Полноэкранная секция / Специальная секция/ Добавить из библиотеки».
Полноэкранные секции уникальны тем, что у них нет строк. Поэтому в эти секции вставляются особые полноэкранные модули. Полноэкранные секции визуально определяются фиолетовой боковой панелью и могут быть размещены в любом месте вашего макета.
В приведенном ниже примере мы добавили полноэкранный раздел с широкоформатным слайдером в наш макет.
Специальные разделы отличаются от остальных тем, что каждая специальная секция имеет горизонтальную строку, которая расширяется на высоту всего раздела. Это позволяет создавать классические «боковые» макеты, где одна боковая панель расположена рядом с более сложными структурами столбцов. В примере показана специальную секцию с двумя боковыми столбцами.
Вы также можете загружать разделы, которые сохранили ранее в свою библиотеку, нажав ссылку «Добавить из библиотеки».

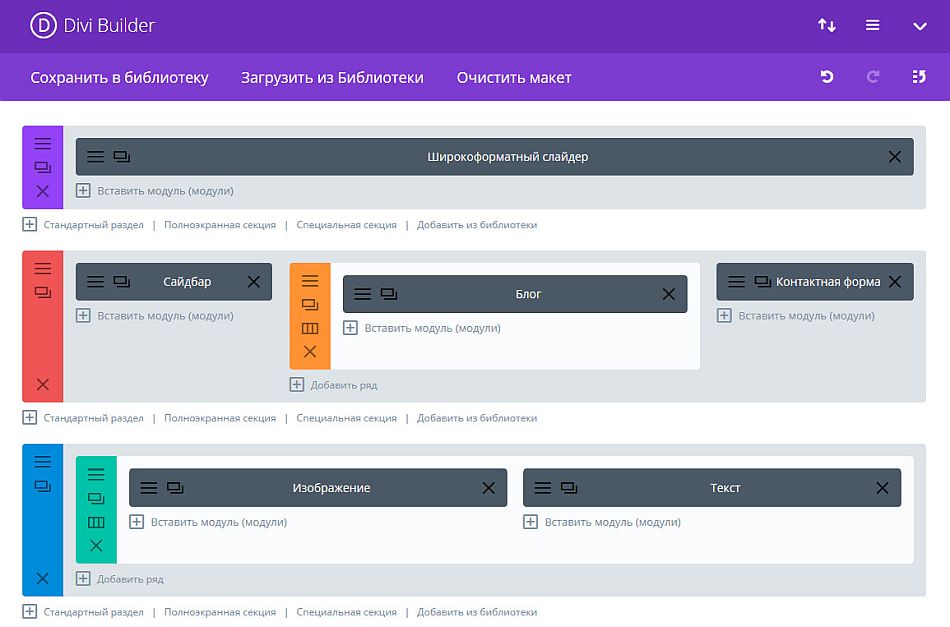
Изменение структуры макета
Редактирование макета очень легко с помощью функции перетаскивания. Если вы хотите переместить раздел выше или ниже другого, просто зацепите его мышкой и перетащите в нужное место. То же самое касается строк и модулей. Вы даже можете перемещать строки в другие разделы и модули в разные столбцы. Единственным ограничением является то, что вы не можете перетаскивать полноэкранные модули в обычные секции и, наоборот, стандартные модули в полноэкранную секцию.
В приведенном ниже примере, вы можете увидеть, что полноэкранная секция перемещена в верхнюю часть макета нашего макета, а специальный раздел передвинут в среднюю часть, между разделами.

Сохраните и опубликуйте!
Когда вы закончите создание своего макета, используйте кнопку «Обновить / Опубликовать» в панели инструментов WordPress. Наверняка, вам понравится результат!
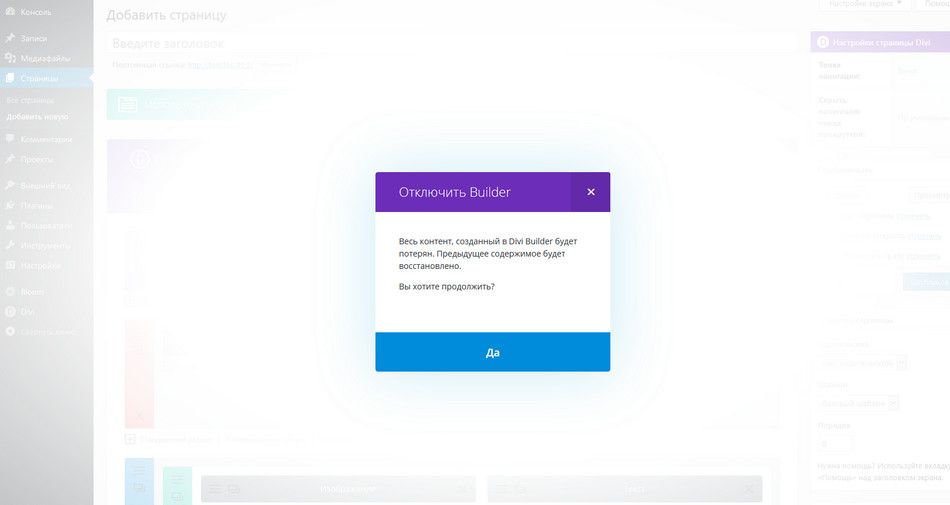
Возврат к редактору по умолчанию
Если вы попытаетесь вернутся к использованию редактора страниц по умолчанию, вы будете предупреждены о том, что все содержимое, созданное вами с помощью Divi Builder, будет потеряно, а ваше предыдущее содержимое, сделанное в стандартном редакторе WordPress, будет восстановлено. Поэтому, в качестве страховки, сохраните ваш макет заранее, на тот случай, если вы когда-нибудь захотите восстановить его.