Расширенные настройки дизайна и пользовательские настройки CSS
Больше контроля над дизайном для тех, кому это необходимо
Всякий раз, когда вы редактируете модуль, строку или раздел, вы увидите три вкладки в всплывающем окне настроек: «Общие настройки», «Настройки дополнительного дизайна» и «Пользовательский CSS». Все, что нужно для создания потрясающих макетов Divi и использовать все преимущества каждого модуля, можно найти на вкладке «Общие настройки». Тем не менее, если вы хотите еще больше контролировать внешний вид модуля, вы можете добавить параметры из этих вкладок. Если вы являетесь разработчиком и хотите использовать собственные CSS, тогда вы можете перейти на вкладку «Пользовательский CSS». При совместном использовании этих вкладок, не будет таких элементов, которые нельзя настроить .
Настройки дополнительного дизайна (Advanced Design Settings)
Состав вкладки Advanced Design Settings варьируется от модуля к модулю. Для каждого из модулей были добавлены практически все из возможных параметров их дизайна. Все основные и более-менее часто используемые параметры дизайна, расположены на вкладке «Общие настройки». На вкладку «Настройки дополнительного дизайна» вынесены параметры для более тонкой настройки («тюнинга») каждого модуля. Если вы не можете сделать что-то со своим дизайном на вкладке «Общие настройки», вы можете перейти на вкладку «Настройки дополнительного дизайна». Из-за огромного количества настроек, доступных для некоторых модулей, мы разделили их на свои собственные вкладки, чтобы общие настройки не перегружены.
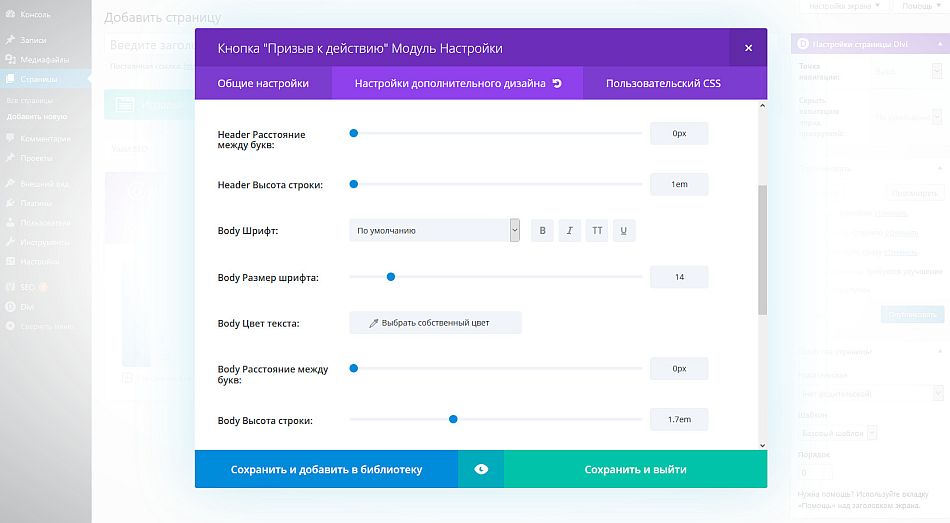
Чтобы найти и использовать параметры Advanced Design Settings, просто откройте меню существующего или только что созданного модуля, строки или раздела. Затем перейдите на вкладку «Настройки дополнительного дизайна», чтобы отобразить расширенные элементы управления дизайном.

Из этой вкладки вы можете сделать практически все преобразования модуля. Настройки зависят от типа модуля, который вы редактируете. Обычно вы можете найти варианты настройки типографики (такие как размер текста, расстояние между буквами, высота строки и т. д.), настройку интервалов (например, пользовательские отступы и размеры полей), параметры цвета (такие как цвет текста, цвет оверлея, фоновый цвет столбцов), а также множество уникальных настроек для различных элементов. Используя разные варианты настроек, вы можете создать действительно уникальные проекты, которые невозможно выполнить с помощью только общих настроек.
Пользовательские настройки CSS (Custom CSS)
На вкладке «Настройки дополнительного дизайна» присутствуют так много параметров, что вы можете делать практически все, что можно сделать и с помощью таблиц стилей CSS , и, при этом, не написать ни строчки кода. Однако, если вы являетесь разработчиком, то вы можете предпочесть написать свой собственный код вместо использования встроенных элементов управления дизайном. В этом случае вы можете использовать вкладку «Пользовательский CSS», которая находится рядом с вкладкой Advanced Design Settings в окне настроек.

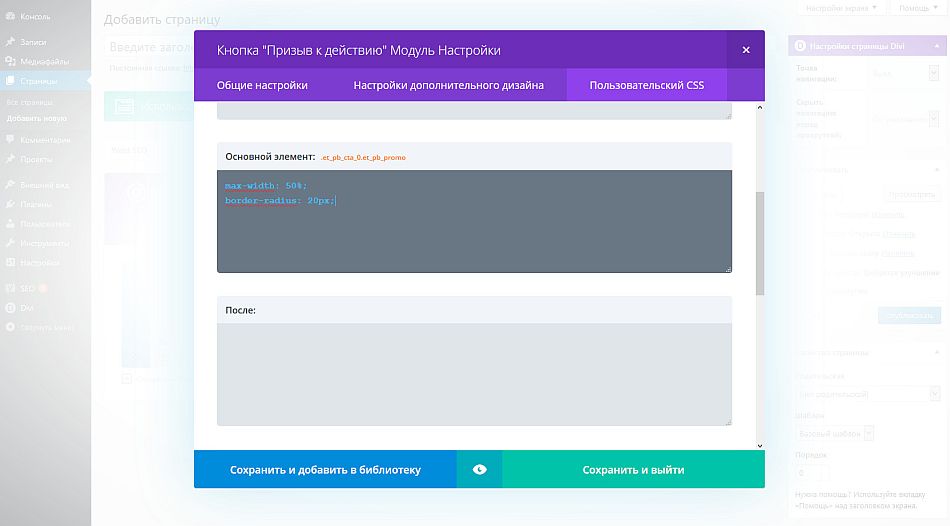
На этой вкладке мы разбили все структурные элементы модуля и расположили текстовые поля, где вы можете ввести свой собственный CSS. С помощью этой панели вы можете применить CSS к отдельным частям модуля. Например, вы можете применить собственный CSS непосредственно к иконке модуля Blurb или создать свой собственный «:after» псевдоэлемент прямо из окна Divi Builder. Использование этих параметров, в некоторых случаях, устраняет необходимость создания дочерних тем (Child Themes) и позволяет легко настраивать CSS для отдельных модулей на отдельных страницах.
