Одним из самых простых путей создать дочернюю тему для сайта с темой Divi, является использование плагина Orbisius Child Theme Creator.
Конечно, есть способы создать дочернюю тему без использования сторонних плагинов. Например, передача файлов предварительно созданной темы на сервер через FTP, что предлагает большинство руководств.
Для вебмастера полезно знать как создавать дочернюю тему с нуля и каким образом она взаимодействует с основной темой. Созданная однажды, такая тема, запакованная в zip-архив, может использоваться для каждого вновь создаваемого сайта. И устанавливать её так же просто, как и основную тему.
Но если вы новичок, то наверняка захотите воспользоваться при построении дочерней темы быстрой и простой альтернативой. Такой альтернативой может быть использование плагинов.
Плагин Orbisius является самым простым вариантом для создания дочерней темы. И без использования каких-либо редакторов и FTP-клиентов.
Вы просто устанавливаете плагин, затем активируете его, выбираете родительскую тему Divi и создаете дочернюю тему. Затем деактивируете и удаляете плагин. И на этом всё.
Вы не оставляете и не нагружаете свой сайт никакими дополнительными плагинами и остаточными файлами.
Создание дочерней темы с плагином Orbisius
Вот как это делается в 5 простых шагов:
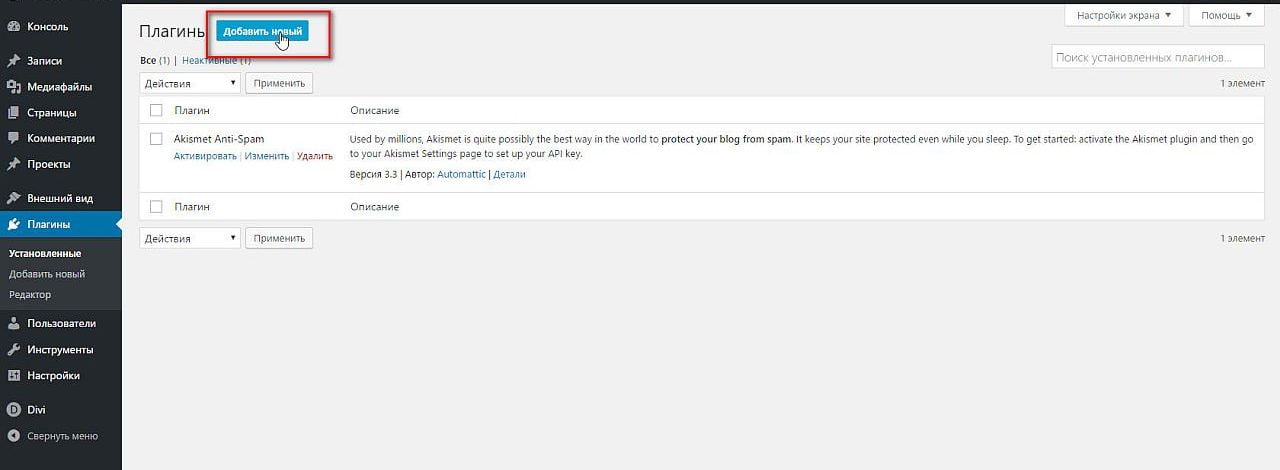
1. В Панели управления WordPress перейдите на вкладку Плагины и нажмите кнопку Добавить новый.
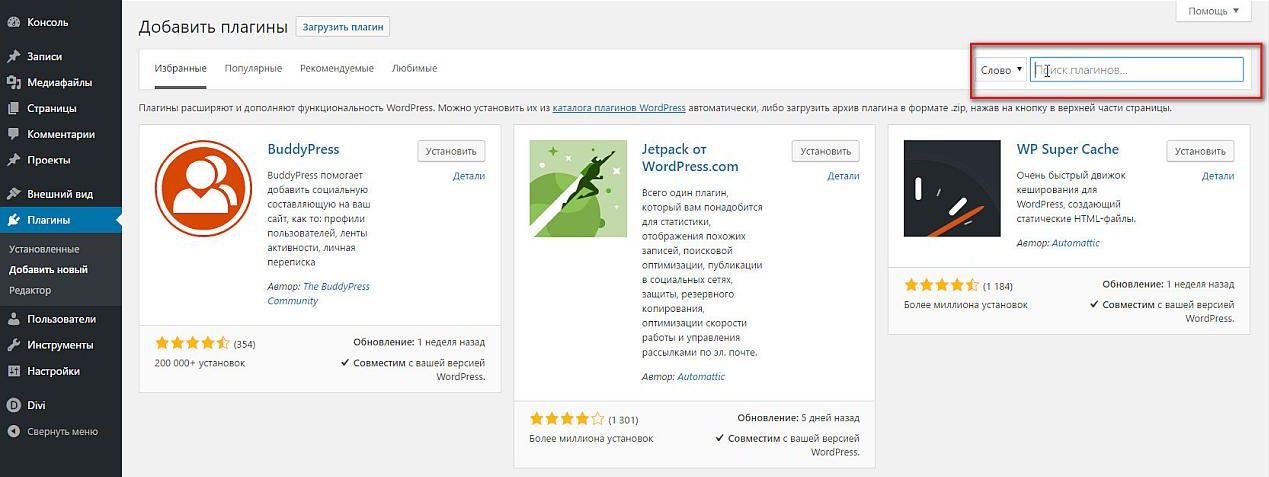
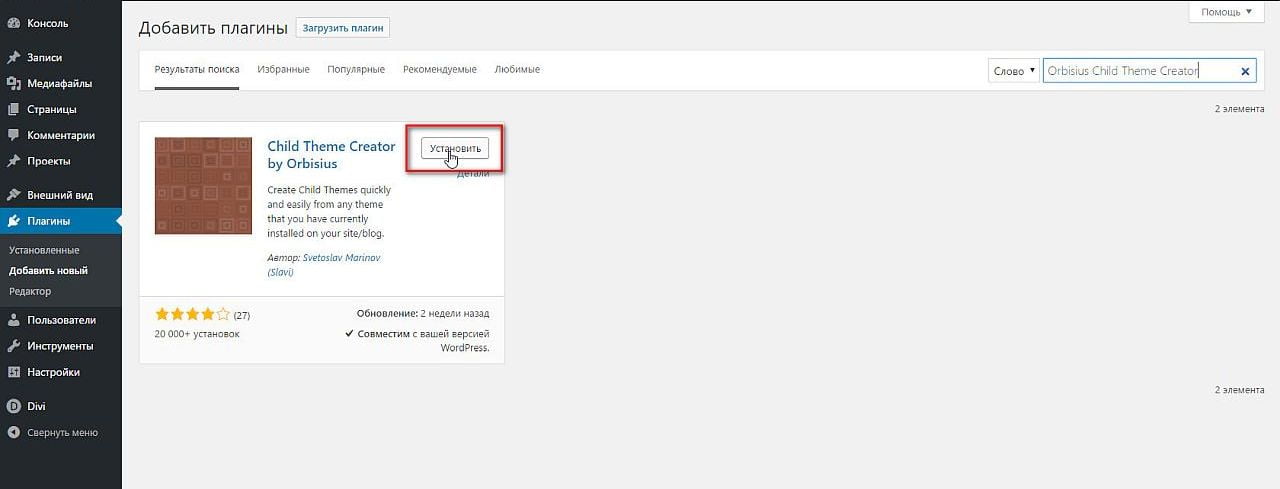
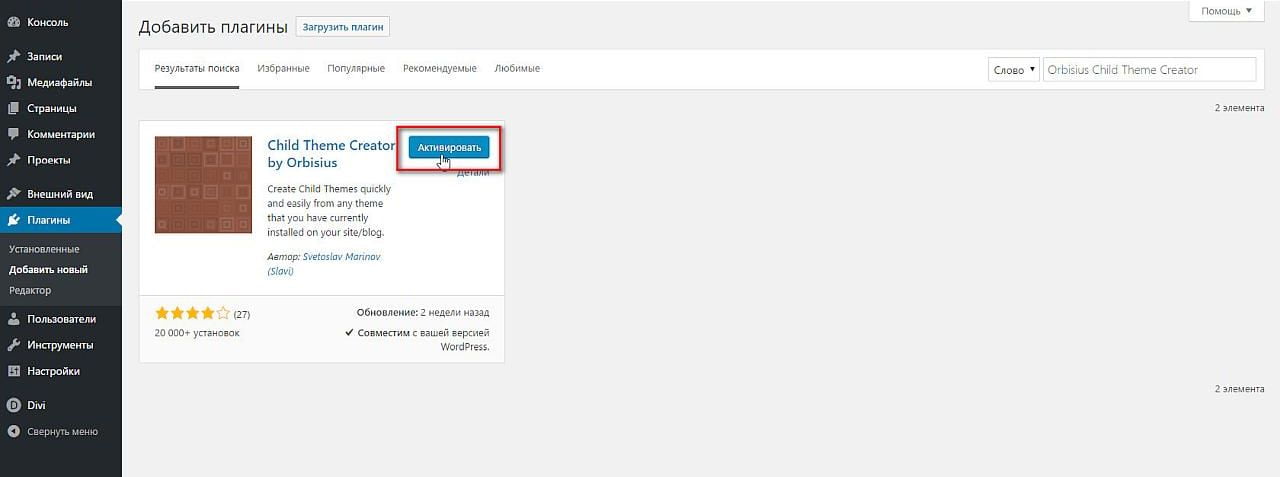
2. В форме поиска плагинов введите «Orbisius Child Theme Creator» и для найденного плагина нажмите кнопку Установить, а затем Активировать.
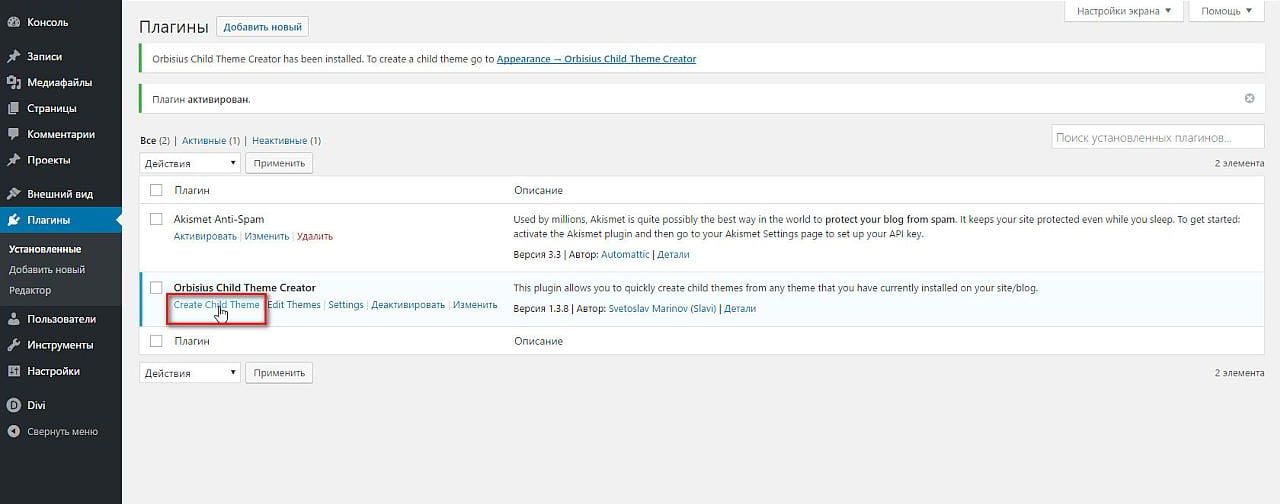
3. После активации плагина выберите ссылку Create Child Theme
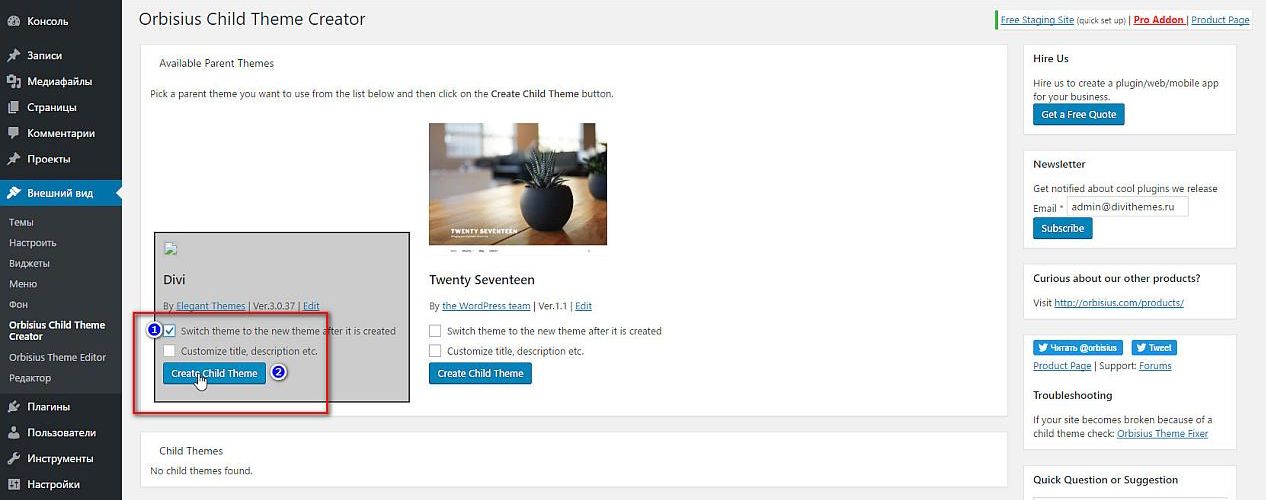
4.В открывшемся окне создания дочерней темы найдите установленную тему Divi, установите флажок напротив пункта Switch theme to the new theme after is it created (Активировать новую тему после её создания) и нажмите кнопку Create Child Theme.
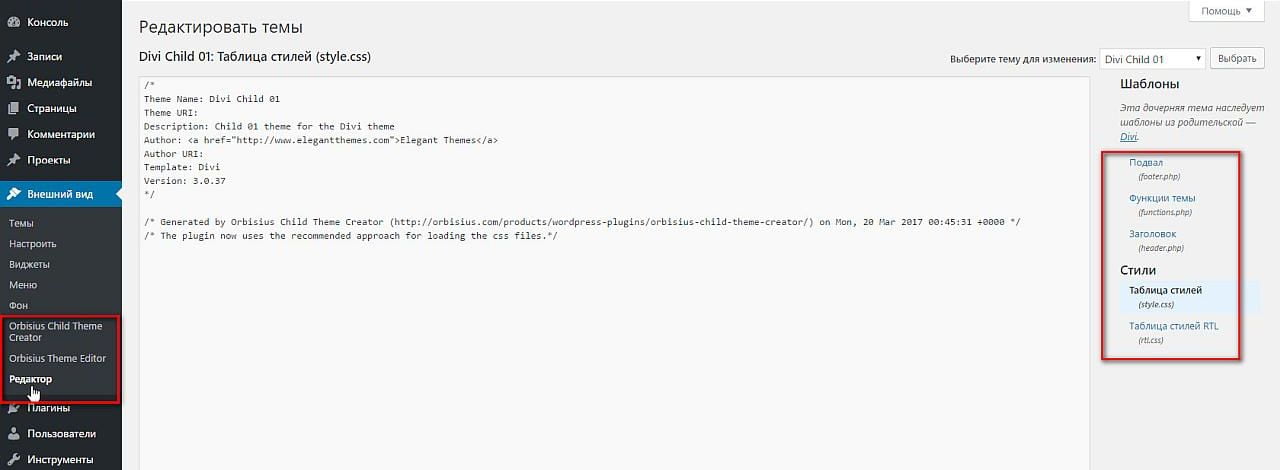
5.Все, дочерняя тема создана! Проверить, какие файлы были добавлены в тему, можно выбрав в меню Внешний вид -> Редактор. Видно, что для дочерней темы Divi были созданы файлы заголовка (header.php), функций темы (function.php) и подвала (footer.php). Кроме того добавлены таблицы стилей style.css и rtl.css. Последний актуален только для сайтов на арабском или иврите, то есть с письмом справа-налево.

В принципе, на этом функция плагина закончена. Если вы в дальнейшем не предполагаете создавать для сайта дополнительные дочерние темы или пользоваться встроенным редактором – плагин можно смело деактивировать и удалять. На уже созданную тему это не повлияет.
Ниже, в коротком видеоролике, показана последовательность шагов для создания дочерней темы Divi с помощью плагина Orbisius Child Theme Creator.









Спасибо за статью!