Известно, что чем меньше полей нужно заполнить посетителю вашего сайта в форме подписки, тем выше вероятность что он нажмет заветную кнопку. В этом посте я покажу как можно сделать минималистичную горизонтальную (inline) форму подписки всего с одним полем используя подписной модуль Divi Email Optin.
По умолчанию модуль Email Optin не умеет строить формы, где поля и кнопка расположены горизонтально в одну линию (т.н. inline forms). Мы обойдем это ограничение с помощью CSS кода.
Итак начнем..
Настройки модуля Divi Email Optin
В первую очередь настроим сам модуль. Требуется сделать несколько простых шагов.
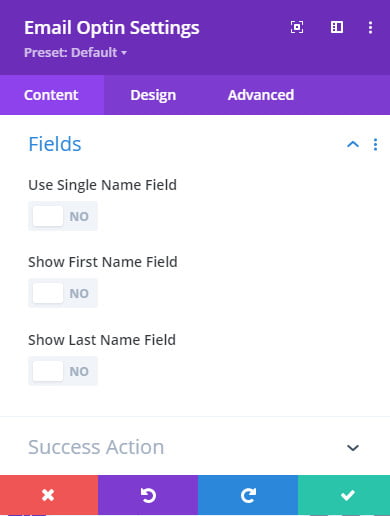
Сначала, на вкладке Content переходим в раздел Fields (Поля) и отключаем все опции.
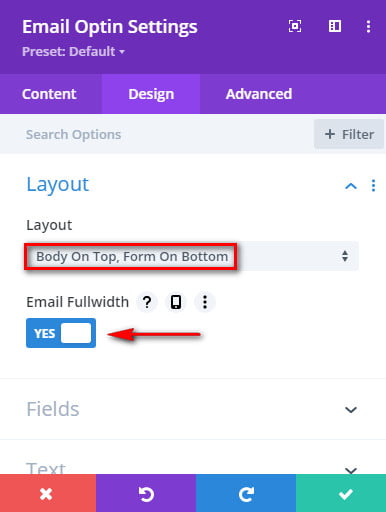
Затем переходим на вкладку Design и в разделе Layout выбираем вариант расположения «Body On Top, Form On Bottom«.
Там же переводим флажок Email Fullwidth в положение Yes для корректного отображения формы на экранах мобильных устройств.
Теперь, когда модуль настроен, пришло время добавить CSS код, который и превратит нашу стандартную двухстрочную форму подписки в однострочную.
Добавление CSS кода
Добавить код CSS можно несколькими способами, в зависимости от того места, где будет размещена форма подписки.
Если форма присутствует на всех или большинстве страниц сайта (расположена в шапке сайта, футере или сайдбаре) правильнее всего будет добавить код в файл style.css вашей дочерней Divi темы (вы же используете дочернюю тему, правда). В настройках WordPress перейдите в раздел Внешний вид -> Редактор тем и выберите там файл style.css вашей дочерней темы.
Если же дочерней темы нет, или вы хотите чтобы код был «на виду» добавьте его в окно внизу страницы Divi ->Настройки темы ->Пользовательский CSS.
@media (min-width: 767px) {
/*Рассчитываем ширину поля для ввода Email*/
.et_pb_newsletter_fields .et_pb_newsletter_field {
flex-basis: calc(100% - 205px) !important;
}
/*Задаем ширину кнопки*/
.et_pb_newsletter_fields .et_pb_newsletter_button_wrap {
flex-basis: 190px !important;
}
}
Разберемся, что здесь происходит.
Первая строка — медиазапрос. В нашем случае код исполняется только на устройствах, разрешение экранов которых больше или равно 767 пикселей. Это десктопы и большинство планшетов. На устройствах с меньшим разрешением будет выводится стандартная двухстрочная форма.
В строке 4 рассчитывается ширина поля для ввода email. От 100% заданной ширины поля модуля Email Optin (вычисляется в пикселях в зависимости от ширины экрана) вычитается ширина кнопки (задаваемая в п.8) и ещё 15 пикселей это расстояние между полем и кнопкой.
Ну и в пункте 8. задается собственно ширина кнопки.
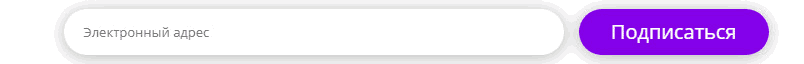
Как видите, всё достаточно несложно. Выполнив все шаги вы получите нужную форму подписки.
Или, немного поиграв с настройками дизайна, такую…






0 Комментариев