По умолчанию в модуле Полноширинного (Fullwidth) заголовка Divi вы можете использовать не более двух кнопок. Однако, что если вам нужно таких кнопок три или даже больше? Есть один быстрый способ и сегодня я объясню вам, как это сделать.
Допустим, мы создаем полноширинный модуль заголовка на странице сайта и хотим чтобы в нем было 3 кнопки CTA. Мы можем добавить две из них в общих настройках этого Fullwidth модуля. Здесь мы вводим свои текст и URL-адрес кнопки № 1 (и то же самое для кнопки № 2).
А вот чтобы добавить третью кнопку нам нужно будет сделать следующее:
В разделе Content нашего модуля мы добавляем следующий код:
<a href="Ваш URL" class="et_pb_more_button et_pb_button third_button">Кнопка №3</a>Естественно, в реальной работе заменяем «Ваш URL» на нужную целевую ссылку для этой кнопки, а текст «Кнопка №3» на необходимый текст.
ПРИМЕЧАНИЕ. Вставляйте код в режиме Text. Бывает, что режим Visual самостоятельно изменяет значок кавычек “ на «» или ¨¨, и это вызывает проблемы с отображением кнопки.
Итак, этот код добавит еще одну кнопку CTA к вашему модулю Divi, но она будет расположена выше двух первых. Поэтому мы добавляем небольшой кусок пользовательского кода CSS. Его можно вставить или в поле в нижней части опций настройки темы Divi или в файл stylesheet.css вашей дочерней темы или, если такой модуль используется лишь однажды, в соответствующий раздел Custom CSS настроек страницы).
Попробуем следующий код (и, если нужно, поиграем со значениями margin-right и margin-left для позиционирования кнопки):
@media only screen and ( min-width: 761px ){
.et_pb_fullwidth_header_container.center .header-content {
width: 100% !important;
}
.et_pb_fullwidth_header p {
display: inline-flex;
}
.header-content .et_pb_header_content_wrapper {
display: inline-flex;
margin-right: 15px;
}
}
@media only screen and ( max-width: 760px ){
.et_pb_fullwidth_header .et_pb_fullwidth_header_container .et_pb_button_one {
margin-right: 0;
}
.header-content .et_pb_header_content_wrapper p {
text-align: center;
}
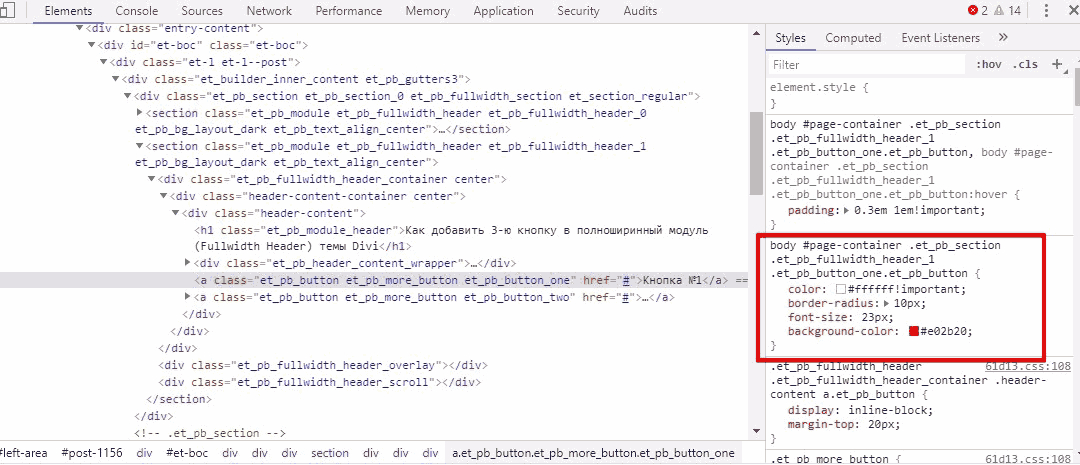
}Если дизайн кнопок в заголовке у нас будет изменен в настройках модуля, то третью кнопку нужно будет сделать похожей на две другие. Для этого воспользуемся инструментом разработчика встроенным в браузеры Chrome и Firefox. Щелкаем правой кнопкой мыши на кнопке, дизайн которой хотим скопировать и выбераем «Просмотреть код» (в файерфоксе — «Инспектировать элемент»).
В правом столбце мы видим необходимые настройки стиля CSS (как показано на скриншоте ниже).
После этого, нам просто нужно применить найденные стили CSS к стилям нашей третьей кнопки при помощи кода. Вставляем его там же, где и предыдущий код. Для примера из скриншота код будет таким:
body #page-container .et_pb_section .et_pb_fullwidth_header_0 .third_button.et_pb_button {
color: #ffffff!important;
border-radius: 10px;
font-size: 23px;
background-color: #e02b20;
}Теперь все наши кнопки будут иметь одинаковый дизайн.
Узнать как дополнительно стилизовать кнопки Divi, вы можете в статье Как создать анимированную кнопку в Divi.



0 Комментариев