В этом уроке я расскажу вам, как с помощью небольшого кода jQuery, можно поменять местами заголовок и изображение в модуле Divi Blurb так, чтобы заголовок находился над изображением.
У нас есть возможность изменить или все модули Divi blurb на сайте или только определенные модули.
Давайте, сначала я покажу вам как изменить расположение заголовка на всех модулях Blurb.
Изменяем все Blurb модули на сайте
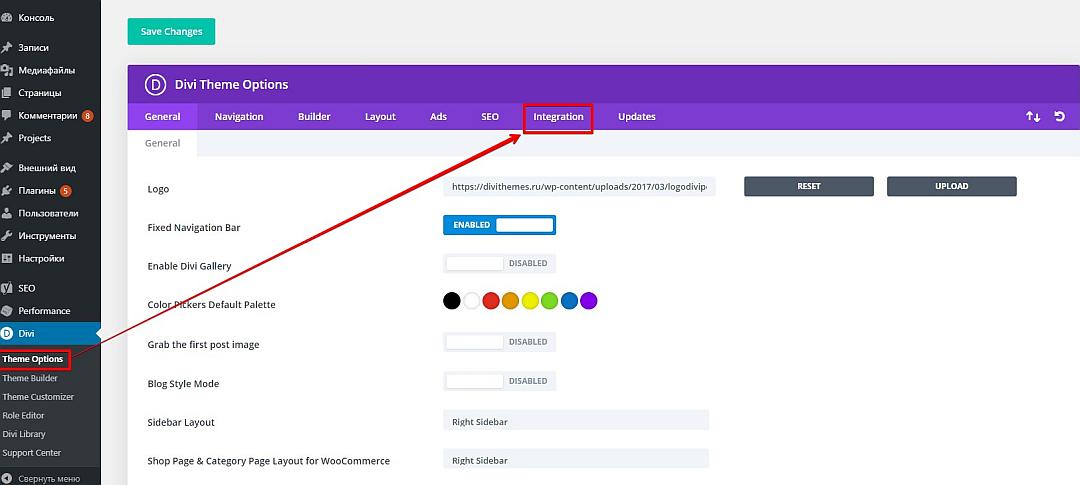
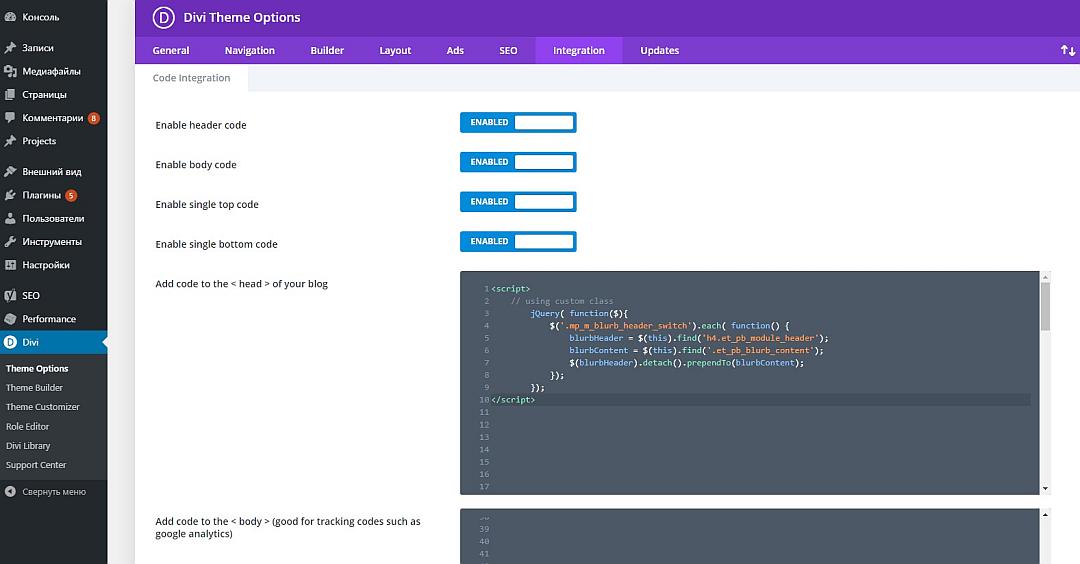
- После создания модуля Blurb нужно из консоли WordPress перейти в настройки темы Divi, конкретно во вкладку Интеграции.«Divi» >«Параметры темы Divi» (Divi Theme Options) > «Интеграции» (Integration).
<script type="text/javascript">
//изменяет все модули Blurbs
jQuery( function($){
$('.et_pb_blurb').each( function() {
blurbHeader = $(this).find('h4.et_pb_module_header');
blurbContent = $(this).find('.et_pb_blurb_content');
$(blurbHeader).detach().prependTo(blurbContent);
});
});
</script>Теперь заголовок на всех модулях Blurb будет расположен над изображением.
Если же вам необходимо внести изменения в дизайн только для определенных модулей, то нужно сделать как описано ниже.
Изменение отдельных Blurb модулей
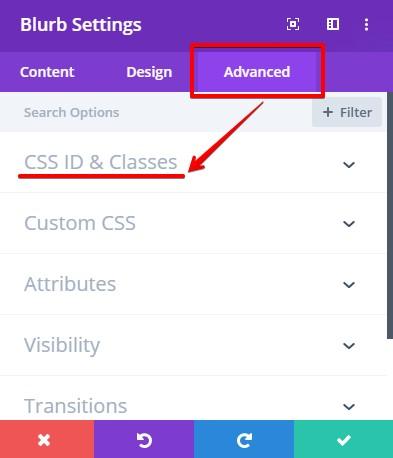
1. Создайте модуль blurb и перейдите на вкладку Дополнительные настройки (Advanced).
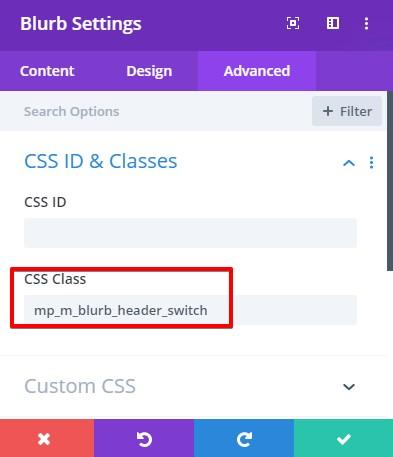
2. Добавьте пользовательский класс модуля в разделе CSS Class. В нашем случае я использую класс mp_m_blurb_header_switch. Вы можете прописать собственное название, только не забудьте внести изменения в код.
3. После сохранения настроек для всех выбранных модулей Blurb зайдите в раздел «Divi» >«Параметры темы Divi» (Divi Theme Options) > «Интеграции» (Integration).
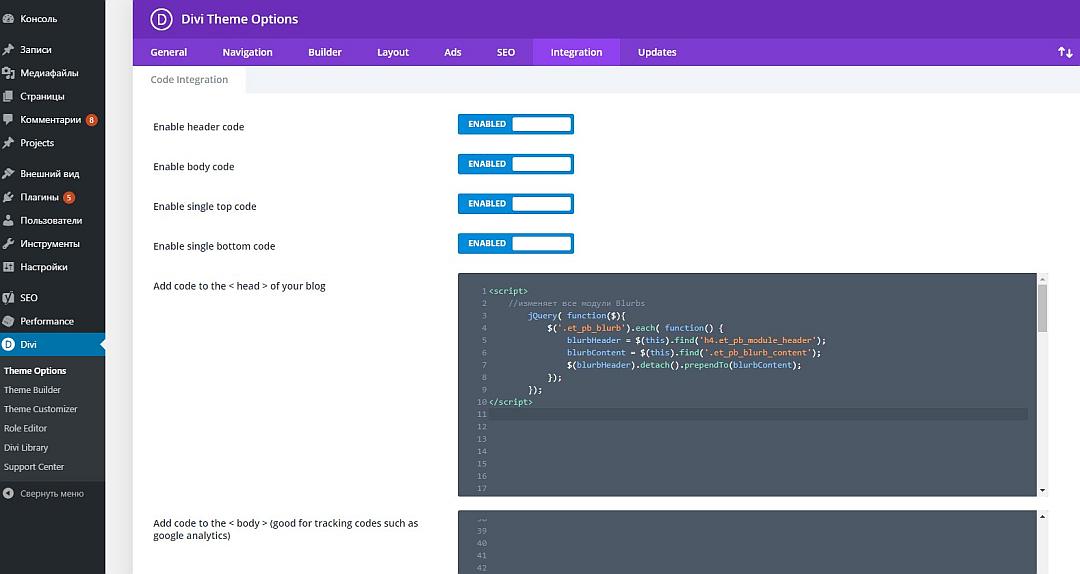
4. В окне раздела «Добавьте код в <head> вашего блога» (Add code to the < head > of your blog) вставьте следующий код:
<script type="text/javascript">
// используем пользовательский класс модуля Blurb
jQuery( function($){
$('.mp_m_blurb_header_switch').each( function() {
blurbHeader = $(this).find('h4.et_pb_module_header');
blurbContent = $(this).find('.et_pb_blurb_content');
$(blurbHeader).detach().prependTo(blurbContent);
});
});
</script>






0 Комментариев