У вебмастеров, недавно начавших использовать Divi, довольно часто возникают вопросы при подключении модуля карт на свои ресурсы.
Тема Divi поставляется с отличным модулем карт (Map module), который использует для своей работы Google Maps API. Чтобы модуль правильно функционировал, нужно создать ключ API и прописать его в настройках темы. Если такой ключ отсутствует или введен с ошибками, вместо карты на сайте мы получим это:

1. Вход в Google Cloud Platform.
Сначала входим в консоль Google Cloud Platform под своей учетной записью Гугл. Еще нет аккаунта Google? Срочно создаем!
2. Создание нового проекта.
Если вы до этого еще не создавали проектов, Гугл предложит вам это сделать при входе. Если проекты уже есть, можно использовать готовый или создать новый, как показано ниже.

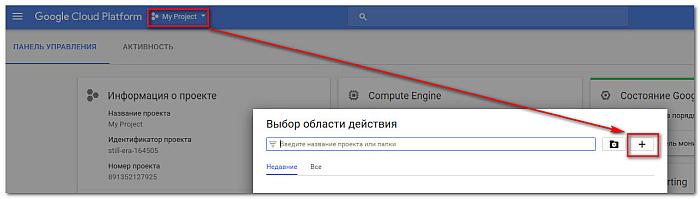
Давим кнопку выбора проектов и во всплывающем окне плюсиком создаем новый.
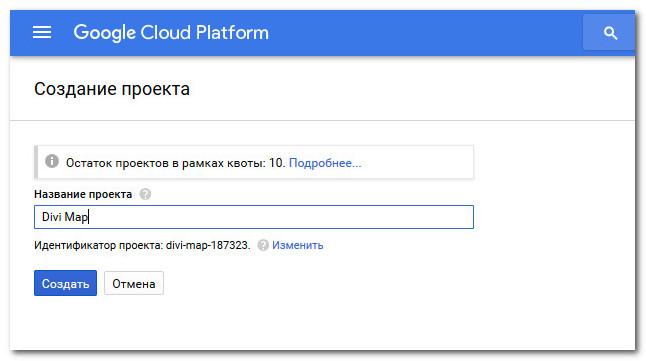
Придумываем название своему проекту.Исходя из названия, Гугл автоматически генерирует идентификатор проекта (иногда совершенно не похожий на название).

3. Включение API в панели управления.
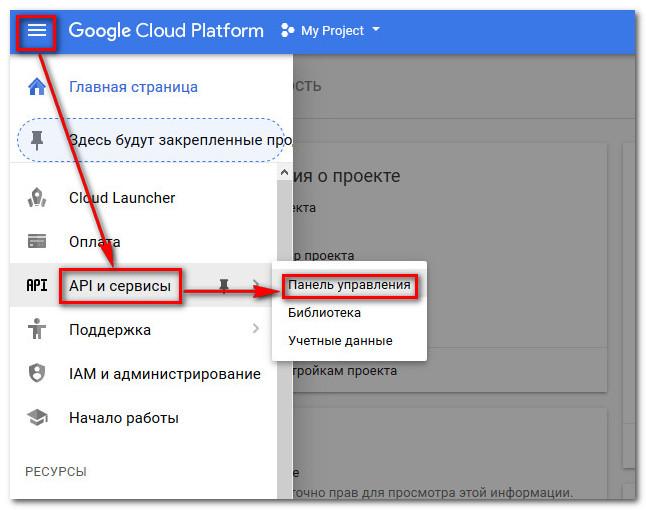
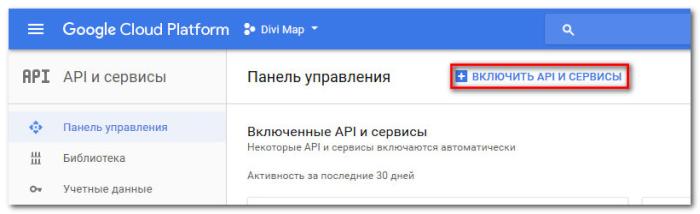
Далее, переходим в панель управления диспетчера API. Для этого кликаем на меню-«гамбургер» в левом верхнем углу экрана, затем в разделе «API и сервисы» выбираем «Панель управления».

Здесь нажимаем на «Включить API и сервисы».

4. Активация «Google Maps JavaScript API» и «Google Maps Geocoding API».
После нажатия на ссылку из предыдущего шага, нас перебросит в библиотеку. Здесь нам нужно найти и подключить два модуля — «Google Maps JavaScript API» и «Google Maps Geocoding API». Они находятся в разделе Карты. Первый из них отвечает собственно за саму вставку карты на сайт, а другой за конвертацию фактических адресов в координаты и наоборот.
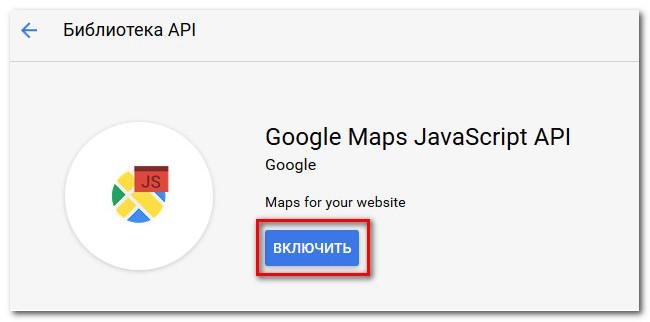
В разделе Карты нажимаем «Показать все», ..
![]()
.. последовательно выбираем необходимые модули…

.. и активируем (включаем) их.

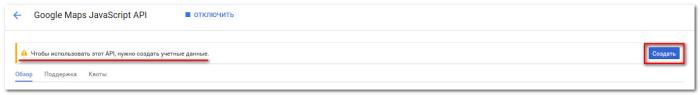
5. Создание учетных данных.
При активации «Google Maps JavaScript API», Гугл потребует создать учетные данные для использования этого API. Соглашаемся с ним нажав на кнопку «Создать»…

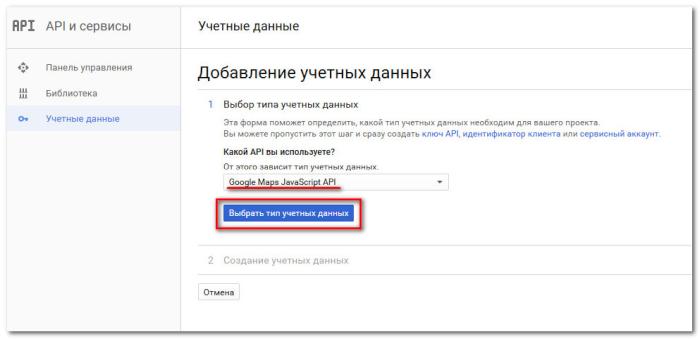
… переходим к следующей странице, где выбираем нужный нам тип учетных данных…

…и получаем наш ключ.
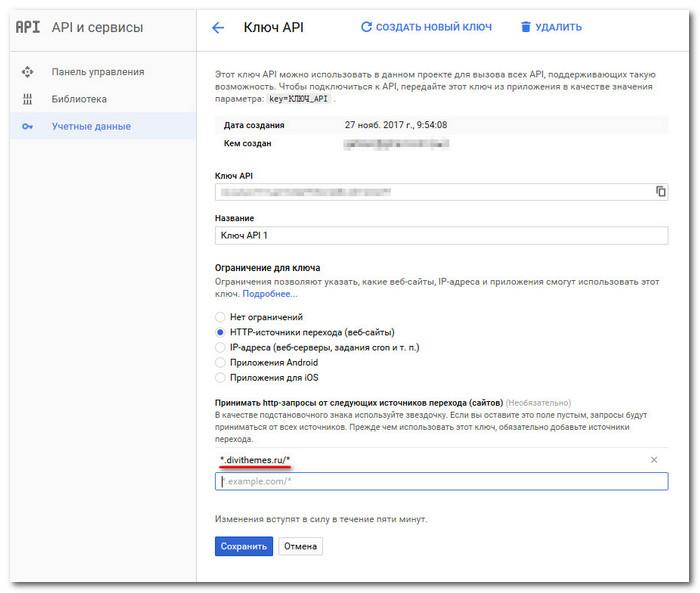
6. Установка ограничений использования ключа.
Хорошей практикой будет на той же странице установить ограничения на использование ключа. Список сайтов, где вы допускаете пользование ключом, вы можете ввести в разделе ограничений.

Больше никто не сможет воспользоваться вашим ключом без вашего согласия.
7. Копирование и вставка ключа в Divi.
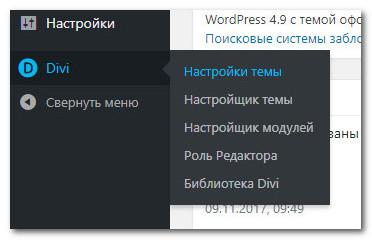
Скопируем только что созданный ключ. Далее идем в консоль управления нашим сайтом. Переходим в настройки темы: Divi-> Настройки темы. Здесь, на вкладке Основные (General), прокручиваем список параметров вниз до пункта «Google API Key», где и вставляем скопированный ключ.

Убедитесь, что в поле по ошибке не попали лишние пробелы. Не забываем сохранить настройки.
Готово!
Если все сделано правильно, то модуль Map покажет нужную карту.


Спасибо ! Очень нужно !