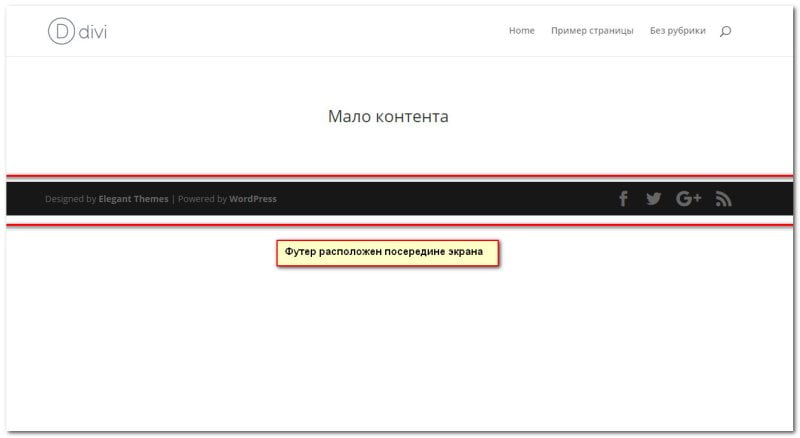
Часто, при создании сайтов, веб разработчики сталкиваются с проблемой «плавающего» футера. Этот эффект возникает в случае, когда контента на странице слишком мало чтобы заполнить всю высоту экрана. В этом случае футер страницы зависает посреди экрана, что смотрится достаточно странно.

Конечно, можно расширить страницу до необходимой высоты при помощи различных «распорок» типа невидимых дивайдеров, пустых разделов, изображений — но это не реальное решение проблемы. Что если не вы, а ваш клиент будет наполнять страницы контентом. Необходим другой метод.
Существует несколько способов решения этой проблемы с использованием средств CSS или JavaScript. Рассмотрим пару из них. Способ с использованием CSS выглядит попроще, но метод JavaScript более функционален.
1. Создание «липкого» футера при помощи CSS
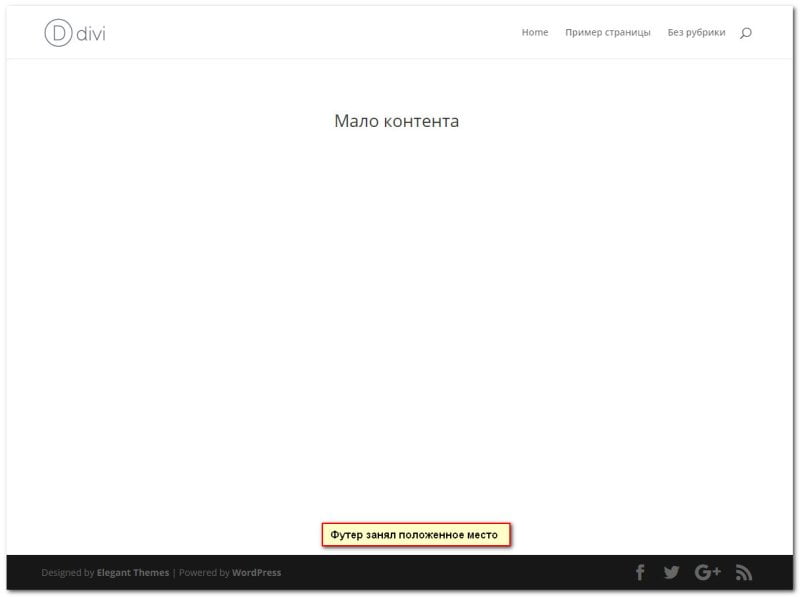
Несколько строчек простого кода CSS заставят подвал страницы быть всегда прижатым к нижнему краю экрана.
#main-footer {
position: fixed;
bottom: 0;
width: 100%;
}Основным недостатком этого способа является то, что остается на своем месте всегда, даже при прокрутке длинных страниц и съедает ценное пространство (особенно на маленьких экранах смартфонов и планшетов). Поэтому, применять это решение можно только на отдельных страницах, контент которых заведомо не будет увеличен в будущем.
И конечно, этот метод совсем не подходит для создания страниц и постов вашими клиентами не обладающими навыками вебразработчика.
Здесь нужно более универсальное решение. И это решение может дать использование JavaScript.
2. Создание Sticky Footer с помощью JS
Код, представленный ниже, разработал Луис Алехандре, владелец сайта Divi4u.com. Этот скрипт, в зависимости от ситуации делает футер «липким» на неполных страницах и обычным для страниц с достаточной длиной.
<script type="text/javascript">
(function($) {
var $footer = $('#main-footer');
if ($footer.length) {
var footer_height = $footer.height();
$(window).on('load resize', function() {
var available_height = $(window).height() - footer_height,
$main_content = $('#main-content'),
$admin_bar = $('#wpadminbar'),
$top_header = $('#top-header'),
$main_header = $('#main-header');
if ($admin_bar.length) {
var available_height = available_height - $admin_bar.height();
}
if ($top_header.length) {
var available_height = available_height - $top_header.height();
}
if (!$('.et_transparent_nav').length && !$('.et_vertical_nav').length) {
var available_height = available_height - $main_header.height();
}
if (available_height > $main_content.height()) {
$main_content.height(available_height);
}
});
}
})(jQuery);
</script>
Скрипт динамически рассчитывает правильное положение футера учитывая значения высот всех составляющих блоков страницы. Теперь, даже если вы залогинились в вордпресс и на станице появился админбар, позиция футера все равно останется правильной.

Теперь нужно добавить этот код на все страницы сайта. В консоли вордпресс переходим в раздел Divi->Theme Option на вкладку Integration. Здесь вставляем скопированный код в поле <body> (good for tracking codes such as google analytics). Предварительно убедитесь что переключатель Enable body code находится в положении Enabled (Включено).
Вставляйте код именно в поле <body> — это важно. Если вы добавите код в секцию <head>, скрипт не будет работать правильно.
Для тех, кто не желает возиться с вставкой кода, автор создал плагин Divi Quasi-Sticky Footer. Его можно скачать отсюда.


0 Комментариев