Использование настройщика темы и модулей Divi
Доступ к настройкам темы и модуля
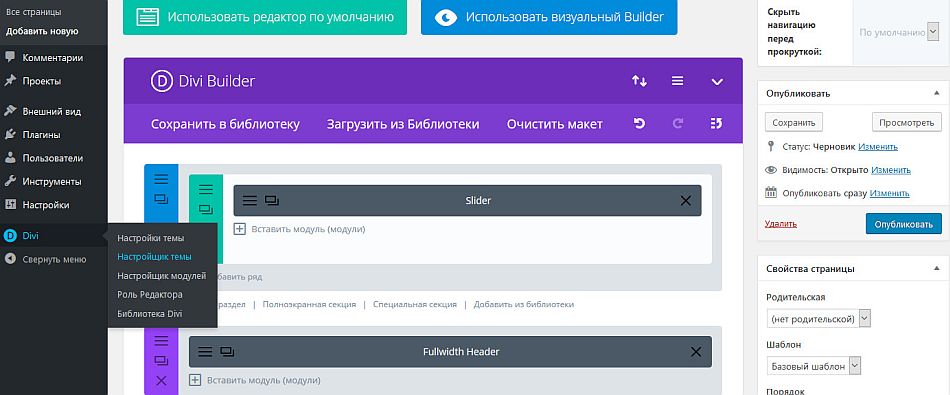
Настройщики темы и модулей дают вам возможность контролировать почти каждый элемент вашей страницы. Хотите настроить размер шрифта или интервал строк в тексте или элементе вашего сайта одним нажатием кнопки? Настройщики позволяют это сделать! К панелям настройщиков можно получить доступ через Divi> Настройщик темы (Theme Customizer) и Divi> Настройщик модулей (Module Customizer) в вашей панели инструментов WordPress. Настройщик темы позволяет вам управлять общими элементами темы, такими как размер вашего меню и логотипа, стили текста тела и заголовка. Настройщик модулей предоставляет вам управлять размерами модуля и параметрами шрифта для каждого отдельного модуля. Вы хотите уменьшить высоту всех слайдерных модулей на вашем сайте? Это можно сделать всего за несколько секунд с помощью Настройщика модулей! Давайте познакомимся с ними поближе .

Обзор настройщика темы
Сначала мы рассмотрим настройщик темы. Здесь есть сотни опций, разделенных на разные категории. Когда вы впервые откроете настройщик, вы увидите несколько панелей, таких как «Header & Navigation» и «Общие настройки». Открытие этих панелей покажет параметры, связанные с этими областями вашего сайта. Любые изменения параметров в настройщике мгновенно отображаются на экране, позволяя визуально наблюдать их влияние на дизайн сайта. После сохранения изменений новые стили будут отображаться на вашем веб-сайте.
Вы можете сделать практически любые изменения темы с помощью Настройщика, не касаясь ни строчки кода.
Обзор настройщика модулей
Настройщик модулей работает так же, как и Настройщик темы, за исключением того, что он фокусируется на настройке отдельных модулей. Когда вы откроете Настройщик модулей, вы увидите отдельную панель для каждого из модулей Divi. При открытии этих панелей будут показаны элементы управления кастомизацией, которые можно использовать для настройки интервала и типографики каждого модуля на всем веб-сайте. Например, если вы считаете, что шрифт в заголовке Полноширинного слайдера (FullWidth Slider) слишком велик, вы можете просто открыть его панель и настроить размера шрифта заголовка при помощи ползунка. Теперь, когда вы добавляете новый Полноширинный слайдер на страницу, он будет отображен с новым размером шрифта заголовка. Не нужно использовать дочернюю тему (Child Theme) или настраивать параметры каждого модуля через расширенные настройки. Настройщик модулей предоставляет доступ к глобальным элементам управления модулями.

