Текстовый модуль Divi
Как добавить и настроить текстовый модуль Divi.
Текст может быть добавлен в любое место на вашей странице. Текстовые модули могут быть помещены в столбцы любого типа, и в сочетании с другими модулями они создают действительно динамическую страницу. Когда вы добавляете текстовый модуль, вам предоставляются все возможности редактирования обычной страницы WordPress. Текстовый модуль может использоваться для создания небольшого фрагмента текста в сложном макете или в столбце полной ширины для создания всей страницы.
Как добавить текстовый модуль на свою страницу
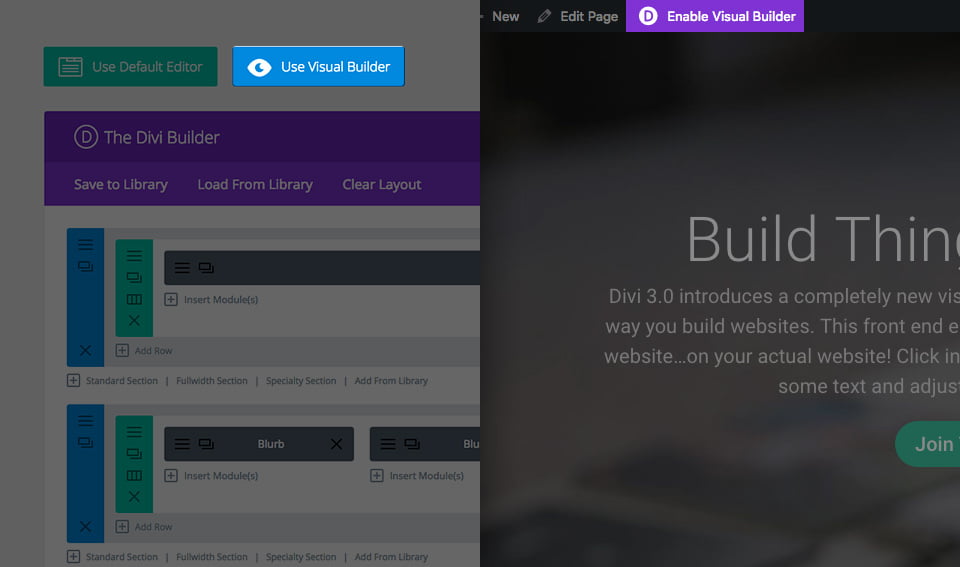
Прежде чем вы сможете добавить текстовый модуль на свою страницу, вам сначала нужно перейти в Divi Builder. После того, как тема Divi установлена на вашем веб-сайте, вы увидите кнопку « Использовать Divi Builder» над редактором сообщений каждый раз, когда создаете новую страницу. Нажатие на эту кнопку активирует Divi Builder, предоставляя вам доступ ко всем модулям Divi Builder. Затем нажмите кнопку « Использовать Visual Builder» , чтобы запустить конструктор в визуальном режиме. Вы также можете нажать кнопку « Использовать Visual Builder» при просмотре веб-сайта в интерфейсе пользователя, если вы вошли в свою панель управления WordPress.

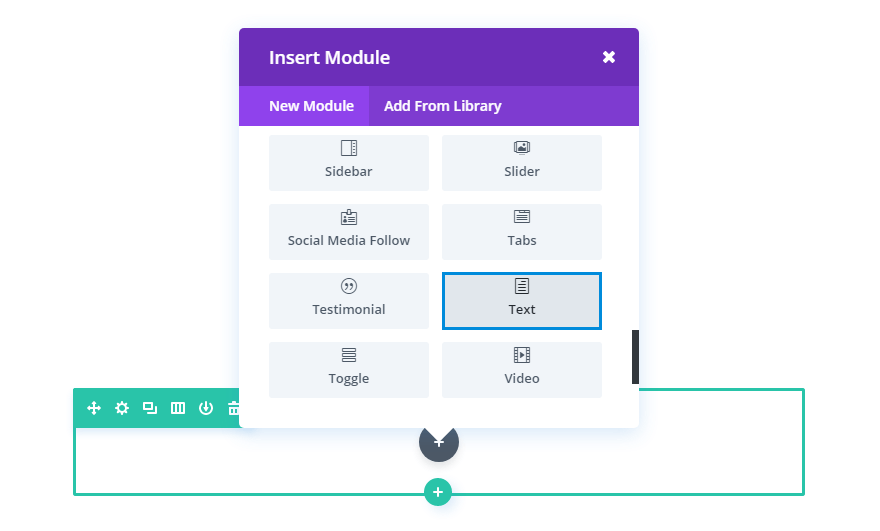
После того, как вы вошли в Visual Builder, вы можете нажать на серую кнопку плюс, чтобы добавить новый модуль на свою страницу. Новые модули могут быть добавлены только внутри строк. Если вы начинаете новую страницу, не забудьте сначала добавить строку на вашу страницу.

Найдите текстовый модуль в списке модулей и щелкните по нему, чтобы добавить его на свою страницу. Список модулей доступен для поиска, что означает, что вы также можете ввести слово «текст» и нажать «Ввод», чтобы автоматически найти и добавить текстовый модуль! Как только модуль будет добавлен, вы увидите список опций модуля. Эти параметры разделены на три основные группы: Контент , Дизайн и Продвинутый .
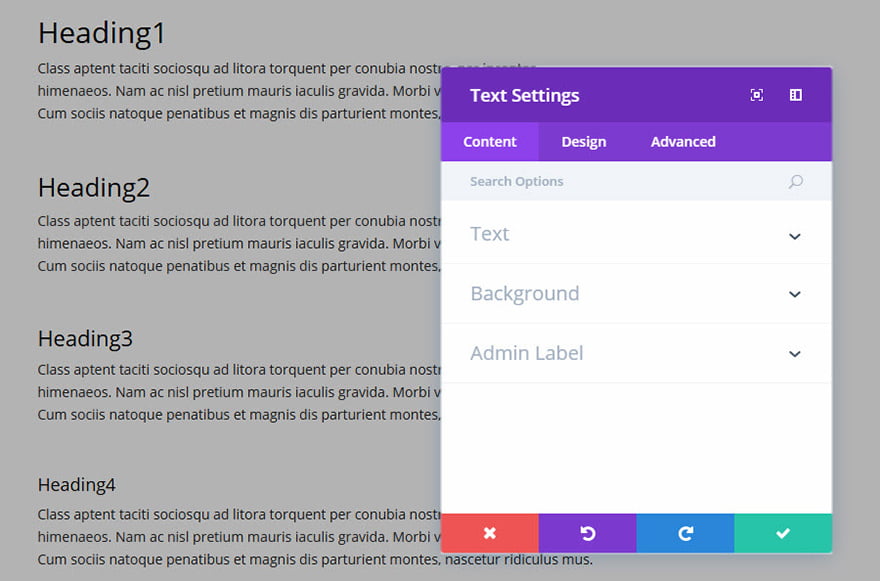
Параметры контента

Раздел Текст (Text)
В этом поле вы можете ввести содержимое тела вашего модуля. Текстовое содержимое охватывает всю ширину столбца, в котором оно находится
Раздел Фон (Background)
Здесь вы можете выбрать цвет фона для вашего текстового модуля, а так же фоновое изображение.
Метка администратора (Admin Label)
По умолчанию ваш текстовый модуль будет отображаться с надписью «Текст» в Divi Buildere. Метка администратора позволяет изменить эту метку для упрощения идентификации.
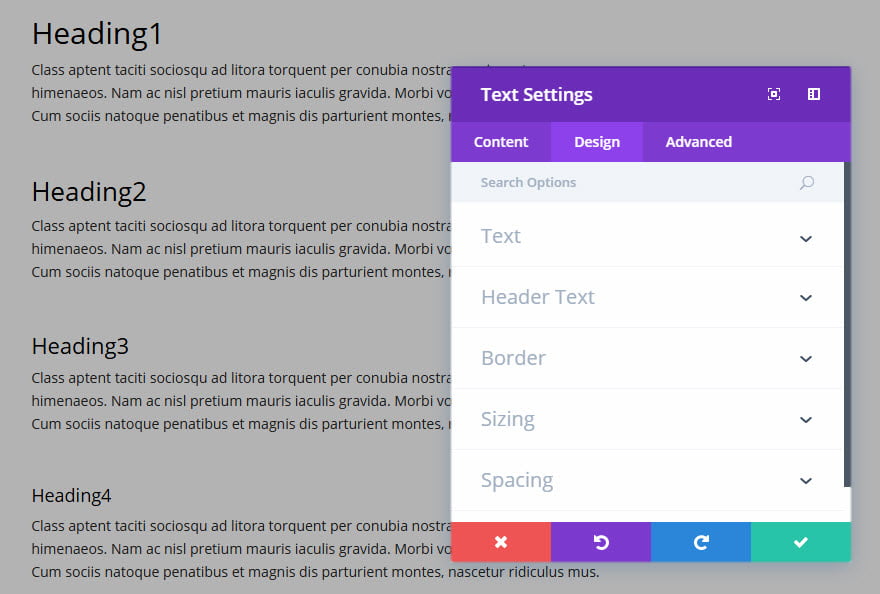
Вкладка Дизайн (Design)

Здесь вы можете стилизовать и / или расположить текст или заголовок так, как вам нужно, выбрав цвет текста, ориентацию, название шрифта, размер шрифта, интервал между буквами и высоту строки.
Вы также можете назначить стиль рамки, установить максимальную ширину для вашего модуля и добавить пользовательские поля и отступы.
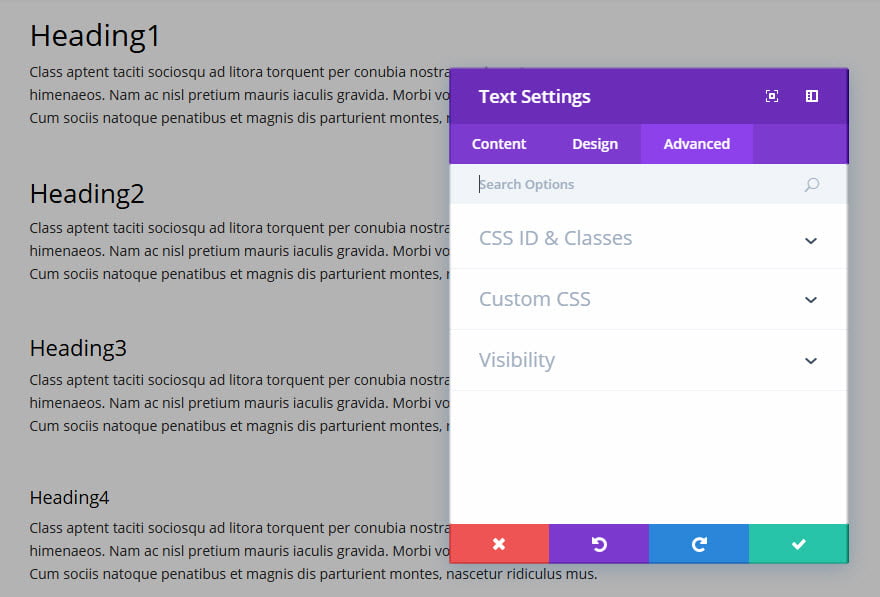
Расширенные настройки
Вкладка Расширенные настройки (Advanced Options)

Используйте расширенные параметры, чтобы дать вашему текстовому модулю собственные идентификаторы и классы CSS. Добавьте пользовательский код CSS для расширенного стиля оформления. Здесь же можно настроить видимость текстового модуля обозначьте на различных устройствах (десктоп, планшет или смартфон).
