Использование готовых макетов Divi
Где их найти
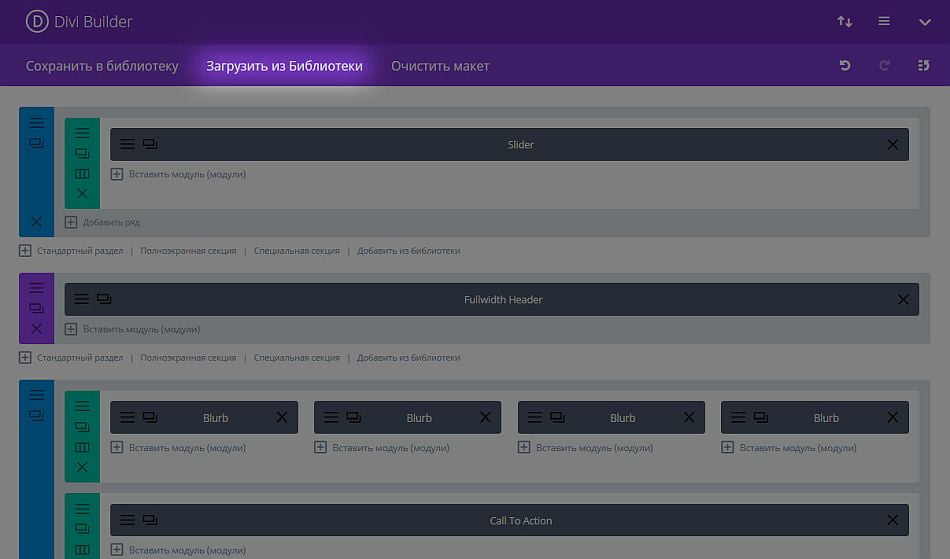
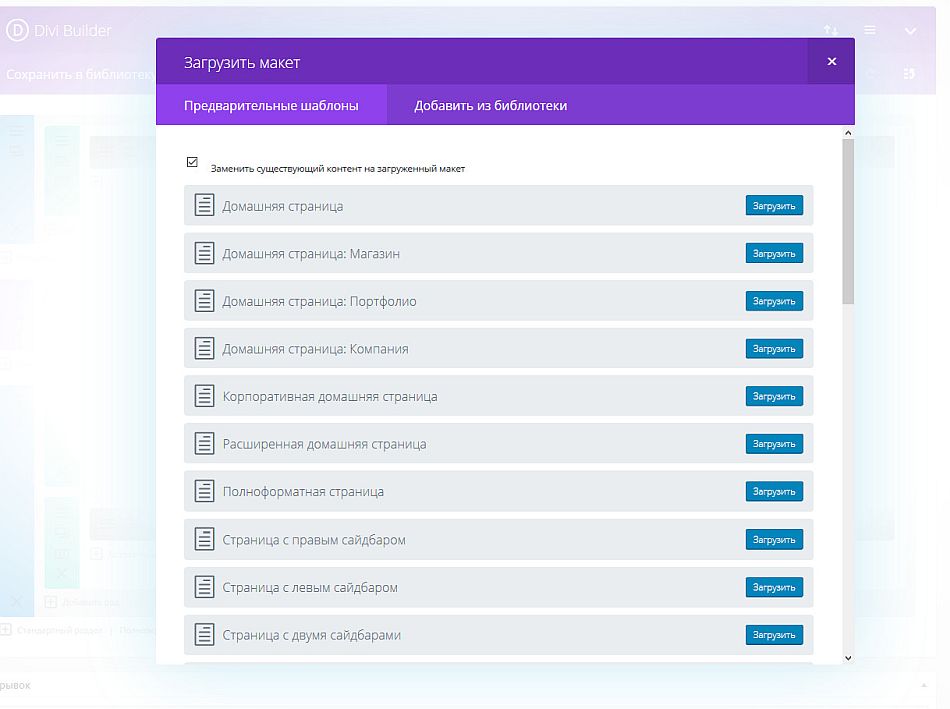
Для начала вам нужно будет добавить новую страницу или проект и включить Divi Builder. В параметрах конструктора выберите «Загрузить из Библиотеки». Откроется окно «Загрузить макет» и вкладка «Предварительные шаблоны». Divi поставляется с разнообразными готовыми макетами. Поскольку они поставляются с уже установленными модулями и с загруженным демо-контентом, это является отличным способом начать работу. Основной рабочий процесс при использовании готовых макетов Divi заключается в замене существующих элементов, таких как изображения и текст, на собственный контент.

Список готовых макетов
Выбрав макет из полного списка готовых макетов Divi, вы можете загрузить его в пустую страницу, или в уже существующий макет, можно с заменой всего контента.

Загрузка готового макета
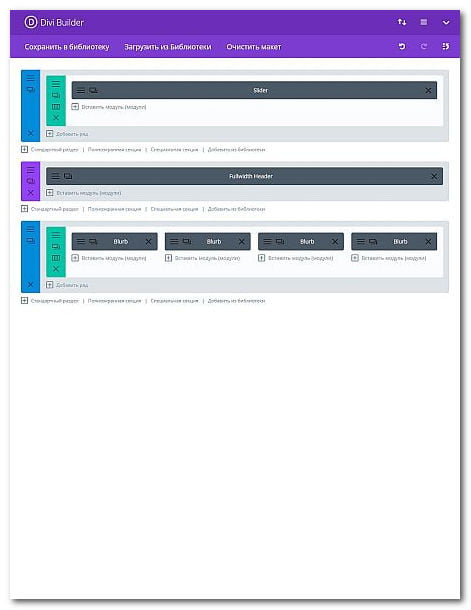
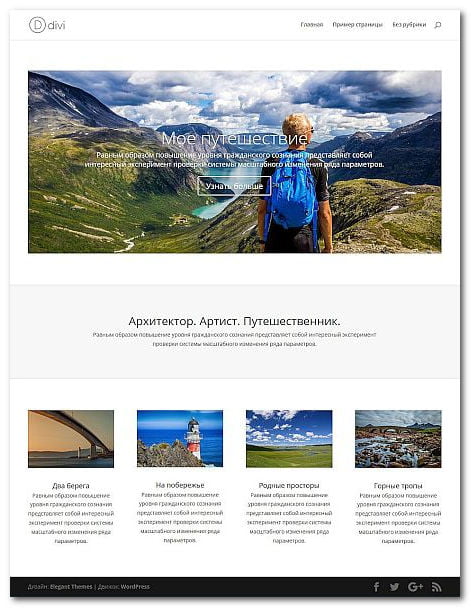
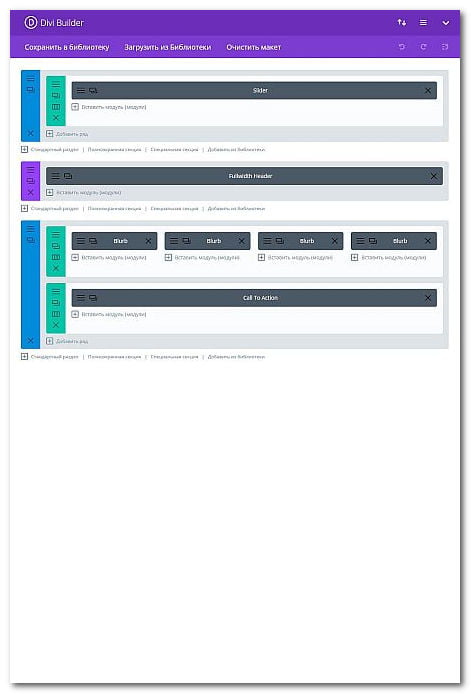
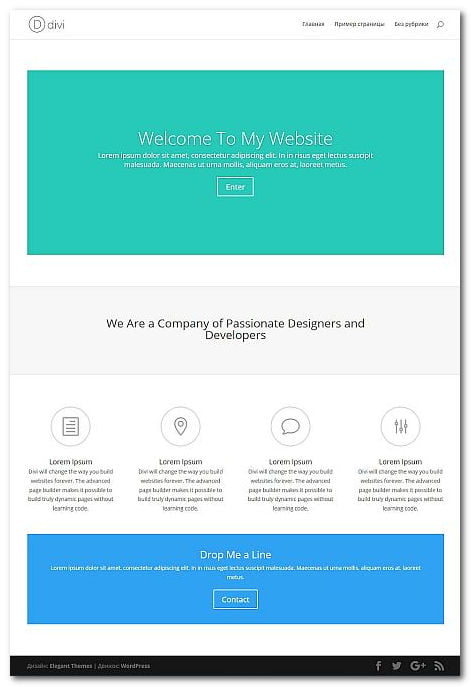
Нажав кнопку «Загрузить» напротив любого из готовых макетов, вы загрузите его содержимое на свою страницу. Ниже приведен пример готового макета в Builder (слева) и то, как он выглядит, если вы опубликуете эту страницу (справа).


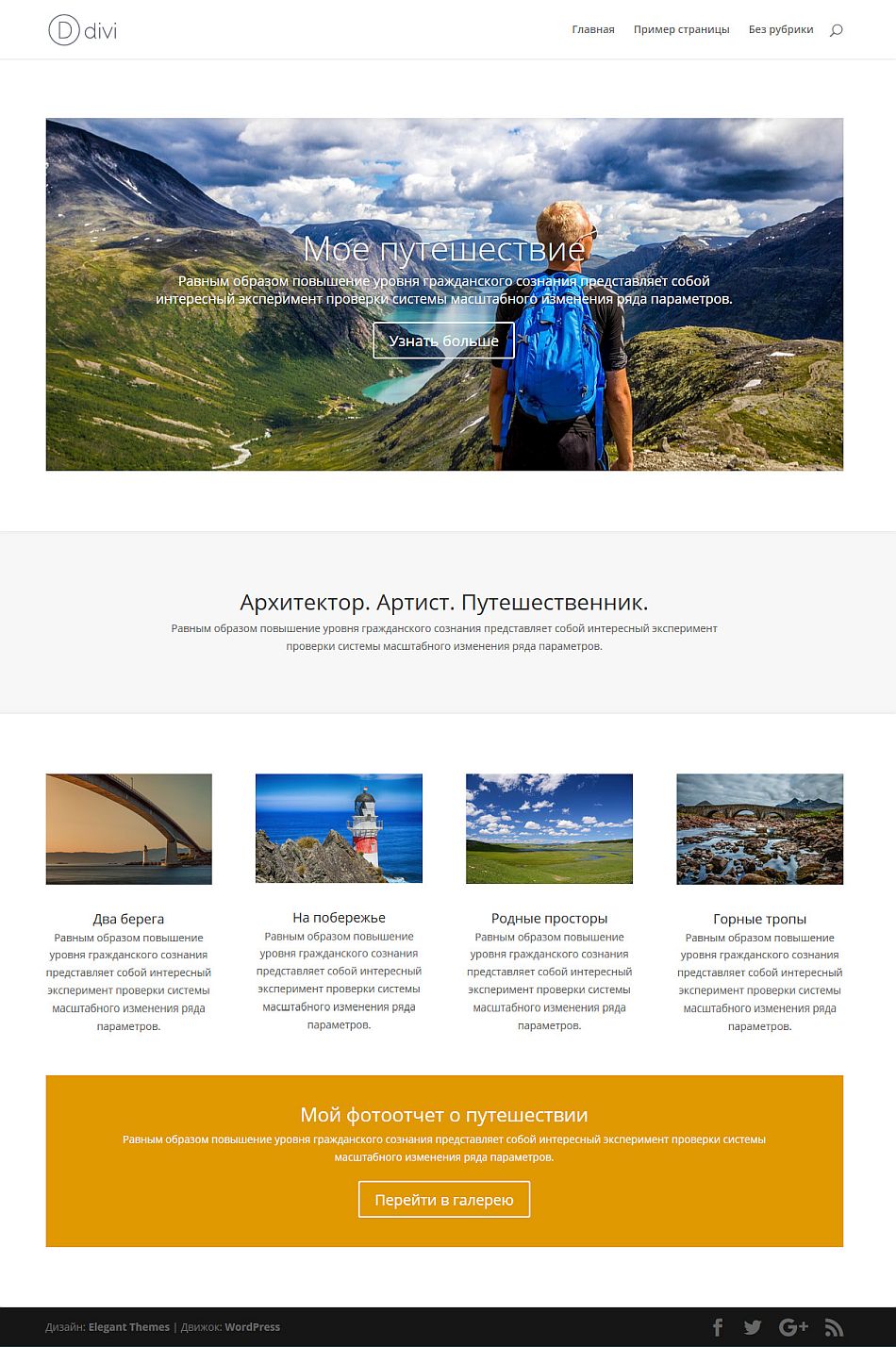
Заменяя каждый элемент на странице собственным контентом, вы можете построить красивый, сайт всего за несколько минут. В нашем примере мы заменим название, изображение и кнопку слайдера, текст баннера, рекламные объявления и промо-название для создания туристического сайта. Нажав значок меню на каждом блоке в конструкторе, вы получите полный доступ к параметрам модуля для настройки каждого элемента. Подробнее о том, как редактировать элементы внутри конструктора, см. обзор Divi Builder. Ниже приведен возможный результат, который вы можете получить от использования этого макета.

Гибкость
Красота и гибкость этих макетов заключается в том, что вы можете редактировать их так, как вам хочется. Например, если вам нравится этот макет, но вам не нужен модуль с кнопкой призыва к действию «Перейти в галерею», просто удалите его в конструкторе и он исчезнет! Ниже показано, как это будет выглядеть на странице вашего макета в конструкторе и на странице вашего сайта.