Всплывающие (pop-up) окна, в определенных случаях, бывают весьма полезны на сайте. В них можно разместить информацию, которую пользователь может просмотреть не покидая основной веб-страницы.
Например, в такое окно удобно поместить политику конфиденциальности сайта или какой-либо дисклеймер не создавая под них отдельные станицы.
В Divi, к сожалению, нет модуля позволяющего реализовать данный функционал. Поэтому веб-дизайнерам обычно приходится пользоваться плагинами сторонних разработчиков. Не всегда они бесплатные и уж точно не уменьшают нагрузку на сайт.
Сегодня мы поговорим о способе создания всплывающих окон без использования каких-либо плагинов, опираясь только на ресурсы самой темы Divi. Дело в том, что модуль Image для показа изображений в лайтбоксе использует уже предустановленную библиотеку Magnific popup (кстати, разработанную киевлянином Дмитрием Семеновым). Ею мы и воспользуемся.
1.Открытие popup окна по клику на ссылку в посте или статье
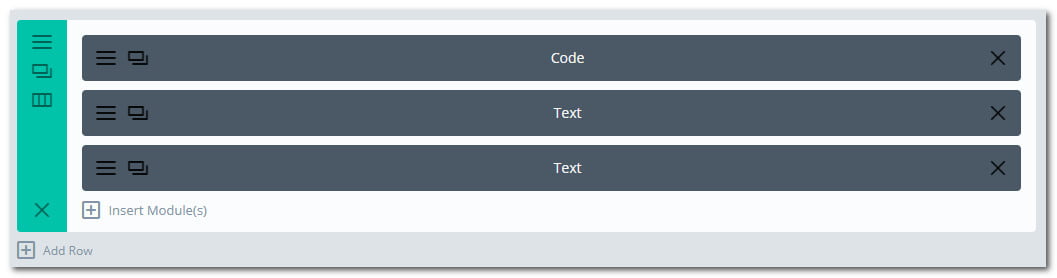
Сначала сделаем окно, открывающееся по клику на обычной текстовой ссылке. Для этого в Divi builder создадим раздел с тремя модулями:
- модуль Code – будет содержать скрипт создания pop up окна;
- модуль Text – здесь расположим текстовую ссылку для раскрытия окна;
- модуль Text – здесь будет содержаться контент отображаемый в окне.
Это будет выглядеть так:

В модуль Code вставляем следующие строки:
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.divipopup').click(function(e) {
e.preventDefault();
jQuery.magnificPopup.open({
items: {src: jQuery(this).data('content-id')},
type: 'inline'
});
});
});
</script>Этот код отслеживает клики на ссылки с классом divipopup и открывает объект указанный в идентификаторе data-content-id. Внутрь первого текстового модуля помещаем следующую ссылку:
<a class="divipopup" href="#" data-content-id="#hello">Открыть окно</a>
В нашем случае идентификатор определен как «hello” и при нажатии на ссылку будет вызван элемент с таким ID. В качестве ссылки вполне можно использовать и изображение. Для этого внутри тега нужно указать источник этого изображения. Например:
<a class="divipopup" href="#" alt="" data-content-id="#hello">
<img src="http:/image.jpg" alt="Кликни здесь"></a>
Следующим шагом создаем собственно всплывающее окно.Для этого используем последний модуль Text. Открываем настройки модуля. Добавляем и форматируем контент который должен быть отображен в нашем всплывающем окне. Здесь же можно выбрать цвет фона.
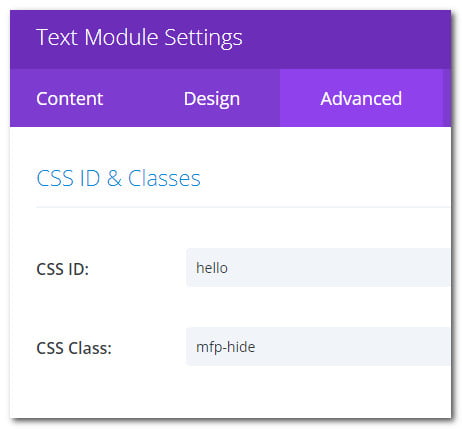
На вкладке Design можно поиграться тенями, выбрать анимацию при появлении окна и задать отступы (Custom Padding) от края окна до текста. Затем переходим на вкладку Advansed. Здесь в поле CSS ID вставляем наш идентификатор hello, а в поле CSS Class mfp-hide. Определение этого класса важно, так как именно “mfp-hide” не дает отображать контент на странице до вызова pop-up окна.
Сохраняем параметры модуля.

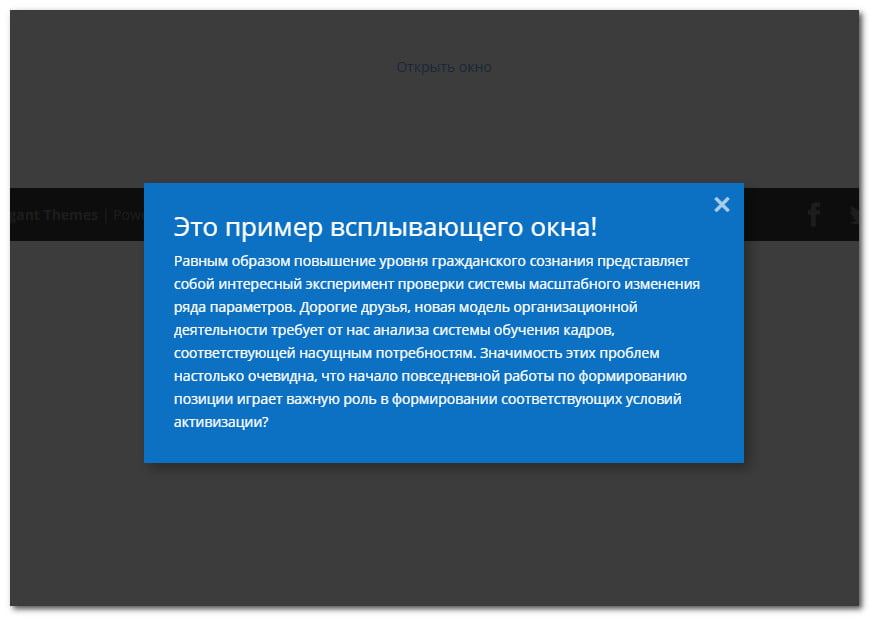
Теперь клик по ссылке будет открывать всплывающее окошко с нашим содержимым. По умолчанию, оно разворачивается на всю ширину экрана. Имеет смысл сделать его меньшей ширины.
Кроме того, кнопку закрытия окна (в виде крестика) можно сделать чуть больше и контрастнее. Для этого перейдем в настройки темы Divi->Theme Options-> General и в самом низу в поле Custom CSS добавим несколько строк:
/* ширина контейнера */
.mfp-content {max-width:600px;}
/* размер и цвет кнопки закрытия окна */
.mfp-close-btn-in .mfp-close {
color: #ffffff;
font-size: 35px;
top:0;
}
Как вариант, эти строки можно вставить в файл style.css дочерней темы.
Вот теперь все выглядит неплохо.

2.Открытие pop-up окна через кнопку
Открыть pop-up окно так же можно и по клику на стандартную кнопку Divi. Для этого варианта нужно несколько изменить код его вызова. В модуль Code вставляем (или добавляем, если хотим оставить возможность открытия окна через текстовую ссылку) следующие строки:
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.divipopup-2').click(function(e) {
e.preventDefault();
jQuery.magnificPopup.open({
items: {src: jQuery(this).attr('href')},
type: 'inline'
});
});
});
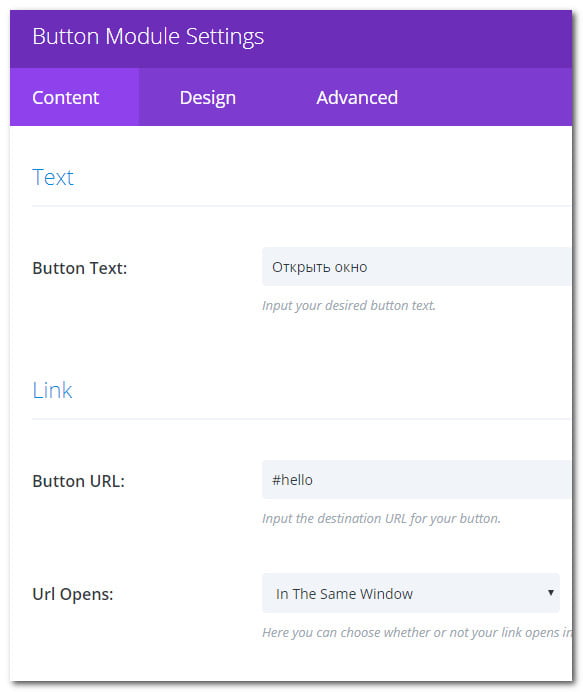
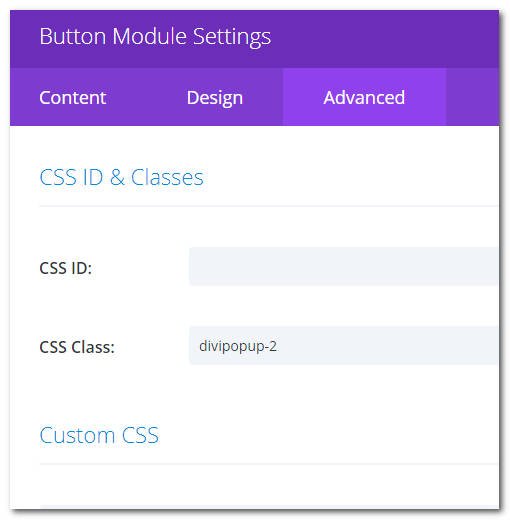
</script>Вместо текстового модуля для ссылки открытия окна используем модуль Button. В нем прописываем следующие параметры: Button URL: #hello; CSS Class: divipopup-2


Теперь окно будет открываться при нажатии на кнопку.
Это пример всплывающего окна!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc mollis purus eu molestie feugiat. Nullam condimentum dui sed convallis fringilla. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Nam non risus velit. Fusce id diam sollicitudin, tincidunt justo id, molestie ipsum. Phasellus nec ex in tortor porttitor facilisis eget eu tellus. Mauris tincidunt lorem et nunc cursus rhoncus.


Привет! У меня не получается сделать по этому методу всплывающее окно при нажатии на кнопку в слайдере. Что мне делать?)
Пример с открытием по кнопке работает только с модулем Button (Кнопка). В модуле Slider нет возможности назначить кнопке класс CSS (в нашем случае «divipopup-2»). Можно попробовать назначить класс через код. Навскидку так, например:
Button URL в параметрах слайда остается тот же: #hello
Доброго времени суток! У меня вопрос, в всплывашку можно задействовать плагин cf7 ? Если можно подскажите как.
Доброго!
Не вижу проблем. В текстовый модуль (который будет окном) вставляете шорткод вашей формы cf7. Все должно работать.
Большое тебе, человеческое Спасибо!
А можно как-то убрать анимацию открытия окна? Или сделать его побыстрее?
Всплывающее окно, в нашем случае, это текстовый модуль Divi. В настройках окна, на вкладке Disign, внизу находим параметр Animation Duration, регулирующий скорость анимации окна. Если выставить его в 0, окно будет появляться без анимации.
Подскажите пожалуйста как редактировать «крестик» кнопку закрытия попап окна?
За отображение кнопки закрытия модального окна («крестик») отвечает класс .mfp-close-btn-in. В конце первого примера разбирается код для его редактирования.