Анимированные кнопки призывающие к какому-либо действию давно уже стали стандартом в веб-дизайне. Анимация при наведении курсора (так называемый ховер-эффект) привлекает внимание пользователя и увеличивает шансы, что он всё же кликнет на такую кнопку.
Тема Divi поставляется с уже встроенными модулями «Кнопка» (Button)и «Призыв к действию» (Button CTA). Модуль «Призыв к действию», кроме кнопки, содержит также дополнительное текстовое поле и его можно использовать в том случае, если вам необходимо добавить дополнительный текст с заголовком над кнопкой CTA и общим фоном.
Однако в этом посте я буду рассматривать обычный модуль Divi «Кнопка» (Button).
Вот несколько примеров анимированных кнопок
Первая кнопка (та, на которой справа при наведении курсора на кнопку отображается значок со стрелкой) является модулем кнопок Divi с настройками «по умолчанию». Если вас устраивает такой вариант — прекрасно, вам, больше не нужно играть с настройками стиля кнопки.
Однако, если вы желаете получить другой дизайн кнопки или эффект анимации, в этом случае необходимо разобраться во всех параметрах стилей этого модуля Divi. Ниже я кратко объясню, как можно добиться эффекта анимации для второй кнопки (фиолетовой).
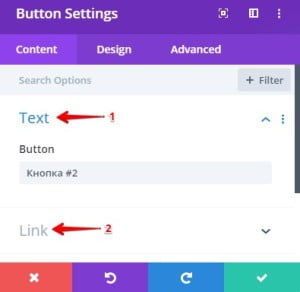
Текст и ссылка кнопки
Итак, первое, что вам необходимо сделать (после добавления нового кнопочного модуля на свою страницу или пост Divi), это прописать текст и ссылку для вашей кнопки (URL, с которым вы хотите связать свою кнопку) вкладке Content окна настройки модуля..
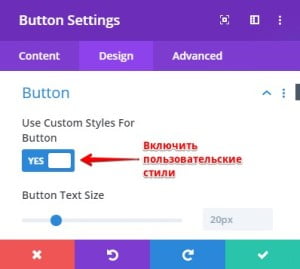
Настройка внешнего вида кнопки
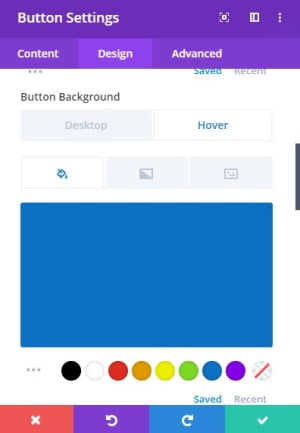
Теперь мы готовы поработать с настройками дизайна. Для этого переходим на вкладку «Design» (Дизайн). В настройках «Кнопка» включите опцию «Use Custom Styles for Button» (Использовать пользовательские стили для кнопки).
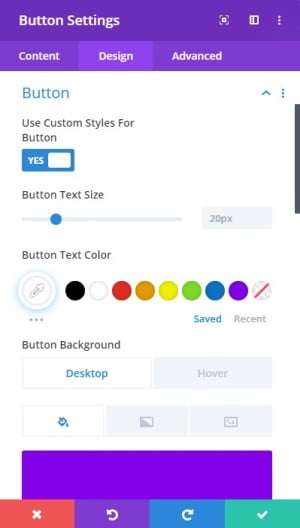
Затем просто поиграйте со всеми настройками, которые появятся при включении этой опции. В моем случае я установлю следующее:
Я изменил цвет фона кнопки на фиолетовый, установил цвет текста кнопки белым и радиус границ в 35 пикселей. Я выбрал шрифт для кнопки Montserrat. И я также добавил отступы в настройках интервалов для увеличения высоты кнопки.
- Button Background — #8300e9;
- Button Text Color — #ffffff;
- Button Border Radius — 35px;
- Button Font — Montserrat;
Раздел Spacing:
- Padding Top — 15px;
- Padding Bottom — 15px
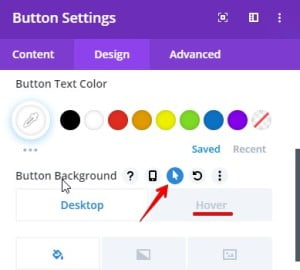
Включение и настройка ховер-эффекта
Можно заметить, что некоторые из опций здесь имеют вкладку «Hover». Именно на этой вкладке настраивается вид вашей кнопки при наведении на неё курсора для создания нужного эффекта анимации.
В обычном состоянии вкладка Hover не видна. Для того чтобы ее отобразить нажмите значок стрелки в менюшке, которая появляется при наведении курсора на название опции.
Например, в моем случае, на этой вкладке для опции «Button Background» (Цвет кнопки) я изменил цвет фона кнопки при наведении на синий.
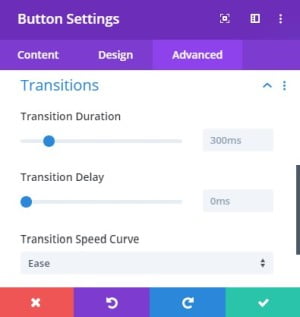
Установка времени анимации
Опционально, на вкладке «Advanced» (Расширенные настройки) модуля кнопки в разделе «Transition» (Преобразование)) вы можете выбрать длительность эффекта анимации. Меняя значения «Transition Duration» (Продолжительность) и «Transition Delay» (Задержка) можно добиться необходимой длительности собственно анимации и времени до её начала.
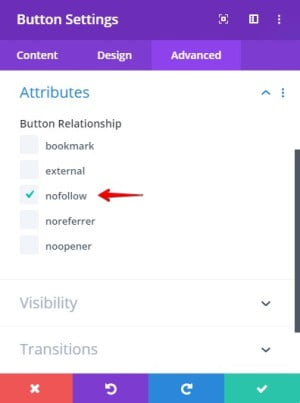
Установка атрибута «nofollow»
В заключение, я дам вам один полезный совет: если вы используете кнопки Divi для своих партнерских ссылок, вы можете настроить их открытие в новом окне и добавить к ним атрибут «nofollow». Открытие ссылки в новом окне устанавливается на вкладке Content> Link (Ссылка)> Button Link Target>In The New Tab (В новом окне) .
Cделать свою кнопку «nofollow» вы cможете в разделе «Attributes» (Атрибутs) на вкладке «Advanced» (Расширенные настройки) модуля «Кнопка». Просто отметьте опции, которые вам нужны.
На этом всё. Надеюсь эта статья была вам полезной!









0 Комментариев