Способ требует добавления кода в файл functions.php, поэтому убедитесь, что вы используете дочернюю тему.
Итак, по порядку.
Шаг 1. Добавление кода в файл functions.php
Переходим в меню Внешний вид -> Редактор. Справа, в Шаблонах, выбираем файл functions.php.

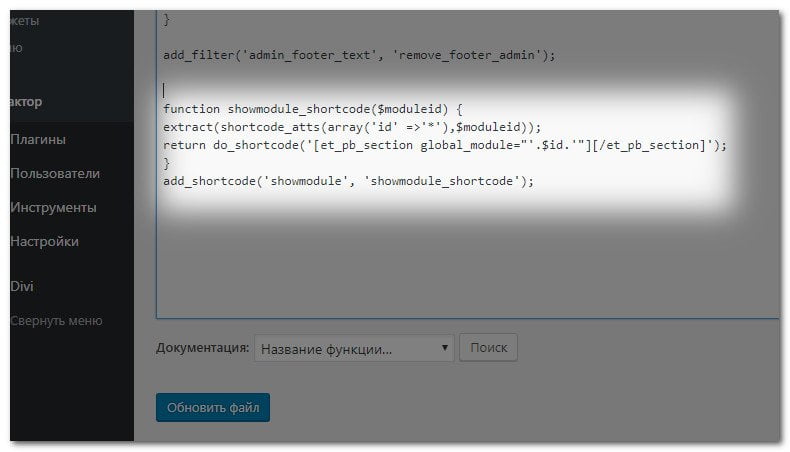
Добавляем него следующий код:

function showmodule_shortcode($moduleid) {
extract(shortcode_atts(array('id' =>'*'),$moduleid));
return do_shortcode('[et_pb_section global_module="'.$id.'"][/et_pb_section]');
}
add_shortcode('showmodule', 'showmodule_shortcode');
Сохраняем файл.
Шаг 2. Создание контентного модуля.
Создать такой модуль проще через библиотеку Divi, но можно и непосредственно в Divi builder.
Переходим Меню -> Divi -> Библиотека Divi.

Кликаем Добавить новый.

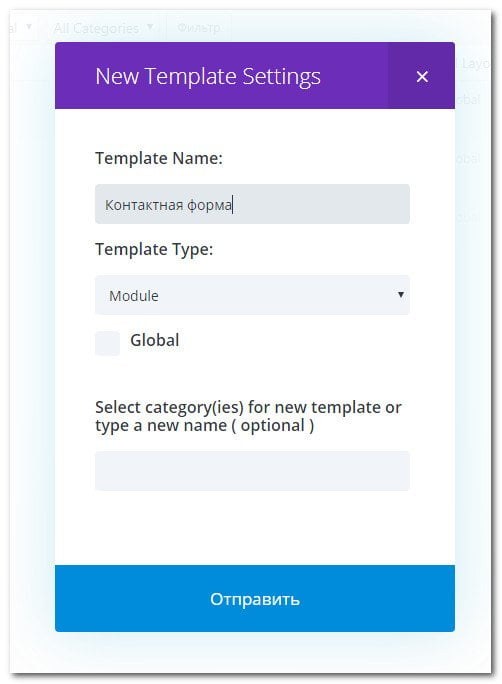
Во всплывающем окне настроек вписываем название шаблона, тип шаблона определяем Модуль и нажимаем Отправить.

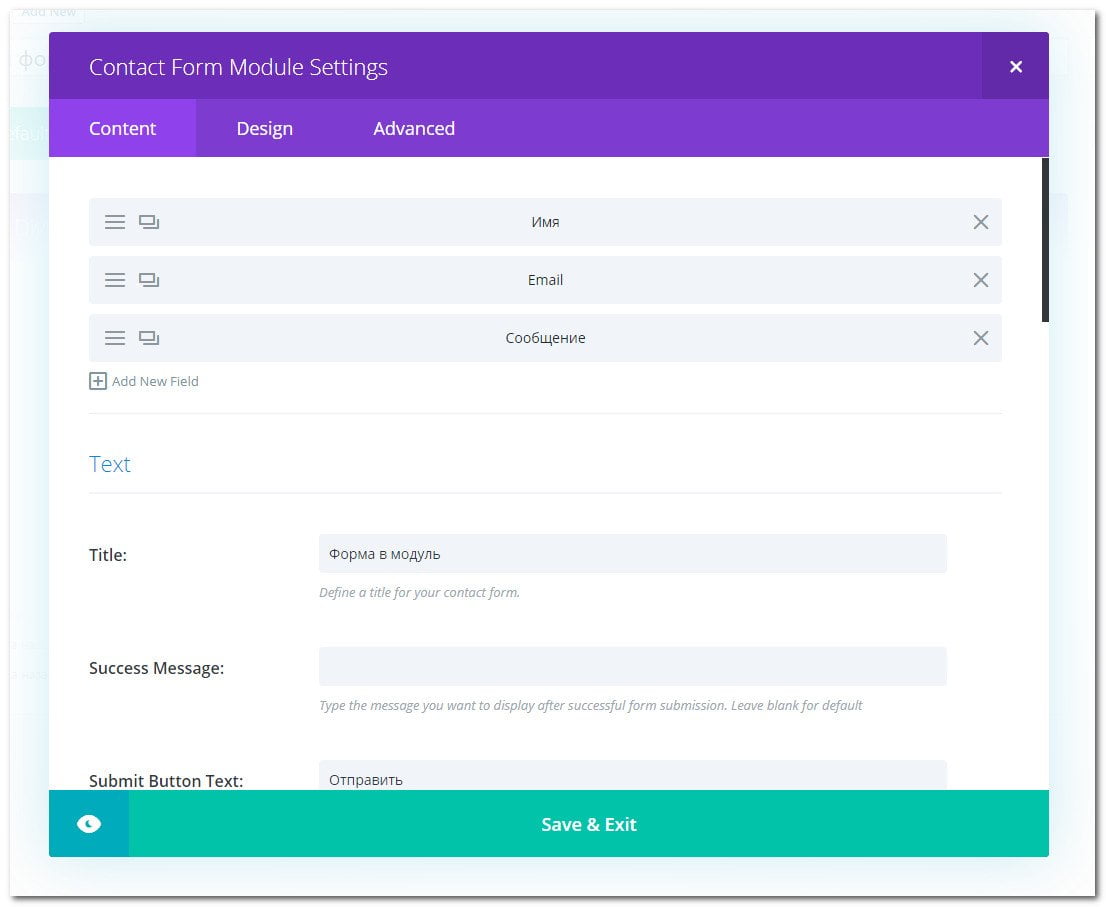
Теперь вставляем необходимый модуль. Пусть это будет Контактная форма.

Настраиваем модуль под наши потребности, определяем количество и название полей, надпись на кнопке, использование капчи и т.п.

Не забываем сохранить наш модуль.
Теперь обращаем внимание на URL созданного модуля. Нас интересует часть адреса между знаками вопроса и амперсанда ?post=150&.

Число 150, это и есть наш идентификатор id. Теперь все готово для вставки созданной контактной формы в другой модуль.
Шаг 3. Вставка модуля в модуль Divi
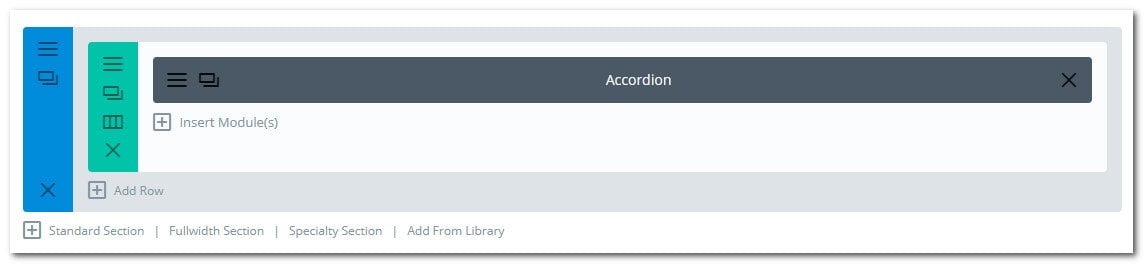
Вставим созданную в предыдущем шаге форму в, например, модуль Аккордеон (Accordion).
В Divi builder открываем новую секцию, выбираем колонку и добавляем модуль.

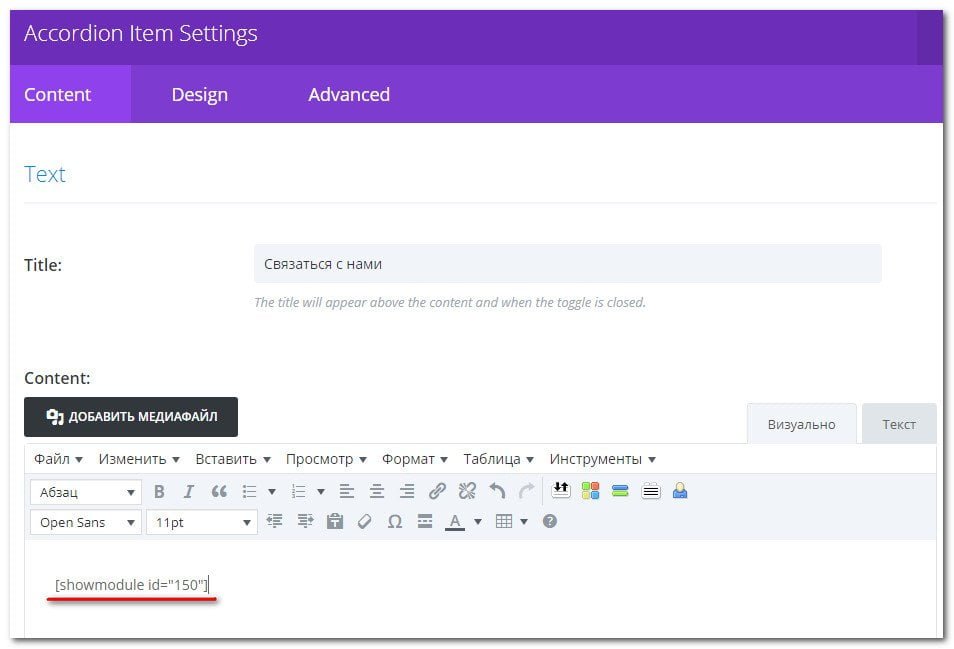
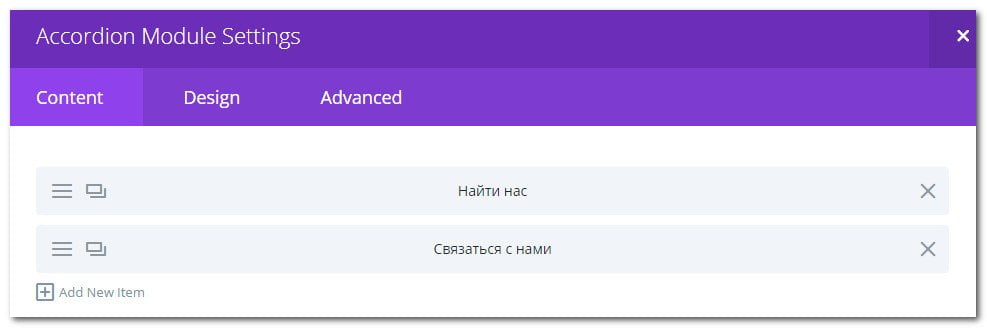
В настройках модуля добавляем новую вкладку. В параметрах указываем заголовок вкладки, а в поле контент вставляем следующий шорткод:
[showmodule id="150"]
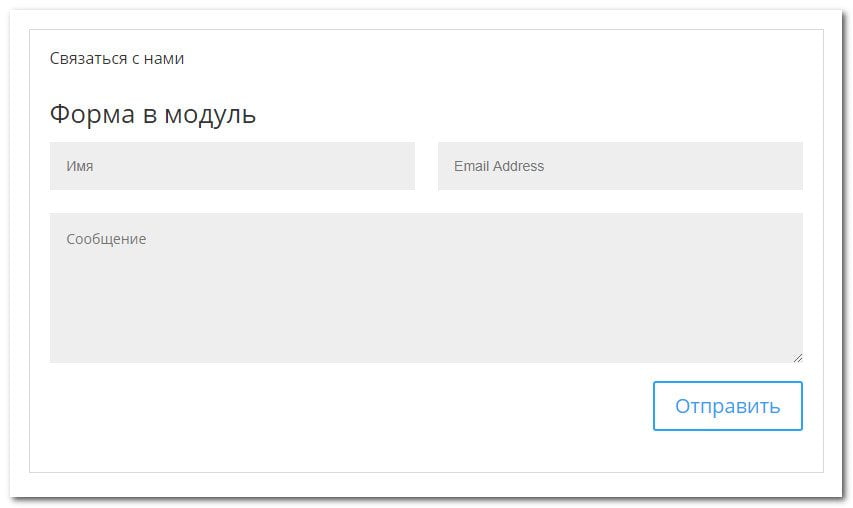
Здесь id, это идентификатор вставляемого модуля из предыдущего шага. Сохраняем параметры и обновляем нашу страницу. Теперь контактная форма будет расположена внутри модуля аккордеон.

Но, чтобы аккордеон работал, нужно, как минимум, две вкладки. Повторив действия пункта 2 с модулем Карта (Map), добавим во вторую вкладку аккордеона Гугл-карту.

Теперь модуль работает как надо.
Если возникнет необходимость, шорткод можно вставлять в любой шаблон темы Divi. Для этого в нужное место добавляется строка:
<?php echo do_shortcode('[showmodule id="150"]');?>

0 Комментариев