Использование Visual Divi Builder
Что такое Visual Divi Builder?
Divi Builder представлен в двух формах: cтандартный «Divi Builder» панели управления WordPress и внешний «Visual Builder», работающей прямо на открытой в браузере странице сайта . Оба этих конструктора позволяют создавать одинаковые типы веб — сайтов с одинаковым содержанием элементов и настроек дизайна. Единственным их отличием является интерфейс. Divi Builder живет внутри WordPress панели и к нему можно обращаться наряду со всеми другими стандартными настройками WordPress. Он зашит внутри пользовательского интерфейса WordPress и может заменять стандартный редактор WordPress. Это отлично подходит для внесения быстрых изменений, в то время как вы находитесь в панели Вордпресс. Он отображает структуру вашей страницы или поста в виде блоков. Поскольку эта статья будет концентрироваться только на Visual Builder, поэтому, если вы хотите узнать больше о Divi Builder прочитайте о нем о нем здесь .

Новый визуальный конструктор, с другой стороны, позволяет создавать и редактировать страницы прямо на вашем сайте! Это позволяет работать намного быстрее. При добавлении нового содержания или изменении настроек дизайна при помощи визуального конструктора, изменения отображаются мгновенно и очень наглядно. Вы можете просто кликнуть на страницу и начинать печатать. Можно выделить текст, настроить шрифт и стиль. Можно добавлять новый контент, структурировать свою страницу и смотреть как все изменения происходят прямо у вас на глазах.

Включение Visual Divi Builder
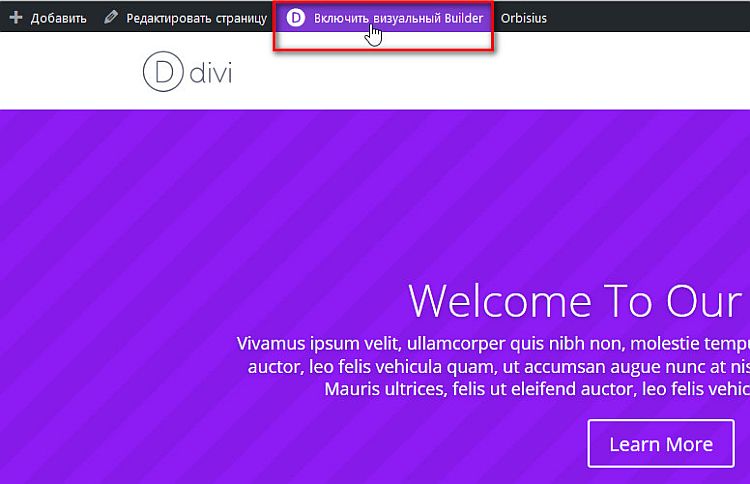
Если вы находитесь в панели управления WordPress, вы можете перейти в режим просмотра страницы и нажать на кнопку «Включить визуальный Builder» в верхнем баре WordPress.

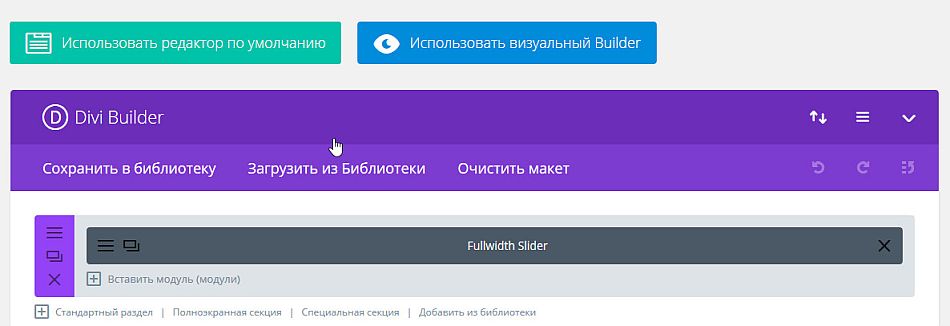
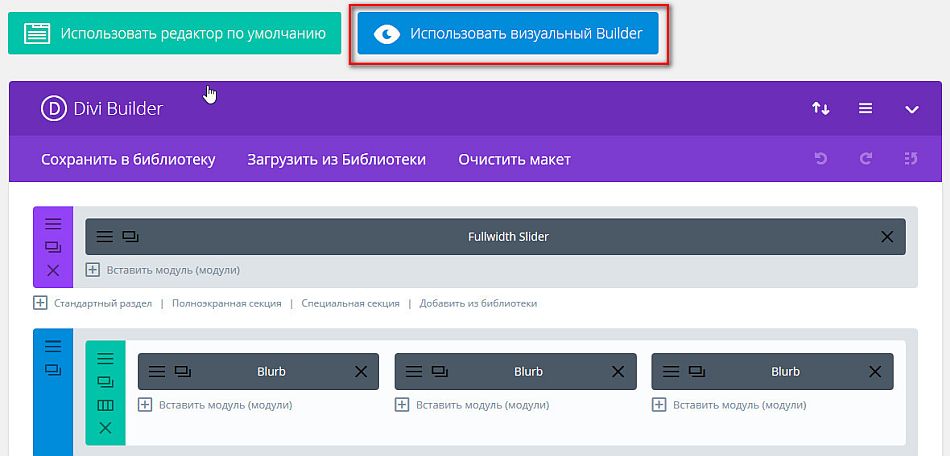
Или же можно переключиться в визуальный редактор, нажав кнопку «Использовать визуальный Builder» в редакторе WordPress (обратите внимание, что предварительно вы должны нажать кнопку “Использовать Divi Builder”, тогда появится кнопка «Использовать визуальный Builder»).

Основы Divi Builder
Вся мощь Divi сосредоточена в Divi Builder-е, интуитивном конструкторе страниц, который позволяет создавать веб-сайты практически любого типа путем объединения и организации элементов контента.
Конструктор использует три основных типа строительных блоков: Разделы (или секции), ряды (строки) и модули. Их комбинирование позволяет создавать бесчисленное множество макетов страниц. Разделы являются крупнейшими строительные блоками, и они включают в себя группы рядов. Ряды располагаются внутри секций и используются для размещения различных модулей. Модули размещаются внутри строк. Это структура любого сайта Divi.
Разделы (секции)
Самые основные и крупные строительные блоки , используемые при разработке макетов. Они используются для создания больших групп контента, и они первым делом добавляются на страницу. Есть три типа разделов: Стандартный раздел, Полноширинная секция и Специальная секция. Стандартный раздел состоит из одного или нескольких столбцов и использует стандартные модули. Полноширинная секция использует собственные полноширинные модули, которые занимают всю ширину экрана. Специальные секции позволяют создавать более продвинутые макеты включающие боковые панели.
Ряды (строки)
Ряды находятся внутри секций , и вы можете размещать любое их количество внутри секции. Ряд может содержать определенное количество столбцов (колонок) различной ширины. После того, как вы определитесь со структурой столбцов для строки, можно размещать модули. Нет никаких ограничений на количество модулей , которые вы можете разместить внутри колонки.
Модули
Модули являются элементами контента из которых строится ваш сайт. Каждый Divi модуль может быть помещен в колонку любой ширины. Все модули полностью адаптивны.
Создание первой страницы
Три основных строительных блока (раздел, ряды и модули) будут используются для построения вашей страницы.

Добавляем первый раздел
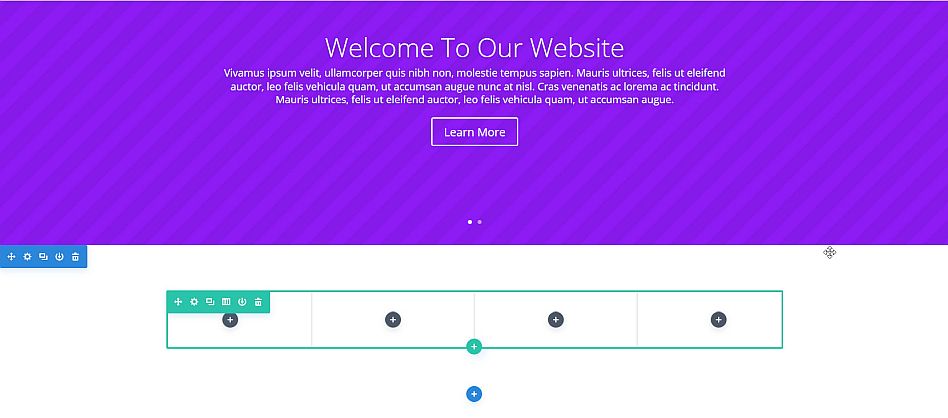
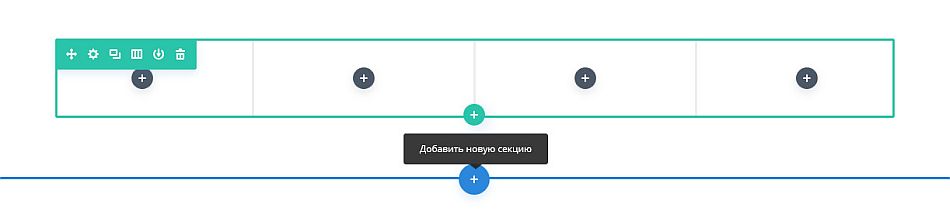
Прежде чем вы сможете что-либо добавить на свою страницу, в первую очередь будет нужно добавить раздел (секцию). Секции могут быть добавлены нажатием на синюю кнопку ( + ). При наведении курсора на раздел, который уже существует на странице, синяя кнопку (+) появятся снизу этого раздела. При нажатии на неё новый раздел будет добавлен ниже раздела в котором вы находитесь в данный момент.
Если вы создаете новую страницу, то ваш первый раздел будут добавлены автоматически.

Добавляем первый ряд
После добавления первого раздела, вы можете начать добавлять в него ряды колонок. В разделе можно разместить любое количество рядов, и вы можете смешивать и сочетать ряды с различными столбцами (колонками) для получения различных макетов.

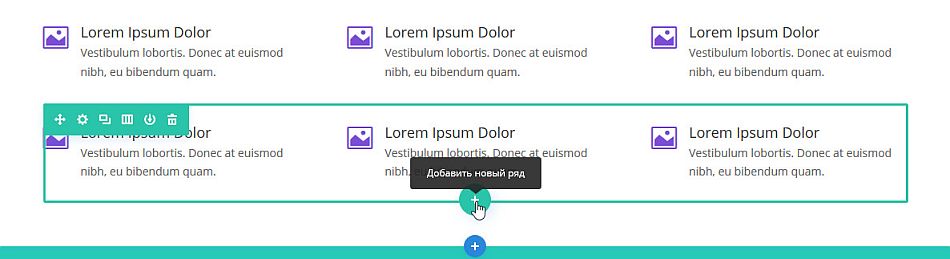
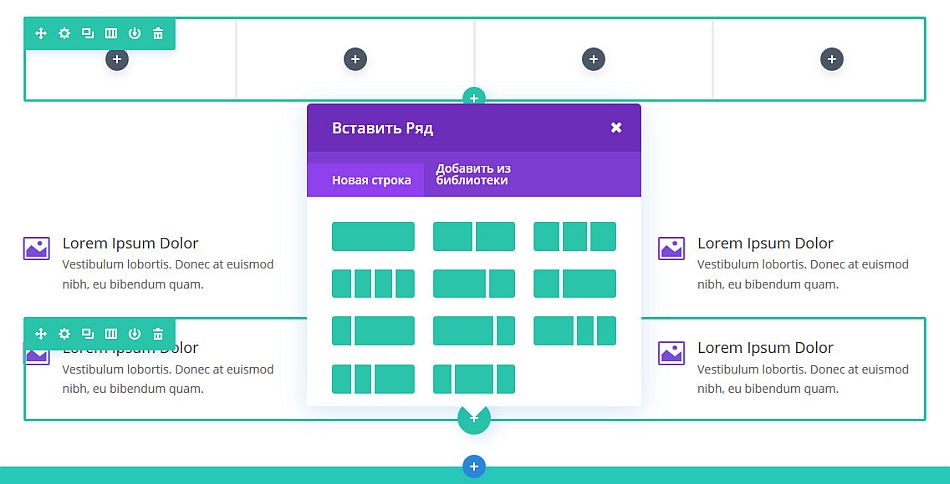
Чтобы добавить строку, нажмите зеленую кнопку (+) внутри любого пустого раздела, или нажмите зеленую кнопку (+) который появляется при наведении курсора на любую текущую строку, чтобы добавить новую строку ниже. После того как вы нажали зеленую кнопку ( + ), появится список типов столбцов. Выберите нужный вариант. Теперь вы готовы добавить свой первый модуль.

Добавляем первый модуль
Модули могут быть добавлены внутри строк, и каждая строка может вместить любое количество модулей. Модули — это элементы содержания вашей страницы, и Divi поставляется с более чем 40 различными элементами, которые можно использовать для строительства сайта. Вы можете использовать базовые модули, такие как текст, изображения и кнопки, или более продвинутые модули, такие как слайдеры, портфолио, галереи и магазины электронной коммерции.
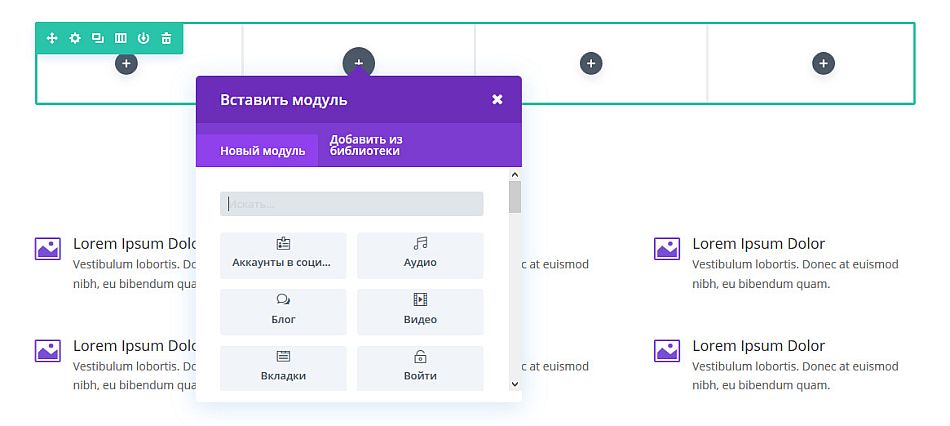
Чтобы добавить модуль, нажмите на серую кнопку ( + ) внутри любого пустого столбца или нажмите серую кнопку ( + ), появляющуюся при наведении указателя мыши на уже существующий на странице модуль, чтобы добавить новый модуль ниже. После нажатия на кнопку откроется список модулей. Выберите нужный модуль, он будет добавлен на вашу страницу, при этом появится панель настроек модуля. С помощью этой панели, вы можете настроить установленный модуль.

Конфигурирование и настройка разделов, строк и модулей.
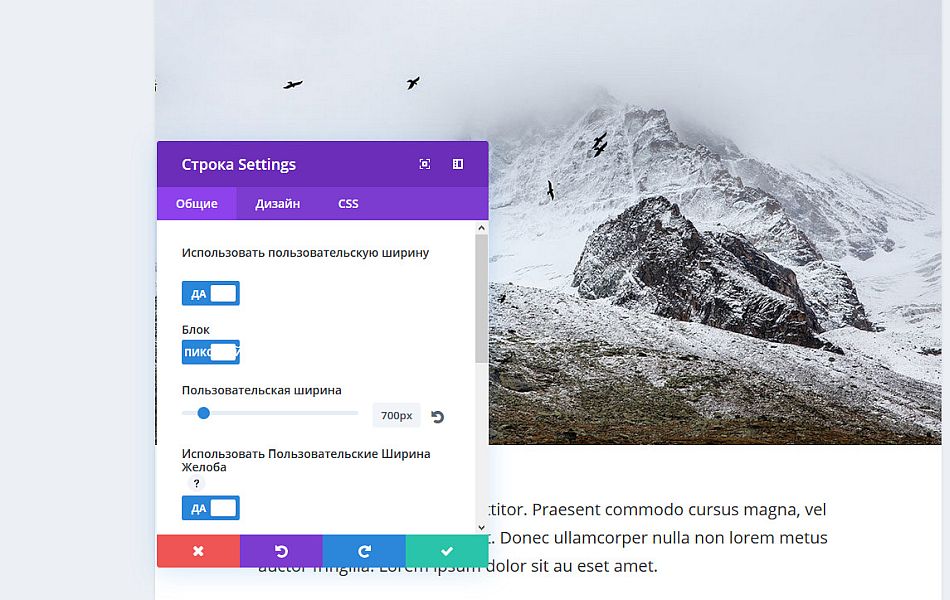
Любой раздел, строка или модуль может быть настроен различными способами. Вы можете получить доступ к панели настройки элемента, нажав на значок шестеренки, который появляется при наведении курсора на любой элемент страницы.

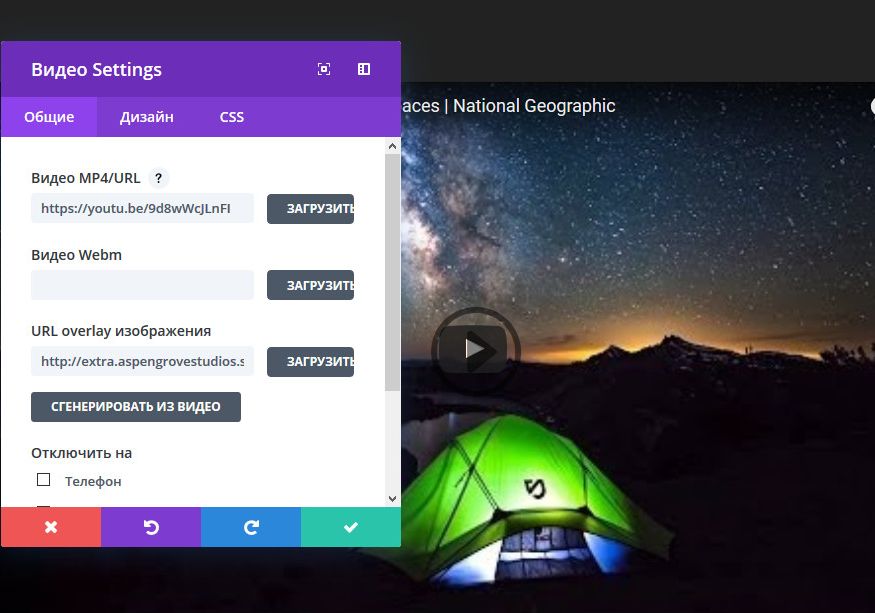
При этом откроется панель настроек для указанного элемента. Каждая панель настроек разбита на три вкладки: Общие, Дизайн и CSS. Как правило, все, что вам нужно, чтобы построить веб-сайт может быть найдено на вкладке Общие. Здесь вы можете скорректировать содержимое модуля и поменять некоторые базовые параметры, такие как размер и цвет шрифта или цвета фона. Если вам нужно расширенное редактирование, вы можете направиться в разделе Дизайн. Здесь вы можете настроить абсолютно все параметры элемента. Наконец, если вы хотите еще большего, можете направиться на вкладку CSS и применить пользовательские таблицы стилей для любой части модуля.
Сохранение страницы и доступ к параметрам
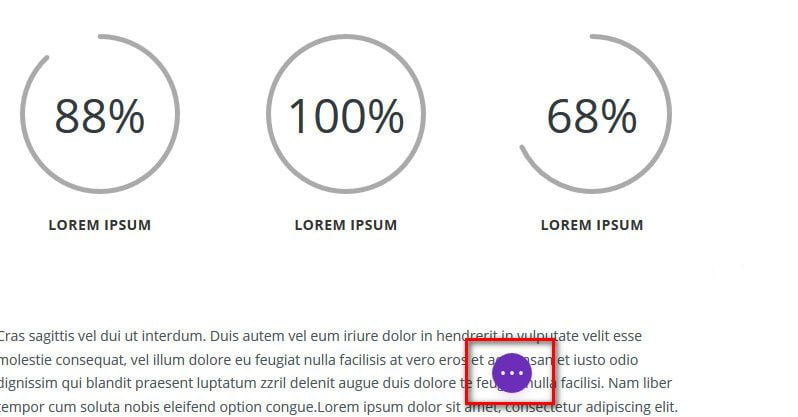
Чтобы открыть Общие настройки страницы, нажмите на фиолетовую иконку с тремя точками в нижней части экрана. Это раскроет бар панели параметров и предоставит вам различные варианты действий. Чтобы открыть настройки страницы, нажмите на значок шестеренки. Здесь можно настроить цвет фона страницы и цвет текста, а также сохранить страницу. В левом нижнем углу появится панелька для включения просмотра страницы на мобильных устройствах.

Начните создание сайта с готовых макетов
Отличный способ создания новой страницы, это использование готовых макетов. Divi поставляется с более чем 20 готовыми макетами, содержащими различные общие типы страниц, например “Главная», «О нас», «Контакты», «Блог», «Портфолио» и т.д. Вы можете загрузить их, а затем поменять демо-контент на ваш собственный. Всё, ваша новая страница готова!

Сохранение макетов в библиотеку
Кроме использования готовых макетов Divi, вы также можете сохранять ваши собственные творения в библиотеку Divi. Когда страница сохранена в качестве макета в библиотеке, он может быть загружен на новые страницы. Чем более объемной будет ваша библиотека, тем быстрее вы сможете создавать новые сайты.

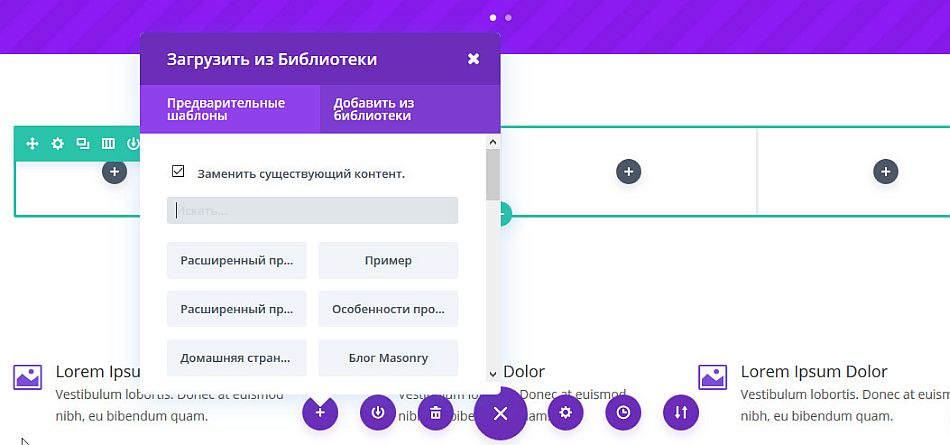
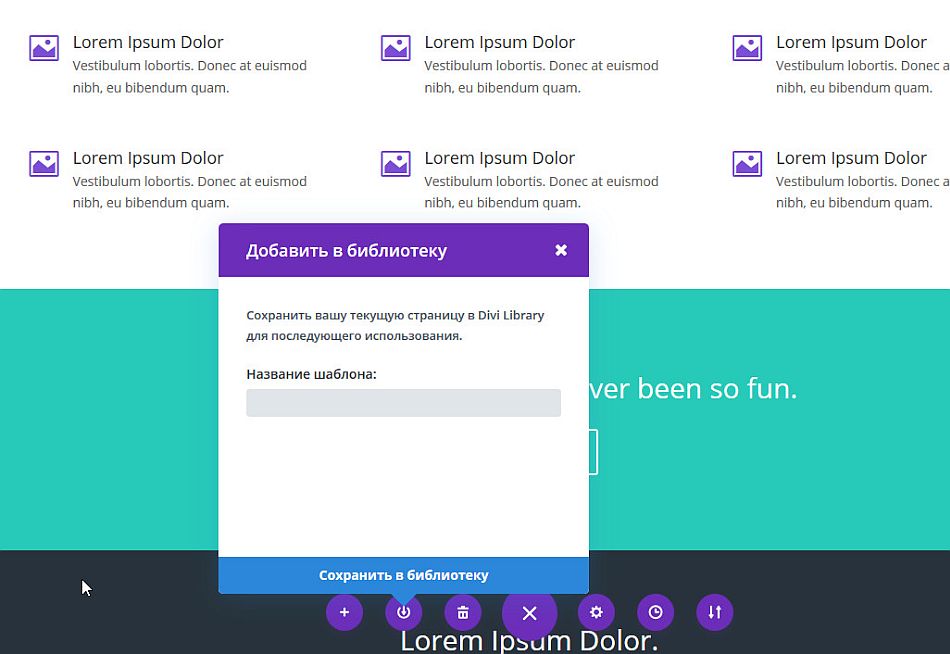
Для сохранения макета страницы в библиотеку, щелкните значок “Сохранить в библиотеку”, который появляется при наведении курсора на любой элемент или в нижнем баре панели параметров. После того, как элемент был добавлен в библиотеку, он появится во вкладке «Добавить из библиотеки» при добавлении новых макетов Диви, разделов, строк или модулей.
