Использование панели Настройка темы (Theme Options) Divi
Панель Настройка темы (Theme Options)
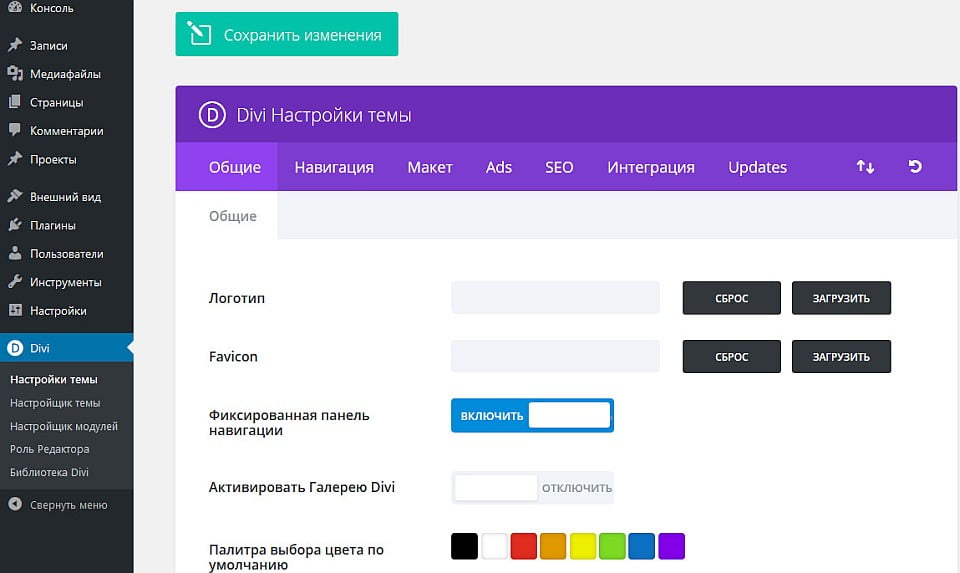
Каждая тема от Elegant Themes поставляется с собственным настройщиком параметров темы. С его помощью вы можете редактировать и изменять такие вещи, как логотип, настройки навигации, SEO-параметры и многое другое. Все настройки находятся в блоке «Настройки темы (Theme Options)» (ранее называвшейся ePanel). Его можно найти на вкладке Divi> Настройки темы (Theme Options).

Все настройки темы разбиты на несколько вкладок. Познакомимся с ними поближе.
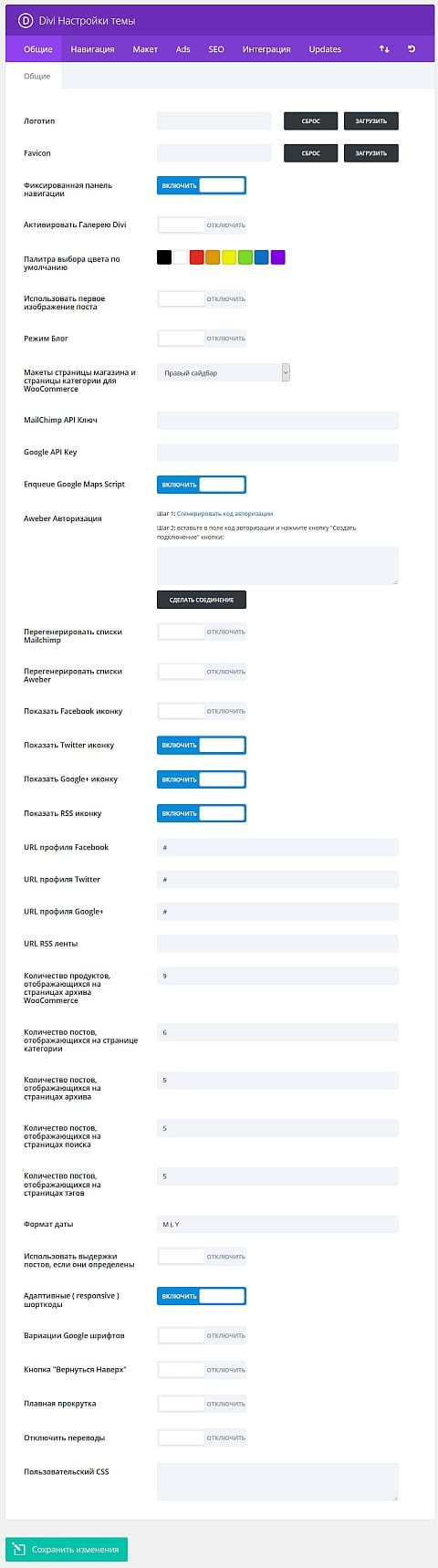
Общие настройки (General Settings)
 Логотип — Если вы хотите использовать ваш собственный логотип, нажмите кнопку Загрузить.
Логотип — Если вы хотите использовать ваш собственный логотип, нажмите кнопку Загрузить.
Favicon — Если вы хотите использовать ваш собственный favicon, нажмите кнопку Загрузить.
Фиксированная панель навигации — По умолчанию, при прокрутке, панель навигации всегда остается в верхней части экрана. Если вы используете логотип большого размера, то можно отключить эту опцию, чтобы не перекрывать панелью часть экрана.
Активировать Галерею Divi – Заменяет дефаултную галерею WordPress галереей Divi.
Палитра выбора цвета по умолчанию — Определяет цветовую палитру по умолчанию для выбора цвета в Divi Builder.
Использовать первое изображение поста — По умолчанию, уменьшенные картинки постов создаются при помощи поля Установка изображения (Set featured image). Но если вы хотите использовать картинки, которые уже находятся в вашем, вы можете активировать эту опцию. Когда вы активируете эту опцию, то в качестве уменьшенного изображения, будет использоваться первая картинка вашего поста. Картинка должна быть размещена на вашем сервере.
Режим Блог — По умолчанию, тема обрезает ваши посты на домашней странице и на странице архивов и категорий. Если же вы хотите, чтобы посты отображались целиком на этих страницах, активируйте данную опцию.
Макеты страницы магазина и страницы категории для WooCommerce — Здесь вы можете выбрать расположение сайдбара (или отсутствие его) на страницах товаров и категорий для WooCommerce.
MailChimp API Ключ — Введите ключ MailChimp API. Вы можете создать ключ api здесь
Google API Key— Модуль Карт использует API Карт Google и требует действующего ключа Google API для работы. Прежде чем использовать модуль карты, убедитесь, что вы добавили свой ключ API в это поле. Подробнее о том, как создать свой ключ API Google, читайте здесь.
Enqueue Google Maps Script — Отключите этот параметр, чтобы удалить Google Maps Script со страниц Divi Builder. Это поможет улучшить совместимость с сторонними плагинами, которые также используют этот сценарий. Обратите внимание: модули Divi, которые используют Google Maps Script для своей правильной работы, такие как модуль Карта (Maps) и модуль Широкоформатная карта (Fullwidth Maps) , будут по-прежнему доступны для выбора, но не будут работать, пока эта опция отключена (пока вы не вручную добавите скрипт).
Aweber Авторизация — Авторизируйте свой аккаунт Aweber в этой секции.
Перегенерировать списки Mailchimp — По умолчанию, Email-списки кэшируются на один день. Если вы добавили новый список, но он не появляется в настройке модуля Email Optin (в русском переводе темы «Напишите Оптин»), активируйте эту опцию. Не забудьте отключить её после того, как список появился в настройках.
Перегенерировать списки Aweber — По умолчанию, Email-списки кэшируются на один день. Если вы добавили новый список, но он не появляется в настройке модуля Email Optin (в русском переводе темы «Напишите Оптин»), активируйте эту опцию. Не забудьте отключить её после того, как список появился в настройках.
Показать Facebook иконку — Здесь вы можете активировать отображение Facebook иконки на домашней странице.
Показать Twitter иконку — Здесь вы можете активировать отображение Twitter иконки.
Показать Google+ иконку — Здесь вы можете активировать отображение Google+ иконки на домашней странице.
Показать RSS иконку — Здесь вы можете активировать отображение RSS иконки.
URL профиля Facebook — Введите URL Вашего Facebook профиля.
URL профиля Twitter — Введите URL Вашего Twitter профиля.
URL профиля Google+ — Введите URL Вашего Google+ профиля.
URL RSS ленты — Введите URL Вашей RSS ленты.
Количество продуктов, отображающихся на страницах архива WooCommerce — Здесь вы можете задавать количество товаров, которое отображается на страницах категорий. Эта опция работает независимо от опции Настройки > Чтение (Settings > Reading) в панели WordPress.
Количество постов, отображающихся на странице категории — Здесь вы можете задавать количество постов, отображаемых на странице категории. Эта опция работает независимо от опции Настройки > Чтение (Settings > Reading) в панели WordPress.
Количество постов, отображающихся на страницах архива — Здесь вы можете задавать количество постов, отображаемых на странице архивов. Эта опция работает независимо от опции Настройки > Чтение (Settings > Reading) в панели WordPress.
Количество постов, отображающихся на страницах поиска — Здесь вы можете задавать количество постов, отображаемых на странице поиска. Эта опция работает независимо от опции Настройки > Чтение (Settings > Reading) в панели WordPress.
Количество постов, отображающихся на страницах тэгов — Здесь вы можете задавать количество постов, отображаемых на странице тэгов. Эта опция работает независимо от опции Настройки > Чтение (Settings > Reading) в панели WordPress.
Формат даты — Эта опция позволяет изменить способ отображения дат. Для получения более подробной информации, пожалуйста, обратитесь к кодексу WordPress здесь: Форматирование даты и времени
Использовать выдержки постов, если они определены – Включение опции позволяет использовать вместо обрезания поста на домашней странице и на странице архивов и категорий, заранее определенные отрывки (например, из середины) постов или иной текст.
Адаптивные ( responsive ) шорткоды — Подключите эту опцию, чтобы шорткоды адаптировались к различным разрешениям экрана
Вариации Google шрифтов — Активировать поддержку Google шрифтов для других языков, помимо английского.
Кнопка «Вернуться Наверх» — Подключите эту опцию, чтобы отобразить кнопку «Вернуться Наверх» во время прокрутки
Плавная прокрутка — Подключите эту опцию для плавного эффекта прокрутки с помощью колесика мыши
Отключить переводы — Отключить переводы, если вы не хотите, чтобы отображались переведенные строки на вашем сайте.
Пользовательский CSS — Здесь вы можете добавить css код, чтобы переопределить css код по умолчанию.
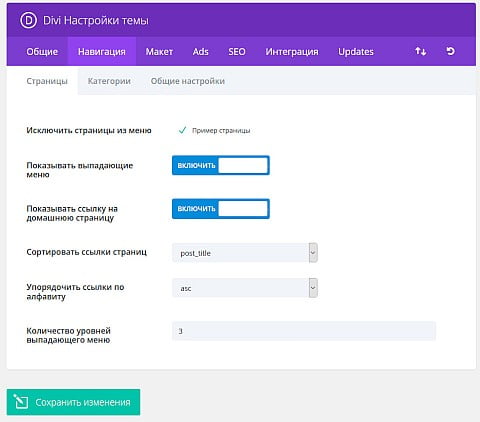
Навигация -> Страницы (Navigation -> Pages)
 Исключить страницы из меню — Здесь вы можете выбрать определенные страницы в меню навигации и удалить их. Все страницы, отмеченные X, не будут отображаться в навигационной панели.
Исключить страницы из меню — Здесь вы можете выбрать определенные страницы в меню навигации и удалить их. Все страницы, отмеченные X, не будут отображаться в навигационной панели.
Показывать выпадающие меню — Если не хотите отображать выпадающие меню в панели навигации, отключите эту опцию.
Показывать ссылку на домашнюю страницу — По умолчанию в теме создается ссылка на домашнюю страницу, которая ведет на главную страницу блога. Но если вы используете статическую домашнюю страницу с названием Home, это приведет к дублированию ссылки. В таком случае вам нужно отключить опцию, чтобы удалить автоматически созданную ссылку.
Сортировать ссылки страниц — Здесь вы можете выбрать способ сортировки ссылок страниц.
Упорядочить ссылки по алфавиту — Здесь вы можете изменить порядок отображения ссылок по алфавиту.
Количество уровней выпадающего меню — Эта опция позволяет контролировать, количество уровней вашего выпадающего меню. Увеличение количества уровней позволяет отображать дополнительные элементы меню.
Навигация -> Категории (Navigation -> Categories)
 Исключить категории из меню — Здесь вы можете выбрать определенные категории в меню навигации и удалить их. Все категории, отмеченные X , не будут отображаться в навигационной панели.
Исключить категории из меню — Здесь вы можете выбрать определенные категории в меню навигации и удалить их. Все категории, отмеченные X , не будут отображаться в навигационной панели.
Показывать выпадающие меню — Если вы хотите удалить выпадающие меню из меню категорий, отключите эту опцию.
Спрятать пустые категории — Если вы хотите, чтобы категории, в которых нет постов, отображались в меню, отключите эту опцию. По умолчанию пустые категории скрыты.
Количество уровней выпадающего меню — Эта опция позволяет контролировать число уровней вашего выпадающего меню. Увеличение количества уровней позволяет отображать дополнительные элементы.
Сортировать ссылки категорий по Name/ID/Slug/Count/Term Group — По умолчанию, страницы сортируются по имени. Однако, если вы предпочитаете сортировку по другим параметрам, вы можете использовать эту настройку.
Упорядочить ссылки категорий по алфавиту — Здесь вы можете изменить порядок отображения ссылок категорий.
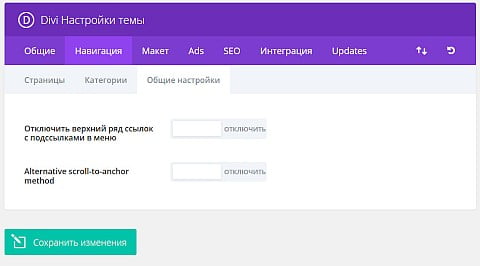
Навигация -> Общие настройки (Navigation -> General Setting)
 Отключить верхний ряд ссылок с подcсылками в меню — В некоторых случаях, пользователи хотят использовать название категории как название разделов меню. В этом случае желательно, чтобы названия категорий не были ссылками. Активируя эту опцию, вы уберете все ссылки с родительских страниц и категорий.
Отключить верхний ряд ссылок с подcсылками в меню — В некоторых случаях, пользователи хотят использовать название категории как название разделов меню. В этом случае желательно, чтобы названия категорий не были ссылками. Активируя эту опцию, вы уберете все ссылки с родительских страниц и категорий.
Альтернативный метод привязки скроллинга (Alternative scroll-to-anchor method) — Иногда при использовании CSS-кода конечная позиция прокрутки страницы может быть неточной. Включите эту опцию, чтобы использовать альтернативный метод для прокрутки к анкорам на странице, который в некоторых случаях может быть более точным, чем метод по умолчанию.
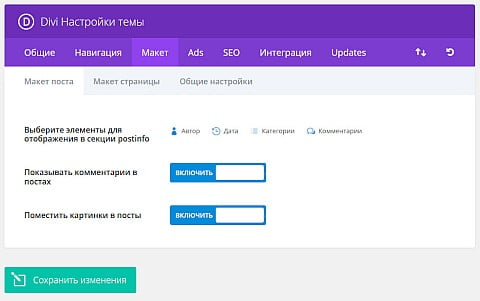
Макет -> Макет поста (Layout -> Single Post Layout)
 Выберите элементы для отображения в секции postinfo — Здесь вы можете выбрать какие элементы показывать на странице поста. Обычно эта информация следует за заголовком и отображает основные сведения о посте. Активные элементы будут отображаться.
Выберите элементы для отображения в секции postinfo — Здесь вы можете выбрать какие элементы показывать на странице поста. Обычно эта информация следует за заголовком и отображает основные сведения о посте. Активные элементы будут отображаться.
Показывать комментарии в постах — Вы можете отключить эту опцию, чтобы не показывать форму добавления комментариев и сами комментарии на странице постов.
Поместить картинки в посты — По умолчанию картинки размещены в начале страницы поста. Если вы хотите удалить эту картинку, избежав повторения, отключите эту опцию.
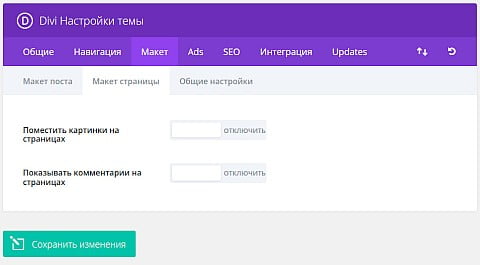
Макет -> Макет страницы (Layout -> Single Page Layout)
 Поместить картинки на страницах — По умолчанию картинки не размещаются на страницах ( они используются только в постах ). Однако, если вы хотите использовать картинки на страницах, просто подключите данную опцию.
Поместить картинки на страницах — По умолчанию картинки не размещаются на страницах ( они используются только в постах ). Однако, если вы хотите использовать картинки на страницах, просто подключите данную опцию.
Показывать комментарии на страницах — По умолчанию, комментарии не размещаются на страницах, однако, если вы хотите, чтобы люди могли оставлять комментарии на ваших страницах, просто подключите эту опцию.
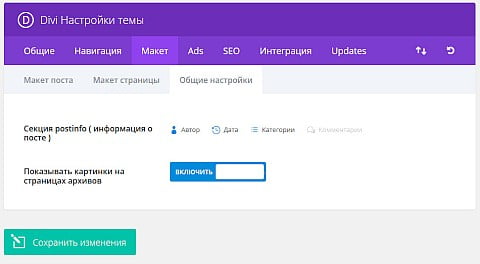
Макет -> Общие настройки (Layout -> General Setting)
 Секция postinfo ( информация о посте ) — Здесь вы можете выбрать какие элементы показывать в postinfo секции на страницах. Обычно эта информация следует за заголовком и отображает основные сведения. Активные элементы будут отображаться.
Секция postinfo ( информация о посте ) — Здесь вы можете выбрать какие элементы показывать в postinfo секции на страницах. Обычно эта информация следует за заголовком и отображает основные сведения. Активные элементы будут отображаться.
Показывать картинки на страницах архивов — Подключить эту опцию, чтобы показывать картинки на страницах архивов.
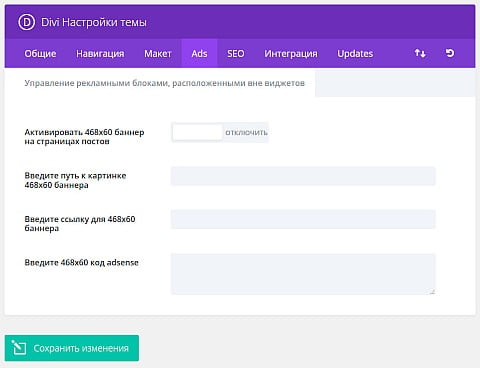
Вкладка Ads (Реклама)
Управление рекламными блоками, расположенными вне виджетов.
 Активировать 468×60 баннер на страницах постов — Активация этой опции отобразит 468×60 баннер в нижней части ваших страниц постов, после контента поста. Если эта опция активирована, то вам нужно заполнить поля: url картинки и url ссылки ниже.
Активировать 468×60 баннер на страницах постов — Активация этой опции отобразит 468×60 баннер в нижней части ваших страниц постов, после контента поста. Если эта опция активирована, то вам нужно заполнить поля: url картинки и url ссылки ниже.
Введите путь к картинке 468×60 баннера — Здесь вам нужно указать url 468×60 баннера
Введите ссылку для 468×60 баннера — Здесь вам нужно указать ссылку на 468×60 баннер
Введите 468×60 код AdSense — Поместите adsense код здесь.
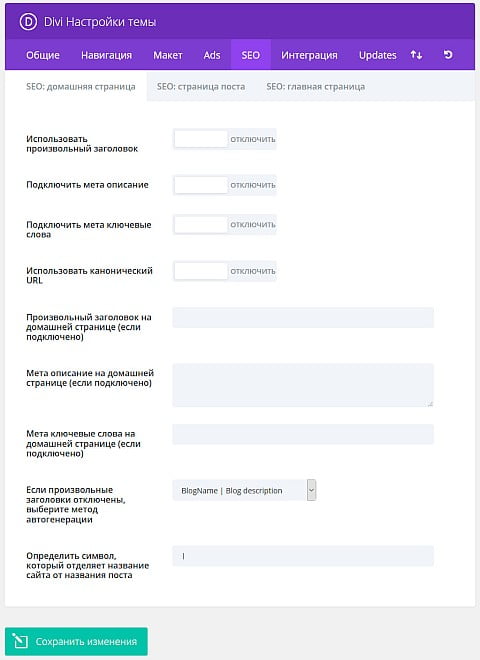
SEO -> Домашняя страница (SEO -> Homepage SEO)
 Использовать произвольный заголовок — По умолчанию тема использует сочетание названия и описания вашего сайта, которые вы определили во время создания сайта, для создания названия домашней страницы. Однако если вы хотите создать произвольный заголовок, просто подключите данную опцию и заполните произвольное поле Название ( title ) ниже.
Использовать произвольный заголовок — По умолчанию тема использует сочетание названия и описания вашего сайта, которые вы определили во время создания сайта, для создания названия домашней страницы. Однако если вы хотите создать произвольный заголовок, просто подключите данную опцию и заполните произвольное поле Название ( title ) ниже.
Подключить мета описание — По умолчанию тема использует описание вашего сайта, которые вы определили во время создания сайта, для создания тэгов meta описания. Если вы хотите использовать другое описание, подключите данную опцию и заполните произвольного поле Описание ( description ) ниже.
Подключить мета ключевые слова — По умолчанию тема не добавляет ключевые слова в шапку сайта. Многие поисковые системы больше не используют ключевые слова для оценки вашего сайта, но многие пользователи все равно определяют их. Если вы хотите добавить meta тэг с ключевыми словами, просто подключите эту опцию и добавьте их в произвольное поле keywords ниже.
Использовать канонический URL — Канонизация помогает избежать индексирования одинакового контента поисковыми сервисами, и как результат, может помочь предотвратить блокирование сайта из-за дублирующего контента и ухудшение ранжирования сайта в поисковой системе. Существуют страницы с разными ссылками, ведущими на одно и тоже место на сайте, например domain.com, domain.com/index.html, и www.domain.com, все эти ссылки ведут на главную страницу сайта. С точки зрения поисковых систем, это дублирующие ссылки, которые также часто возникают вследствие использования произвольных ссылок ( custom permalinks). Они могут восприниматься поиском как уникальные ссылки. Определяя канонический URL, вы указываете поисковой системе, какой URL вы хотите использовать. Тема создает канонический URL из ваших ссылок и имени домена, определенных в установках в WordPress.
Произвольный заголовок на домашней странице (если подключено) — Если вы активировали произвольные заголовки, вы можете добавить ваш произвольный заголовок сюда. Все, что вы напишите сюда, будет размещено между тэгами < title >< /title > в файле header.php
Мета описание на домашней странице (если подключено) — Если у вас активированы описания meta, вы можете добавить описание сюда.
Мета ключевые слова на домашней странице (если подключено) — Если у вас активированы ключевые слова meta, вы можете добавить ключевые слова сюда. Ключевые слова должны быть разделены запытями. Например: wordpress,themes,templates,elegant,divi.
Если произвольные заголовки отключены, выберите метод автогенерации — Если вы не используете произвольные заголовки, вы все равно можете контролировать, генерацию ваших заголовков. Здесь вы можете выбрать порядок отображения заголовка поста и названия сайта или вы можете полностью удалить название сайта из заголовка страницы.
Определить символ, который отделяет название сайта от названия поста — Здесь вы можете выбрать символ разделяющий название поста и заголовка сайта, когда название страниц генерируется автоматически. Самые распространенные значения: | или —
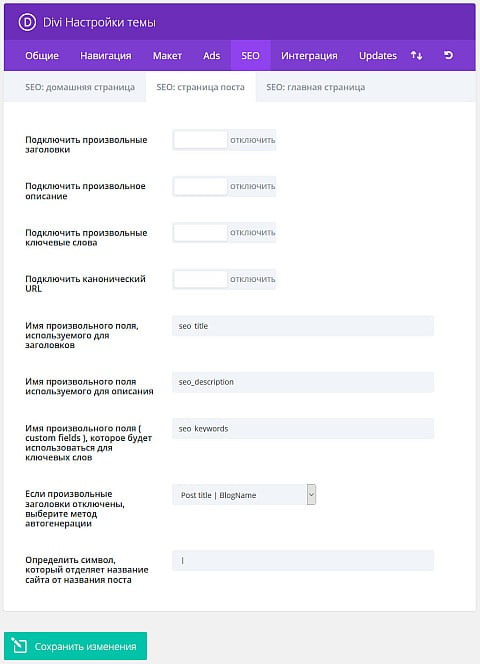
SEO -> Страница поста (SEO -> Single Post Page SEO)
 Подключить произвольные заголовки — По умолчанию в теме создается название страниц при помощи название постов и имени сайта. Если вы хотите, чтобы заголовок meta отличался от названия поста, вы можете определить произвольное значение для каждого поста, используя произвольные поля. Для этого опция должна быть включена и вы должны выбрать название произвольного поля ниже.
Подключить произвольные заголовки — По умолчанию в теме создается название страниц при помощи название постов и имени сайта. Если вы хотите, чтобы заголовок meta отличался от названия поста, вы можете определить произвольное значение для каждого поста, используя произвольные поля. Для этого опция должна быть включена и вы должны выбрать название произвольного поля ниже.
Подключить произвольное описание — Если вы хотите добавить meta-описание в ваш пост, вы можете сделать это, используя произвольные поля. Эта опция должна быть подключена для этого. Вы можете добавить ваше meta-описание, используя произвольные поля на основании произвольного поля Название, которое вы определили ниже.
Подключить произвольные ключевые слова — Если вы хотите добавить ключевые слова к вашему посту, вы можете использовать произвольные поля для этого. Эта опция должна быть включена, чтобы применить ключевые слова к страницам постов. Вы можете добавить ключевые слова, используя произвольные поля, на основании значения в произвольном поле Имя, определенном ниже.
Подключить канонический URL — Канонизация помогает избежать индексирования одинакового контента поисковыми сервисами, и как результат, может помочь предотвратить блокирование сайта из-за дублирующего контента и ухудшение ранжирования сайта в поисковой системе. Существуют страницы с разными ссылками, ведущими на одно и тоже место на сайте, например domain.com, domain.com/index.html, и www.domain.com, все эти ссылки ведут на главную страницу сайта. С точки зрения поисковых систем, это дублирующие ссылки, которые также часто возникают вследствие использования произвольных ссылок ( custom permalinks). Они могут восприниматься поиском как уникальные ссылки. Определяя канонический URL, вы указываете поисковой системе, какой URL вы хотите использовать. Тема создает канонический URL из ваших ссылок и имени домена, определенных в установках в WordPress.
Имя произвольного поля, используемого для заголовков — Когда вы определяете ваш заголовок с помощью произвольных полей ( custom fields ), вы должны использовать это значение для имени произвольного поля ( custom field Name ). Значение вашего произвольного поля должно быть названием страницы, которое вы хотите использовать.
Имя произвольного поля используемого для описания — Когда вы определяете описание meta, используя произвольные поля, вам нужно использовать это значение для имени произвольного поля. Значение произвольного поля будет описание страницы, которое вы хотите использовать.
Имя произвольного поля ( custom fields ), которое будет использоваться для ключевых слов — Когда вы определяете ключевые слова с помощью произвольных полей ( custom fields ), вы должны использовать это значение для имени произвольного поля ( custom field Name ). Значение вашего произвольного поля должно содержать ключевые слова, разделенные запятой.
Если произвольные заголовки отключены, выберите метод автогенерации — Если вы не используете произвольные заголовки, вы все равно можете контролировать, генерацию ваших заголовков. Здесь вы можете выбрать порядок отображения заголовка поста и названия сайта или вы можете полностью удалить название сайта из заголовка страницы.
Определить символ, который отделяет название сайта от названия поста — Здесь вы можете выбрать символ разделяющий название поста и заголовка сайта, когда название страниц генерируется автоматически. Самые распространенные значения: | или –
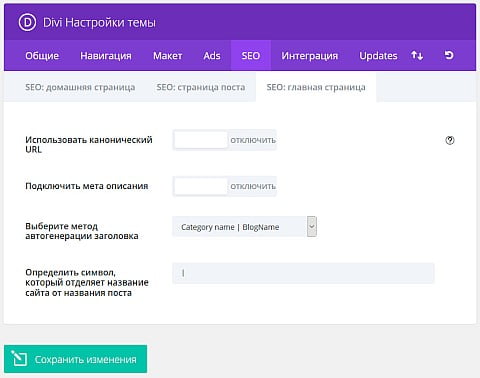
SEO -> Главная страница (SEO -> Index Page SEO)
 Использовать канонический URL — Канонизация помогает избежать индексирования одинакового контента поисковыми сервисами, и как результат, может помочь предотвратить блокирование сайта из-за дублирующего контента и ухудшение ранжирования сайта в поисковой системе. Существуют страницы с разными ссылками, ведущими на одно и тоже место на сайте, например domain.com, domain.com/index.html, и www.domain.com, все эти ссылки ведут на главную страницу сайта. С точки зрения поисковых систем, это дублирующие ссылки, которые также часто возникают вследствие использования произвольных ссылок ( custom permalinks). Они могут восприниматься поиском как уникальные ссылки. Определяя канонический URL, вы указываете поисковой системе, какой URL вы хотите использовать. Тема создает канонический URL из ваших ссылок и имени домена, определенных в установках в WordPress.
Использовать канонический URL — Канонизация помогает избежать индексирования одинакового контента поисковыми сервисами, и как результат, может помочь предотвратить блокирование сайта из-за дублирующего контента и ухудшение ранжирования сайта в поисковой системе. Существуют страницы с разными ссылками, ведущими на одно и тоже место на сайте, например domain.com, domain.com/index.html, и www.domain.com, все эти ссылки ведут на главную страницу сайта. С точки зрения поисковых систем, это дублирующие ссылки, которые также часто возникают вследствие использования произвольных ссылок ( custom permalinks). Они могут восприниматься поиском как уникальные ссылки. Определяя канонический URL, вы указываете поисковой системе, какой URL вы хотите использовать. Тема создает канонический URL из ваших ссылок и имени домена, определенных в установках в WordPress.
Подключить мета описания — Активируйте эту опцию, если вы хотите отображать meta описание на страницах категорий и архивов. Описание основано на описании категории, которое задается когда вы создаете или редактируете категорию в wp-admin.
Выберите метод автогенерации заголовка — Здесь вы можете выбрать как генерируются заголовки страниц архивов. Вы можете поменять порядок, в котором отображаются имя сайта и название страницы или вы можете удалить название сайта полностью.
Определить символ, который отделяет название сайта от названия поста — Здесь вы можете выбрать какой символ отделяет название сайта от названия страницы архива, на которой автоматически генерируются заголовки. Самые распространенные значения: | или —
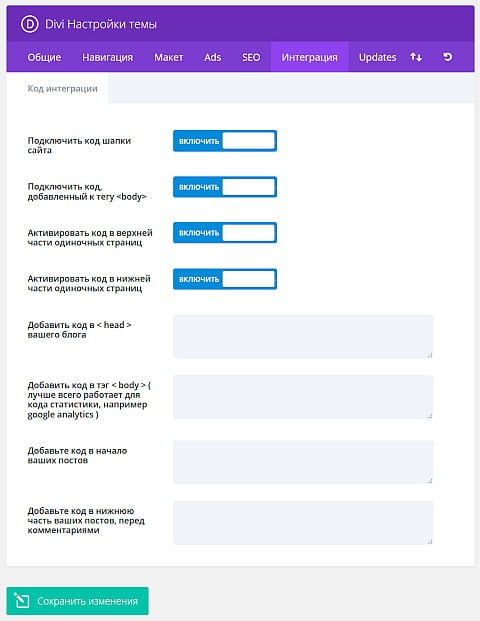
Интеграция (Integration)
 Подключить код шапки сайта — Деактивация этой опции удалит код в шапке сайта. Таким образом, вы можете оставить код на будущее, удалив его при этом с сайта.
Подключить код шапки сайта — Деактивация этой опции удалит код в шапке сайта. Таким образом, вы можете оставить код на будущее, удалив его при этом с сайта.
Подключить код, добавленный к тегу <body> — Деактивация этой опции удалит код в тэге body на вашем сайте. Таким образом, вы можете оставить код на будущее, удалив его при этом с сайта.
Активировать код в верхней части одиночных страниц — Деактивация этой опции удалит код в верхней части на одиночных страницах сайта. Таким образом, вы можете оставить код на будущее, удалив его при этом с сайта.
Активировать код в нижней части одиночных страниц — Деактивация этой опции удалит код в нижней части одиночных страниц сайта. Таким образом, вы можете оставить код на будущее, удалив его при этом с сайта.
Добавить код в < head > вашего блога — Любой код, размещенный здесь, появится в верхней части каждой страницы вашего блога. Это удобно, когда нужно добавить JavaScript или CSS для всех страниц.
Добавить код в тэг < body > ( лучше всего работает для кода статистики, например google analytics ) — Любой код размещенный здесь появится в тэге body на всех страницах сайта. Это позволяет размещать код статистики посещений, как например Google Analytics
Добавьте код в начало ваших постов — Любой код размещенный здесь будет расположен в верхней части одиночных страниц постов. Может быть полезно для интеграции ссылок «поделиться постом» на различных социальных сайтах и так далее.
Добавьте код в нижнюю часть ваших постов, перед комментариями — Любой код размещенный здесь будет расположен в верхней части одиночных страниц постов. Может быть полезно для интеграции ссылок «поделиться постом» на различных социальных сайтах и так далее.
Updates -> Общие
 Username — Прежде чем вы сможете получать обновления продукта, вы должны сначала подтвердить свою подписку на Elegant Themes. Для этого вам нужно будет ввести имя пользователя Elegant Themes и ваш ключ API Elegant Themes. Ваше имя пользователя — это то же имя пользователя, которое вы используете при входе в ElegantThemes.com. Подробнее, как обновить тему смотри здесь.
Username — Прежде чем вы сможете получать обновления продукта, вы должны сначала подтвердить свою подписку на Elegant Themes. Для этого вам нужно будет ввести имя пользователя Elegant Themes и ваш ключ API Elegant Themes. Ваше имя пользователя — это то же имя пользователя, которое вы используете при входе в ElegantThemes.com. Подробнее, как обновить тему смотри здесь.
API Key — Чтобы найти свой ключ API, войдите в свою учетную запись Elegant Themes и перейдите на страницу Account> API Key.
