Создание мега-меню в Divi
Мега-меню — отличный способ структурировать чрезмерно большое количество пунктов в вашем меню.
Мега-меню позволяет пользователям видеть больше ссылок одновременно без необходимости лишних телодвижений типа прокрутки и наведения курсора на подразделы меню. Фактически Мега-меню это объединение нескольких ваших выпадающих меню в одно с одновременно открытыми пунктами подкатегорий.
Таким образом, вместо обычного выпадающего меню, которое показывает подменю при наведении курсора на основные родительские ссылки на панели навигации, Мега-меню отображает все дополнительные родительские ссылки и подменю в одном общем выпадающем меню.
Как добавить мега-меню на панель навигации
Войдите в свою панель управления WordPress и перейдите в раздел «Внешний вид» > «Меню» .

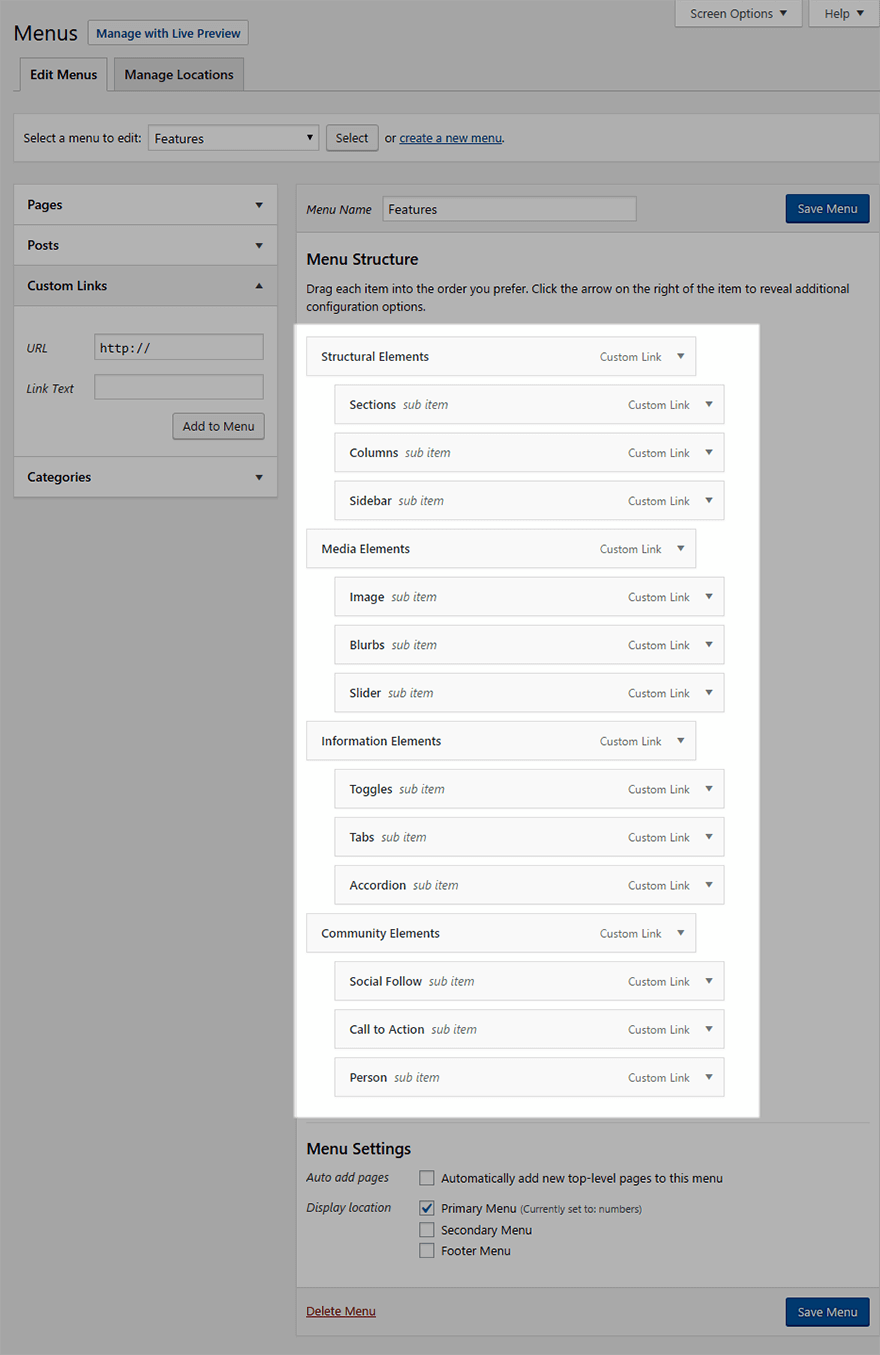
Для примера, создадим меню с четырьмя родительскими ссылками, каждая из которых имеет свои ссылки на подменю. В приведенном ниже примере я добавляю три элемента подменю под каждую из четырех ссылок родительского меню.

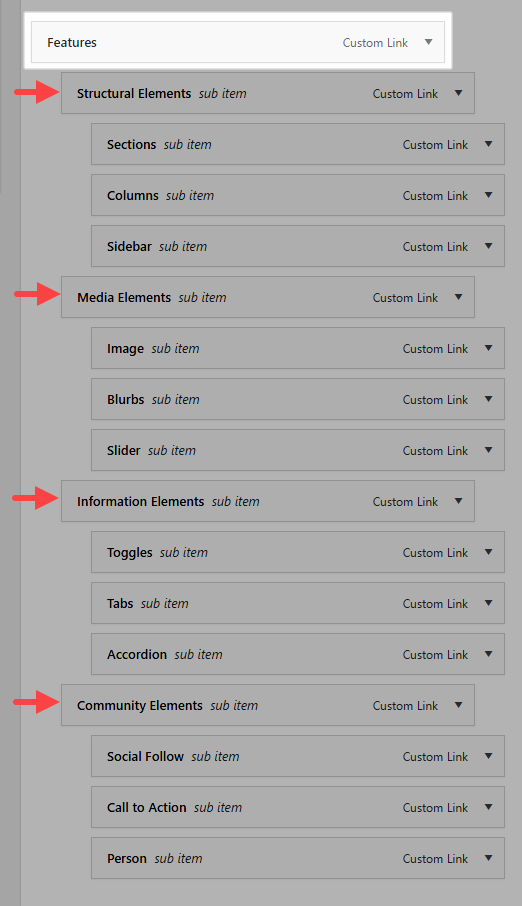
Следующим шагом создайте дополнительную ссылку, которая будет служить вашей ссылкой на Мега-меню. Для примера ниже я называю эту ссылку «Features». Затем перетащите четыре родительские ссылки меню (каждая со своими ссылками в подменю) на ссылку «Features».

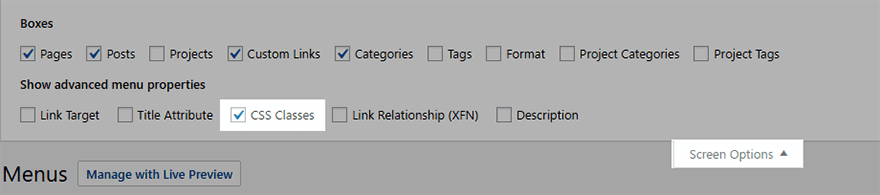
Теперь, чтобы создать Megamenu, вы должны добавить специальный класс CSS к основной ссылке верхнего уровня (т.е. «Features»). Вы можете сделать это, нажав на ссылку «Параметры экрана» вверху страницы и убедившись, что опция класса CSS отмечена.

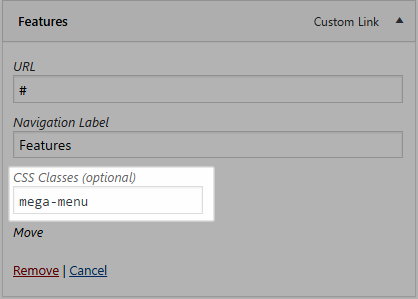
Наконец, вам нужно добавить класс CSS в ссылку «Features», которую вы только что создали. Нажмите стрелку справа от пункта меню «Features», чтобы переключить дополнительные параметры конфигурации. Найдите текстовое поле с надписью CSS Classes и добавьте класс «mega-menu».

Теперь, когда вы перезагрузите свою страницу, вы увидите, что все эти предыдущие меню были помещены в одно общее меню под единственной ссылкой «Features».
