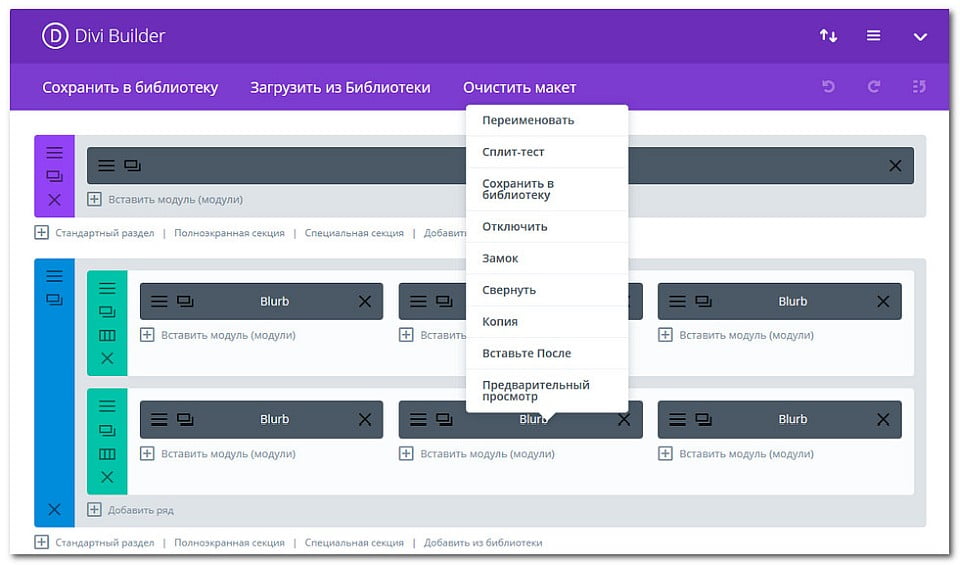
Элементы управления Divi правой кнопкой мыши
Быстрый доступ к функциям Divi Builder
Когда вы кликаете правой кнопкой мыши на каком-либо элементе Divi Builder, будь то модуль, строка или раздел, вы получаете список различных действий, которые могут быть выполнены с этим элементом. Это такие действия, как Переименовать, Сплит-тест, Сохранить в библиотеку, Отменить и Повторить (переделать), Отключить, Заблокировать (замок), Свернуть и Развернуть, Копировать и Вставить, и Предварительный просмотр. Со многими из этих функций вы уже знакомы, они были добавлены управление правым кликом для вашего удобства! Таким образом, вам не нужно копаться в настройках модуля для доступа к часто используемым функциям. Однако некоторые функции уникальны для правого клика и доступны только при щелчке правой кнопкой мыши. К ним относятся: Сплит-тест, Копировать, Вставить после, Заблокировать (замок), Свернуть и Отключить.

Переименование
Любому модулю, строке или разделу можно дать имя. Это имя появляется в конструкторе, и его можно использовать для идентификации элемента на странице. При редактировании больших страниц это может помочь вам организовать элементы в конструкторе. Например, если на странице имеется 20 различных текстовых модулей, вы можете дать каждому из них имя, чтобы вы знали, что это такое, прежде чем открывать окно своих настроек.
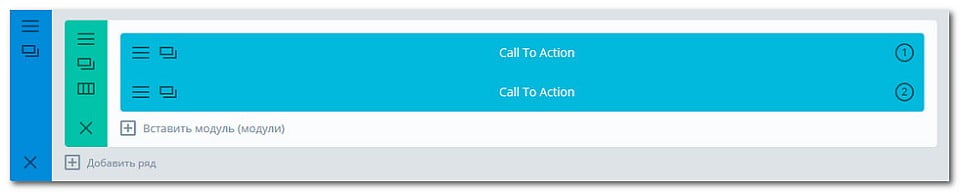
Сплит-тест
Сплит-тестирование – функция Divi, доступ к которой возможен только через правую кнопку мыши. Функция сплит-тестирования позволяет отслеживать действия пользователей для разных вариантов одного и того же элемента. В зависимости от элемента, который вы выберете, Divi будет отслеживать количество кликов, просмотров или продаж. Например, если вы выбираете Call To Action модуль в качестве цели, то Divi будет отслеживать как изменения в оформлении модуля влияют на то, как часто посетители кликают на кнопку.

Сохранить в библиотеке
Для удобства добавлена опция сохранения элемента в библиотеке Divi. С помощью этой функции вы можете сохранять элементы в библиотеке, не открывая соответствующий блок настроек.
Отменить и повторить (переделывать)
Любые действия, которые вы выполняете в Divi Builder, могут быть отменены, и любая отмена также может быть возвращена в исходное состояние. Элементы Undo & Redo, которые также доступны с помощью кнопок в верхней части интерфейса Divi Builder, также доступны при щелчке правой кнопкой мыши.
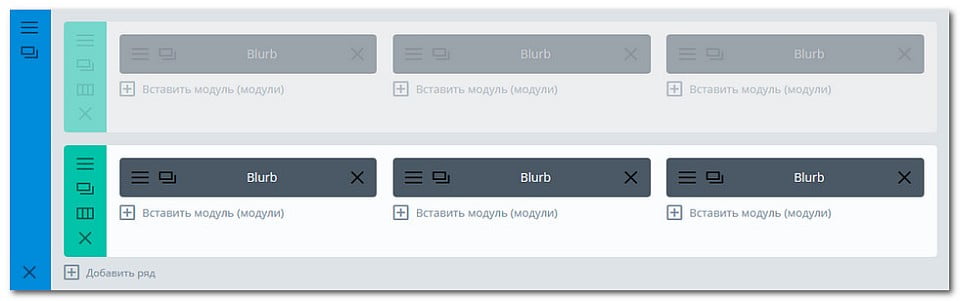
Отключить
Отключение — это опция Divi, доступная только через элементы управления правой кнопкой мыши. Любой модуль, строку или раздел можно отключить. Причем сделать это можно для каждого из устройств: десктопа, планшета или смартфона. Как только элемент отключен, он больше не будет отображаться на странице веб-сайта. Однако элемент останется доступным в интерфейсе Divi Builder. Отключение — это способ удалить элементы дизайна со страницы без фактического удаления их в конструкторе. Они могут быть снова включены в будущем. Элементы, которые были отключены, отображаются с непрозрачностью 50% в построителе, чтобы показать, что они были отключены.

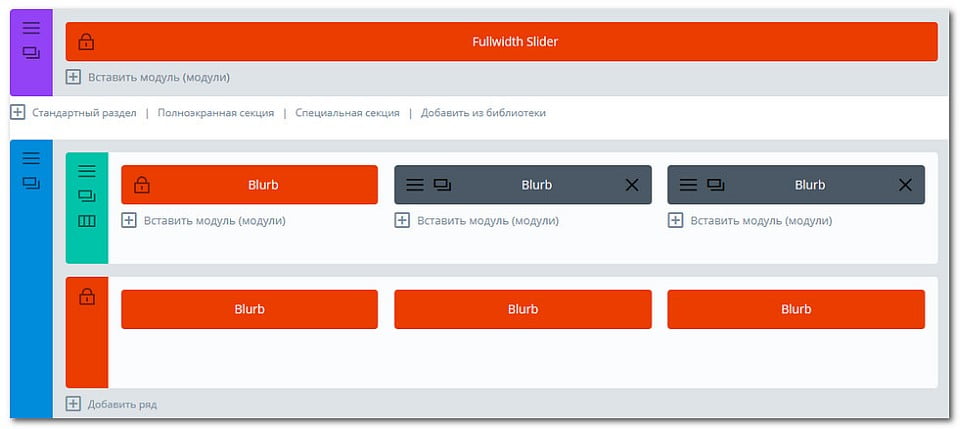
Замок
Блокировка — это функция Divi, которая доступна только с помощью управления правой кнопкой мыши. Как только элемент заблокирован, его нельзя перемещать, редактировать или удалять, пока он не будет разблокирован. Только пользователи с ролью администратора могут блокировать и разблокировать элементы. Это означает, что вы можете назначить своим клиентам роль с меньшими правами, такую, например, как редактор, и они не смогут редактировать любой элемент, который был заблокирован. Это отличный способ контролировать то, что ваши клиенты могут и не могут редактировать. Вы можете заблокировать все, кроме текстовых модулей. Это позволит вашему клиенту редактировать свой контент, но не позволит настраивать параметры более продвинутых модулей.

Свернуть и развернуть
Свертывание — это функция, доступная только при нажатии правой кнопки мыши. Любой раздел или строку можно свернуть в интерфейсе builder. Когда они свернуты, то любые элементы внутри них скрываются, а строка или раздел сворачивается в тонкий прямоугольник. Если вы разрабатываете очень большую страницу, свертывание элементов, работу над которыми вы закончили, может значительно облегчить доступ к другим элементам.
Копировать и вставить после
Копирование и вставка — это еще одна функция Divi, доступная только через управление правой кнопкой. Вы можете скопировать модуль, строку или раздел в одной области, а затем вставить их в другую область. Вы также можете копировать и вставлять элементы с одной страницы на другую. Это может сэкономить вам время, и часто это гораздо удобнее, чем сохранение элементов в библиотеке (особенно, когда вы хотите повторно использовать этот элемент на новой странице только один раз).
Предпросмотр
Возможность предварительного просмотра элементов в конструкторе была добавлена в элементы управления правой кнопкой мыши для удобства. При выборе режима предварительного просмотра элемента вы можете быстро просмотреть внешний вид определенного элемента в конструкторе, вместо того, чтобы просматривать всю страницу в интерфейсе.
