Начать свой пост с привлекательного по дизайну заголовка статьи – это отличный способ привлечь внимание посетителя. Создать его нам поможет модуль Заголовка (Post Title Module) темы Divi.
Тема поста навеяна вот этой публикацией.
Вид заголовка поста по умолчанию.
Прежде чем мы начнем, давайте посмотрим, как выглядит заголовок поста отображаемый модулем Post Title по умолчанию.
Посмотрите на начало этого поста. Этот заголовок создан модулем именно с такими установками.
Достаточно просто и практически ни чем не отличается от заголовка создаваемого Divi вообще без использования этого модуля.
Постараемся с помощью нехитрых настроек модуля и небольших добавлений кода CSS преобразовать картинку в более привлекательный вид.
Перед настройкой модуля заголовка у вас уже должны быть заранее определены заголовок и изображение.
Заголовок – это название публикации, которое вы вписываете в поле «Введите заголовок» при создании поста или статьи.
Изображение – установленное изображение записи или Featured Image в английской трансляции. Так же известно под названием Post Thumbnails.

Это изображение отображается в виде миниатюры в списке публикаций сайта и как изображение в заголовке поста.
При использовании модуля Post Title, в настройках поста редактора Divi Builder (правый верхний блок), нужно отключить отображение заголовка. Это нужно чтобы заголовок не дублировался. Пункт Post Title устанавливаем в значение Hide.

Еще замечание. В процессе выставления параметров шрифтов не забывайте контролировать получаемый результат на различных устройствах (десктоп, планшет и смартфон). В зависимости от длины вашего заголовка может потребоваться установка разных размеров шрифта для правильного отображения на каждом из этих устройств.
Итак, начнем.
1. Заголовок на фоне основного изображения поста.
Первый вариант не требует какого-либо добавления кода, результат достигается только настройками самого модуля Post Title.
Получается интересный заголовок с параллакс-эффектом.
5 примеров заголовков с модулем Post Title
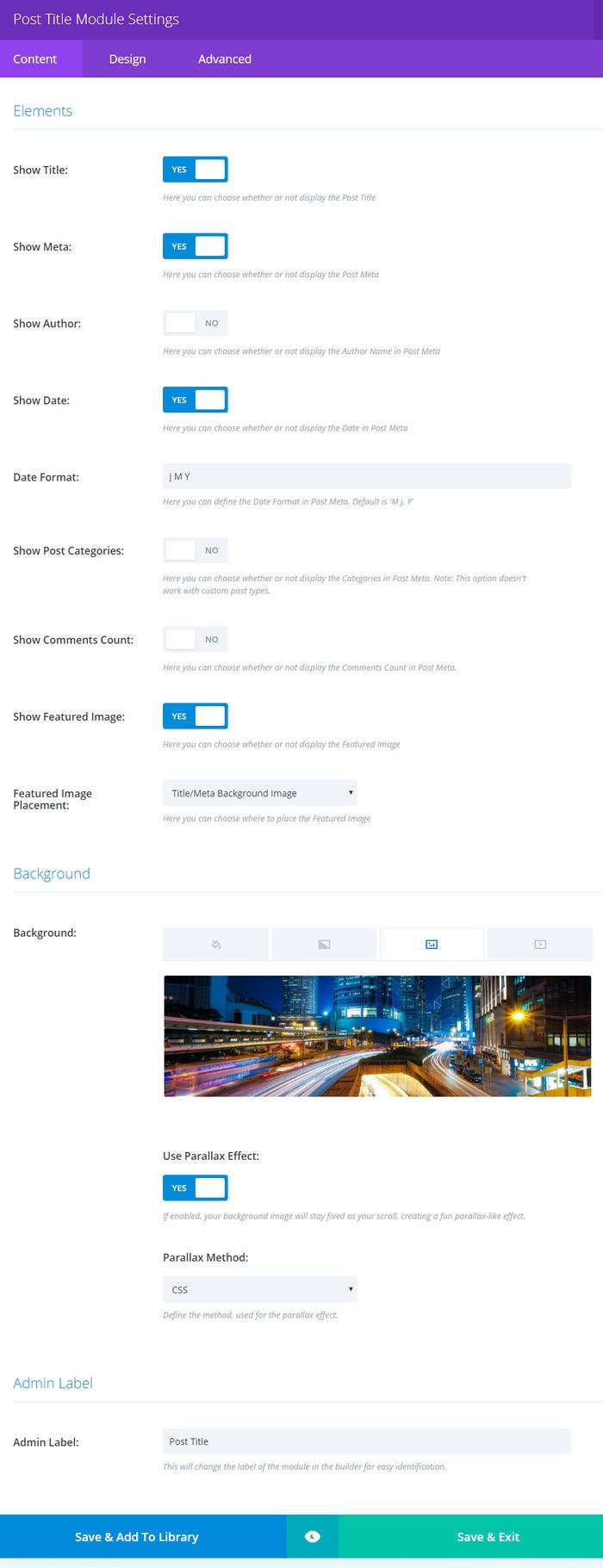
Вкладка Content:
- Show Author:NO
- Date Format: j M Y
- Show Post Categories: NO
- Show Comments Count: NO
- Featured Image Placement:Title/Meta Background Image
- Use Parallax Effect: YES
- Parallax Method: CSS

Вкладка Design:
- Text Color: Light
- Use Text Background Color: YES
- Text Background Color: rgba(0,0,0,0.7)
- Text Orientation: Center
- Title Font: Oswald
- Title Text Size: 30px (для смартфона – 28 px)
- Border Styles: с 4 сторон
- Border Width: 14px
- Border Color: #ffffff
- Box Shadow: 4 стороны, мягкая (верхний ряд, вторая слева).
2.Основное изображение над заголовком.
Как мы видели ранее, модуль по умолчанию выводит заголовок и метаданные над изображением. В этом примере мы опустим заголовок вниз и расположим его на цветном фоне.

5 примеров заголовков с модулем Post Title
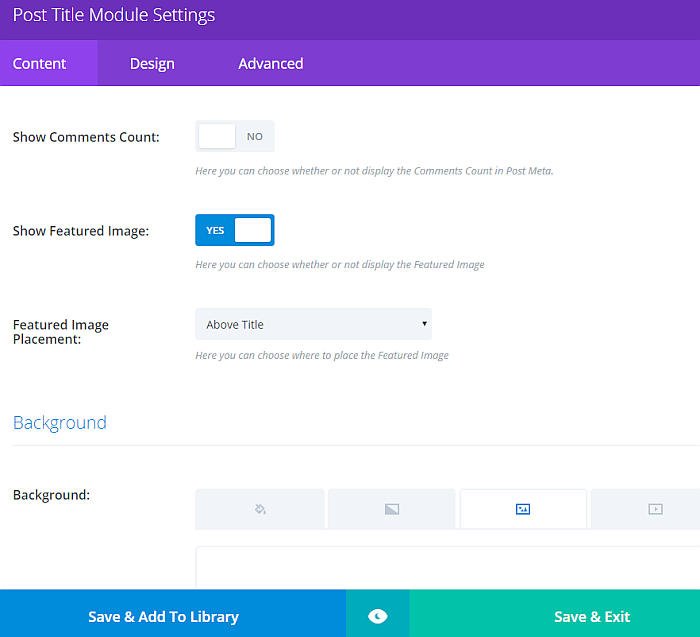
Вкладка Content:
- Show Post Categories: NO
- Show Comments Count: NO
- Featured Image Placement: Above Title

Вкладка Design:
- Text Color: Light
- Use Text Background Color: YES
- Text Background Color: #5574c7
- Text Orientation: Center
- Title Font: Raleway (Bold)
- Title Text Size: 30px
- Meta Text Color:#9ab0ea
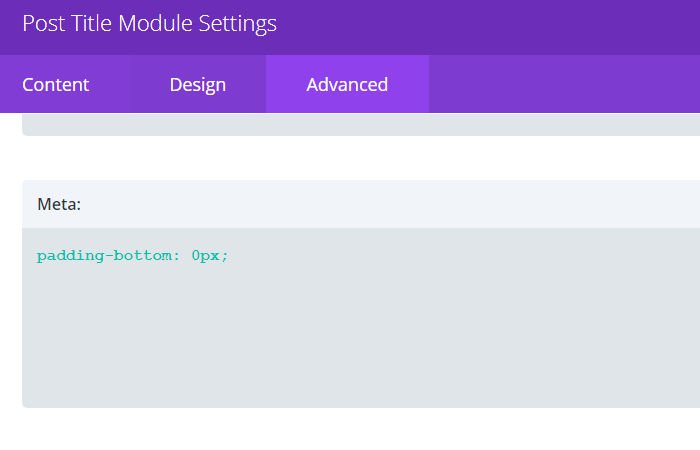
Вкладка Advanced:
- Meta: padding-bottom: 0px;

3. Заголовок и изображение на общем цветном фоне.
В третьем примере и заголовок и изображение расположены внутри общего цветного прямоугольника. Этот вариант так же требует добавления небольшого кода CSS. Это не сложно. Результат будет таким:
5 примеров заголовков с модулем Post Title

Настройки модуля.
Вкладка Content:
- Featured Image Placement: Below Title
- Text Orientation: Center
- Text Color: Light
- Use Text Background Color: YES
- Text Background Color: #7c6b6d
Вкладка Design:
- Background Color: #7c6b6d
- Title Font: Georgia
- Title Font Size: 30px
- Title Text Color: #fff2e1
- Meta Text Color: #fff2e1
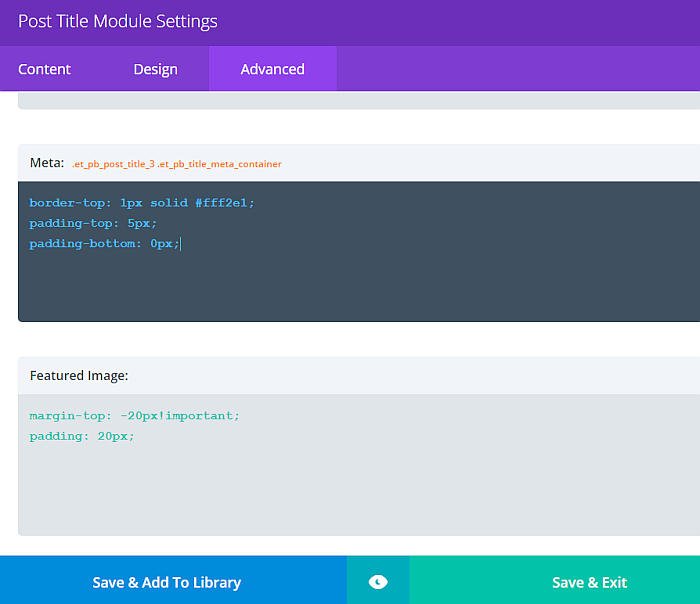
Вкладка Advanced:
Поле Meta:
border-top: 1px solid #fff2e1;
padding-top: 5px;
padding-bottom: 0px;Код добавляет линию между заголовком и метатекстом, а так же настраивает отступы.
Поле Featured Image:
margin-top: -20px!important;
padding: 20px;Эти строки уменьшают расстояние между текстом и изображением и устанавливают отступы для визуального объединения фонов изображения и заголовка.

Не забываем сохранить нажав Save&Exit.
Вот так с помощью всего лишь изменения настроек и нескольких строк кода можно создать современно и стильно выглядящий заголовок публикации.
4. Заголовок, визуально выступающий на передний план.
Еще одним способом привлечь дополнительное внимание к вашей публикации является создание заголовка в стиле всплывающего «поп-ап» окна. В этом примере, создается впечатление, что текстовый блок заголовка расположен на переднем плане перед изображением.

5 примеров заголовков с модулем Post Title
Настройки модуля.
Вкладка Content:
- Featured Image Placement: Above Title
Вкладка Design:
- Text Color: Light
- Text Orientation: Center
- Use Text Background Color: YES
- Text Background Color: # 313a54
- Title Font: Gabriela
- Title Font Size: 32px
- Title Text Color: #e6e5e9
- Meta Text Color: #727c86
Вкладка Advanced:
Поле Featured Image:
margin-bottom: -15px;
padding: 0% 3%!important;Код немного сдвигает изображение вниз за блок текста и задает отступы слева и справа от изображения визуально помещая картинку на задний план.
5. Заголовок на полупрозрачном цветном слое поверх изображения.
В последнем примере заголовок публикации расположен на полупрозрачном цветном слое (color overlay) перед изображением и при прокручивании создает параллакс эффект. Этот способ интересен еще тем, что в качестве фонового изображения может использоваться картинка, отличная от Featured Image.
5 примеров заголовков с модулем Post Title
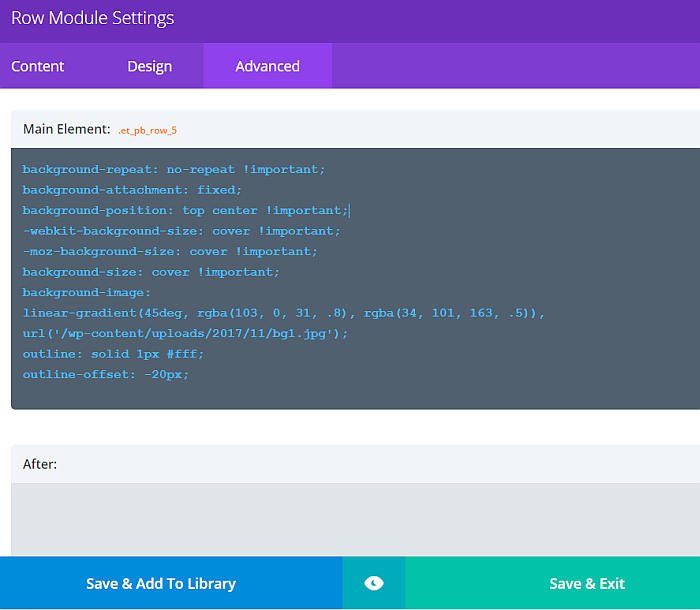
Сначала настроим параметры строки (Row).
Вкладка Design:
- Custom Padding: Top 100px, Right 75px, Bottom 100px, Left 75px
Вкладка Advanced:
Поле Featured Image:
В это поле последовательно вставляем следующие строки:
Эти строки гарантируют, что фоновое изображение расположено в пределах фрейма.
background-repeat: no-repeat !important;
background-attachment: fixed;
background-position: top center !important;
-webkit-background-size: cover !important;
-moz-background-size: cover !important;
background-size: cover !important;При помощи следующего кода создается наложение цветового слоя на изображение. В нашем случае это градиент под углом 45 градусов. Для одноцветной заливки параметры цветов нужно будет установить одинаковыми.
Обратите внимание на URL фонового изображения. Вы должны вставить сюда адрес своей картинки, скопировав его из медиабиблиотеки. Адрес может быть как абсолютным, так и относительным.
background-image:
linear-gradient(45deg, rgba(103, 0, 31, .8), rgba(34, 101, 163, .5)),
url('/wp-content/uploads/2017/11/bg.jpg');
Следующий код отрисовывает однопиксельную рамку белую рамку на расстоянии 20 пикселей от края изображения.
outline: solid 1px #fff;
outline-offset: -20px;

Теперь остается настроить сам модуль:
Вкладка Content:
- Show Featured Image: NO (изображение вставляется не в модуле, а в коде на предыдущем шаге).
Вкладка Design:
- Text Color: Light
- Text Orientation: Center
- Title Font: Lora
- Title Font Size: 30px
- Meta Font:Abel
- Meta Text Color: #e8e4dc

Добрый вечер. Не подскажите, как можно деактивировать этот плагин, чтобы статьи остались нормальными и не содержали весь код, оставленный Divi?
Доброго, Дмитрий.
Попробуйте воспользоваться вот этим бесплатным плагином.
Он удалит шорткоды Divi с ваших страниц.